分类:前端开发3098
-
html表格居中代码, 表格水平居中
要在HTML中使表格居中,你可以使用CSS样式来实现。以下是几种方法:1. 使用`margin: auto;`样式使表格在水平和垂直方向上居中:```htmltable { width: 50%; / 可以根据需要调整表格宽度 / margin: au...
-
html练习
当然可以!HTML(超文本标记语言)是网页开发的基础,用于创建网页内容和结构。以下是一个简单的HTML练习,你可以跟着做: HTML基础练习 练习1:创建一个简单的网页1. 打开文本编辑器(如Notepad、Sublime Text、Visual Stud...
-
jquery绑定事件的方法, 什么是事件绑定
在jQuery中,绑定事件有多种方法,以下是几种常见的方式:1. `$.click`: 为元素绑定点击事件。2. `$.dblclick`: 为元素绑定双击事件。3. `$.mouseenter`: 当鼠标进入元素时触发事件。4. `$.mouseleav...
-
html怎么写,```html 网页标题
```html 网页标题 这是标题 这是一个段落。 这是一个链接这个文档包含了以下部分:HTML入门:如何编写你的第一个网页什么是HTML?...
-
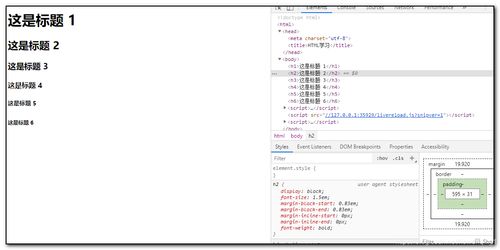
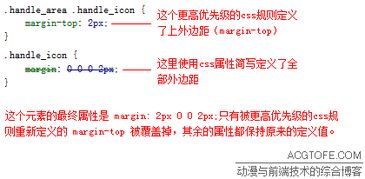
css选择符优先级, 什么是CSS选择符优先级
CSS选择符的优先级决定了当多个样式规则应用于同一个元素时,哪个规则会生效。CSS选择符的优先级遵循以下规则:1. 类型选择符(Type selectors):如 `p`、`div` 等,优先级最低。2. 类选择符(Class selectors):如 `...
-
css背景颜色透明度, 背景颜色透明度概述
在CSS中,你可以使用 `rgba` 函数来设置背景颜色的透明度。`rgba` 函数允许你指定红色、绿色、蓝色和透明度(alpha)的值。透明度的值范围是 0.0(完全透明)到 1.0(完全不透明)。例如,如果你想设置一个背景颜色为蓝色,透明度为50%,你...
-
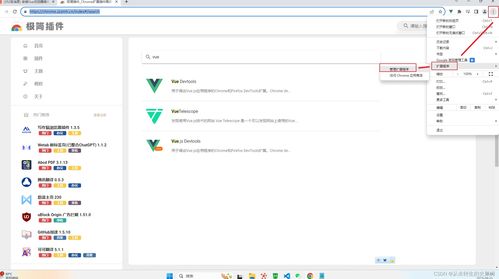
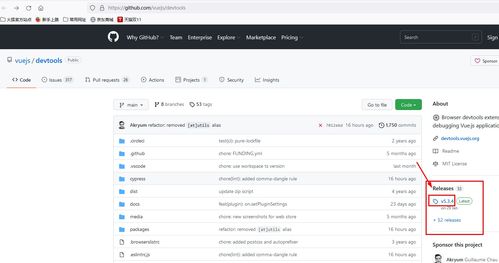
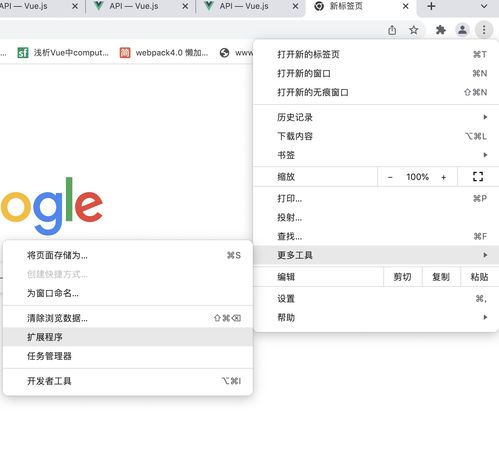
vue浏览器插件,提升开发效率的利器
Vue开发者常用的浏览器插件主要有Vue DevTools,这是一款专为Vue.js设计的浏览器扩展工具,提供了丰富的调试功能和直观的组件视图。以下是关于如何在Chrome和Microsoft Edge浏览器中安装Vue DevTools的详细步骤: Ch...
-
css文字竖着排列, 使用writing-mode属性
要在CSS中实现文字竖着排列,你可以使用以下方法:1. 使用`writingmode`属性:`writingmode`属性允许你改变文本的排列方向。你可以将其设置为`verticallr`(从上到下,从左到右)或`verticalrl`(从上到下,从右到左...
-
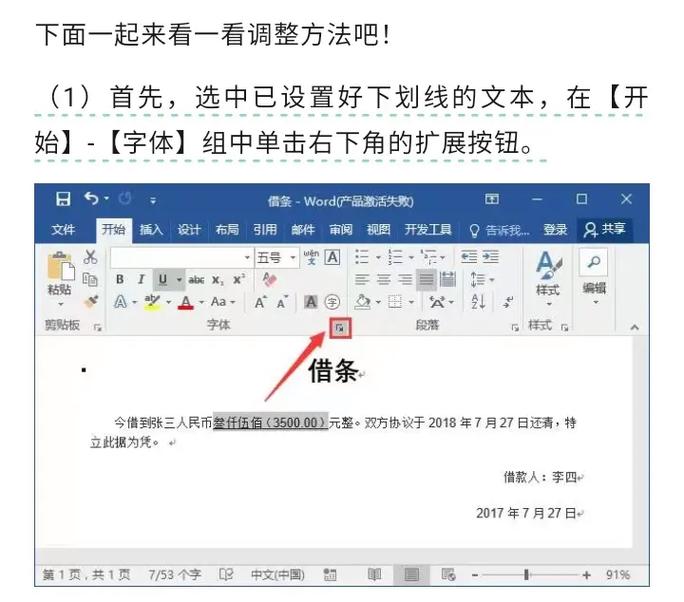
css文字加下划线, 什么是文字加下划线?
要在CSS中给文字添加下划线,你可以使用 `textdecoration` 属性并将其值设置为 `underline`。下面是一个简单的示例:```cssp { textdecoration: underline;}``` CSS文字加下划线:美化文本的...
-
vue返回上一页
在Vue中,返回上一页通常指的是在浏览器中回退到历史记录中的上一个页面。这可以通过几种不同的方式实现,具体取决于你的应用结构和需求。以下是几种常见的方法:1. 使用 `router.go`: 如果你的Vue应用使用的是Vue Router,你可以直接在...