分类:前端开发3098
-
vue弹窗,```vue {{ title }} 关闭
在Vue中,弹窗是一个常见的用户界面元素,用于显示重要信息、收集用户输入或执行其他操作。在Vue中实现弹窗有几种方法,包括使用第三方库、自定义组件或使用Vue的插槽和模态框。下面是一些基本的实现方式:1. 使用第三方库: Vuetify:一个基于Vu...
-
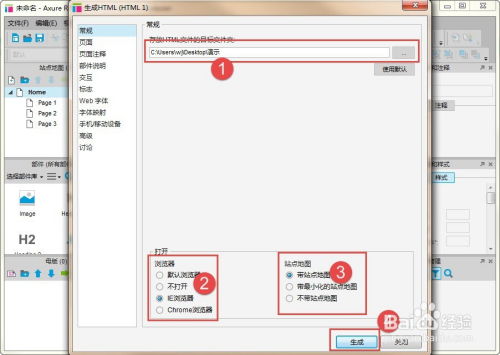
word转html工具
1. 在线转换工具: Smallpdf:这是一个提供多种文件转换服务的网站,包括Word转HTML。用户只需上传Word文档,网站就会自动转换为HTML格式。 Convertio:另一个在线文件转换平台,支持多种文件格式的转换,包括Word转H...
-
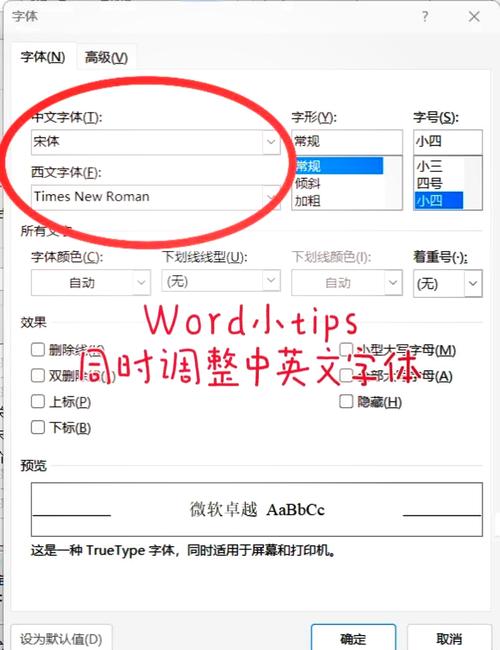
html文字字体,二、HTML文字字体设置方法
这是蓝色的Times New Roman字体3. 使用`@fontface`规则:如果你想要使用自定义的字体,你可以使用`@fontface`规则来定义它。例如:```html@fontface { fontfamily: MyFont; src: u...
-
html用什么软件打开,HTML文件的最佳打开软件推荐
1. 文本编辑器:如Notepad(记事本)、Notepad 、Sublime Text、Visual Studio Code等。这些编辑器不仅可以查看HTML文件的内容,还可以进行编辑和修改。2. 浏览器:如Google Chrome、Mozilla...
-
react阮一峰,react官网中文网
阮一峰是一位资深的程序员和博主,他在React框架的学习和推广方面做了很多贡献。以下是他的一些主要作品和教程资源:1. React 入门实例教程: 链接: 这篇文章是阮一峰写的React入门教程,详细介绍了React的基本概念和用法,非常适合...
-
html 艺术字,二、艺术字的概念与特点
1. 使用 CSS 样式:通过 CSS 样式,可以改变文本的字体、大小、颜色、粗细等属性,从而实现艺术字效果。例如,可以使用 `fontfamily` 属性来指定使用特殊的字体,使用 `fontsize` 属性来调整字体大小,使用 `color` 属性来改...
-
html下拉框代码,```html HTML 下拉框示例
HTML下拉框(也称为下拉列表或选择列表)通常使用``元素创建,而每个选项则使用``元素定义。以下是一个基本的HTML下拉框代码示例:```html HTML 下拉框示例 选择一辆车: Volvo Saab...
-
css清除浮动的几种方法
1. 使用额外的元素: 在浮动的元素后面添加一个空的``元素,并为其设置`clear: both;`样式。这个额外的元素会清除之前所有元素的浮动。 ```html 浮动元素 ``` ```css...
-
css复选框
CSS复选框(checkbox)是一种用于用户界面(UI)的表单元素,允许用户从一组选项中选择一个或多个选项。在HTML中,复选框通常与``元素一起使用,并设置`type=checkbox`属性。以下是一个基本的HTML复选框示例:```html O...
-
居中css
1. 水平居中: 对于行内元素(如文本、图片等),可以使用 `textalign: center;` 来实现水平居中。 对于块级元素,可以使用 `margin: 0 auto;` 来实现水平居中。这适用于宽度已知的元素。2. 垂直居中:...