分类:前端开发3098
-
如何打开html文件, Windows系统打开HTML文件
要打开一个HTML文件,您可以使用多种方法,具体取决于您的操作系统和需求。以下是几种常见的方法:1. 使用Web浏览器: 将HTML文件拖到您的Web浏览器(如Chrome、Firefox、Edge等)中。 右键点击HTML文件,选择“打开方式...
-
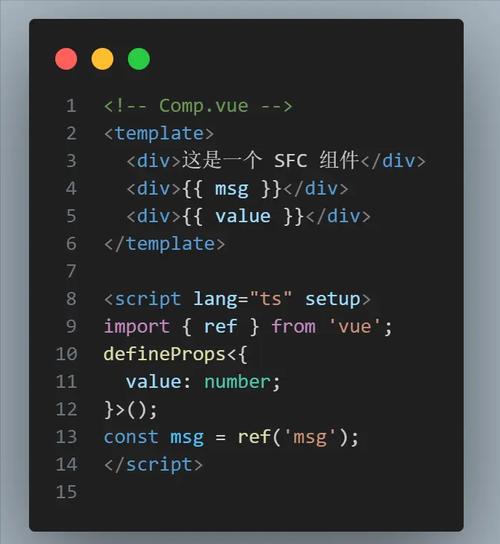
vue单文件组件, 什么是Vue单文件组件?
Vue单文件组件(Single File Components,简称SFC)是Vue.js框架中的一个重要概念,它允许开发者将Vue组件的HTML模板、JavaScript逻辑和CSS样式封装在一个文件中。这种组件化的方式提高了代码的可维护性和可重用性,使...
-
html跑马灯,html跑马灯代码
HTML 跑马灯效果可以通过多种方法实现,包括使用纯 HTML 和 CSS,或者结合 JavaScript。下面是一个简单的 HTML 跑马灯示例,它使用了 CSS 动画来实现跑马灯效果:```htmlMarquee Example .marquee {...
-
css组件, 什么是CSS组件?
CSS组件通常指的是使用CSS样式来创建的具有特定功能和外观的元素或模块,它们可以在网页设计中重复使用,以简化开发流程并保持设计的一致性。CSS组件可以是简单的按钮、输入框、导航菜单,也可以是复杂的布局结构、响应式网格系统等。创建CSS组件的基本步骤包括:...
-
html设置字体加粗,```html 加粗文本示例
```html 加粗文本示例这是正常的文本。这是加粗的文本。这也是加粗的文本。在上面的代码中,第一段文本是正常显示的,第二段和第三段文本则被加粗显示。您可以将这段代码保存为`.html`文件,并在浏览器中打开它来查看效果。 HTML设置字体加粗详解`...
-
vue 阻止默认事件, 什么是默认事件
在Vue中,阻止默认事件通常是通过使用`.prevent`修饰符来实现的。`.prevent`修饰符可以用于von指令(或@符号的简写),它会在事件处理函数执行之前阻止该事件的默认行为。例如,如果你有一个链接,并且你想要阻止它的默认点击行为(即不跳转到链接...
-
html菜鸟教程, HTML基础
如果你想学习HTML,菜鸟教程提供了非常全面的资源。以下是几个推荐的链接,可以帮助你从零基础开始学习HTML:5. HTML 参考手册...
-
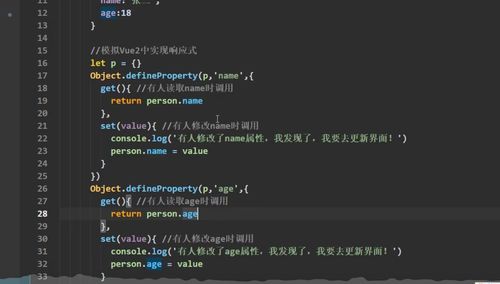
vue splice, splice()方法简介
`splice` 方法是 JavaScript 数组的一个方法,它可以在任何位置添加或删除数组元素。Vue.js 使用了 Vue 实例的数据对象,这个对象通常是数组或对象。在 Vue 中,`splice` 方法被用来动态地修改 Vue 实例的数据,从而触发...
-
css库,提升效率与美感的利器
CSS库是一个包含预定义CSS样式的集合,它可以帮助开发者快速实现美观且一致的网页设计。CSS库通常包含一系列的样式规则,如布局、颜色、字体、按钮、表单等,开发者可以直接使用这些样式,而不需要从头开始编写CSS代码。一些流行的CSS库包括:1. Boots...
-
html设置编码
下面是一个简单的示例,展示了如何在HTML文档中设置UTF8编码:```html 示例网页 欢迎来到我的网页 这是一个示例文本。 HTML编码设置详解在构建网页的过程中,正确设置HTML编码是确保网页内容正确显示的关键步骤。本文将...