分类:前端开发3098
-
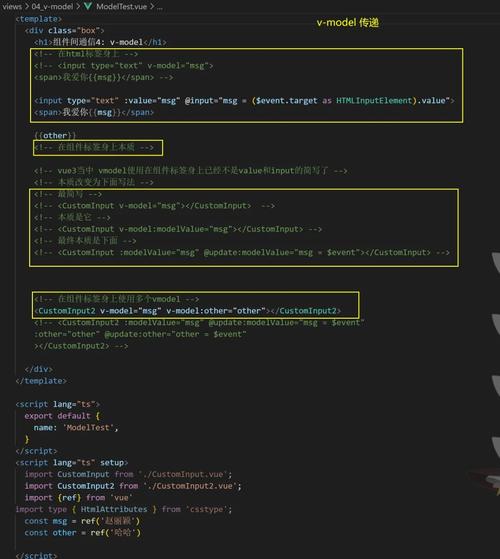
vue组件开发,前端开发vue组件库
Vue组件开发是Vue.js框架的核心特性之一,它允许开发者将UI分解为独立、可复用的小块,并通过对每个组件进行单独的维护和测试,来提高开发效率和代码的可维护性。下面是关于Vue组件开发的一些基本概念和步骤: 1. 组件的基本概念 全局组件:可以在任何Vu...
-
html时间
HTML 中的时间可以通过多种方式表示,例如使用 `` 元素。`` 元素允许你以机器可读的格式嵌入日期和时间。它支持日期、时间、本地时间、全球时间和日期时间格式。 示例1. 日期: ```html 2023年1月9日 ```2. 时间: `...
-
html打开新窗口,```html 打开新窗口示例
```html 打开新窗口示例点击这里在新窗口打开示例网站 HTML中如何在新窗口打开新页面在网页设计中,有时我们需要将链接指向的新页面在新窗口中打开,而不是在当前页面中替换。这种做法可以提供更好的用户体验,尤其是在打开外部网站或需要保持当前页面内容...
-
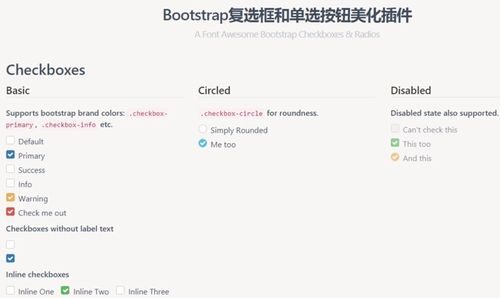
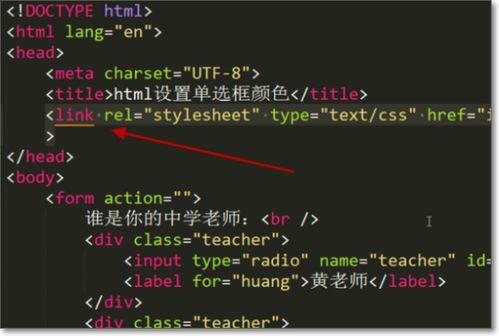
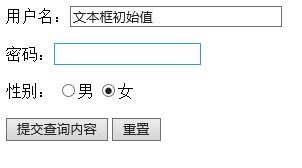
单选框html,```html 单选框示例
单选框(Radio Button)是HTML中用于让用户从一组选项中选择一个的控件。在HTML中,单选框通常与``元素一起使用,并设置`type`属性为`radio`。为了将多个单选框组合在一起,使其互斥(即只能选择其中一个),需要给这些单选框设置相同的`...
-
react中文网, React Native 简介
1. 提供了详细的React文档和教程。2. 提供了学习教程、参考手册、示例代码和社区资源。3. 介绍了React的基本概念和快速入门指南。4. 介绍了React的80%常用概念。5. 列出了与React相关的社区,供你参与和学习。希望...
-
html手机,HTML5在移动端开发中的应用与优势
1. 响应式设计: 响应式设计是手机端网页开发的核心,它确保网页能够根据不同设备的屏幕尺寸自动调整布局和内容显示。这主要通过HTML5和CSS3来实现,利用流体网格布局、灵活的图片以及CSS媒体查询等技术。3. 媒体查询: 媒体查询允许根据不同...
-
html的含义,什么是HTML?
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。HTML 可以创建静态网页或动态交互式网页,如网页游戏。它通过使用标记来描述网页的结构和内容,如标题、段落、图像、链接等。HTML 是网页的核心技术之一,与 C...
-
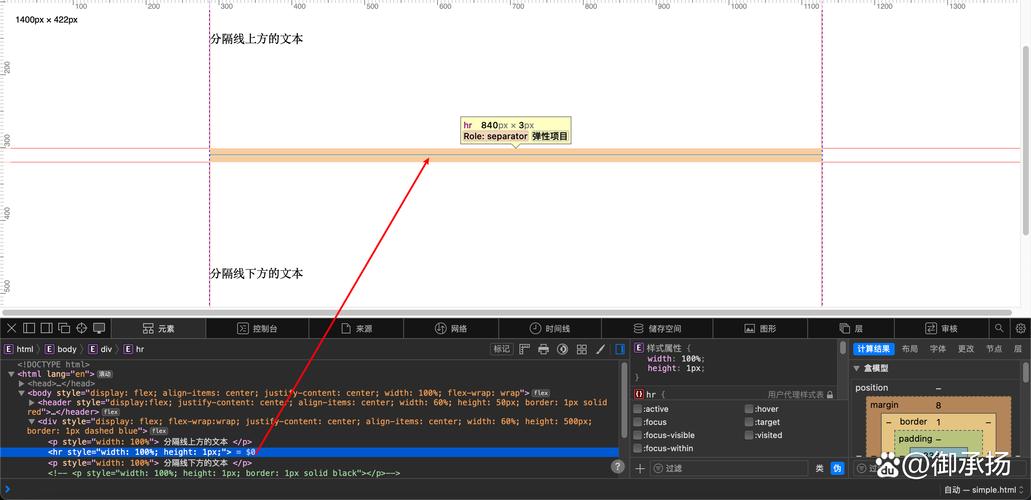
html 文字左对齐
在 HTML 中,你可以使用 CSS 来设置文字的左对齐。以下是一个简单的示例,展示如何使用 CSS 来实现文字左对齐:```html.leftalign { textalign: left;}这是左对齐的文本。在这个示例中,我们定义了一个 CSS 类...
-
vue和jquery,前端开发的两种选择
Vue.js 和 jQuery 是两种不同的 JavaScript 框架/库,它们各自有独特的特点和用途。1. Vue.js: Vue.js 是一个渐进式 JavaScript 框架,由尤雨溪创建。它专注于视图层,易于上手,学习曲线相对平缓。...
-
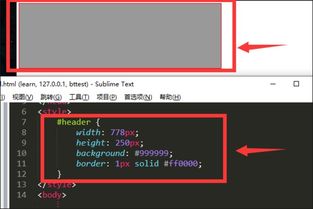
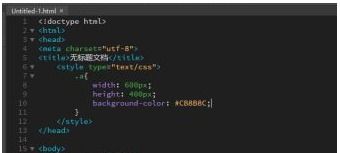
html让div居中
要让一个 HTML 中的 `` 元素居中,可以使用多种方法。以下是几种常见的方法:1. 使用 CSS 的 `margin: auto;` 和 `width` 属性来水平居中。2. 使用 CSS 的 `textalign: center;` 来水平居中内联元...