分类:前端开发3098
-
react下载,React下载与安装指南
要在本地计算机上下载和安装React,可以参考以下步骤:1. 确保安装Node.js和npm: 访问 下载并安装最新的LTS(长期支持)版本。 安装完成后,打开终端,输入 `node v` 和 `npm v` 检查安装是否成功。2. 使用Cr...
-
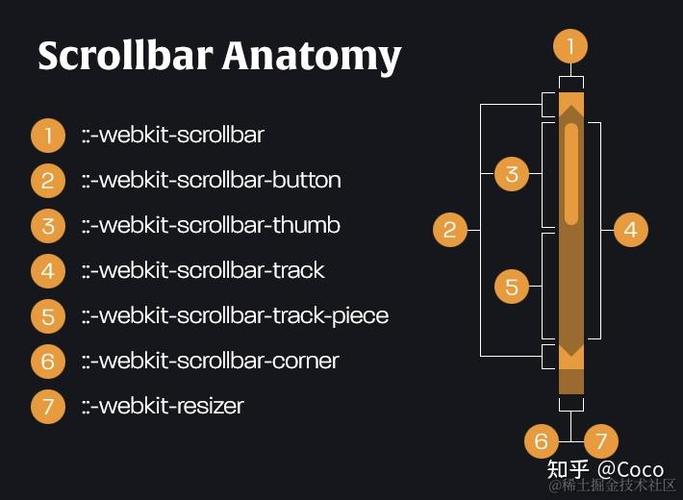
滚动条css
1. `::webkitscrollbar`:这是针对Webkit内核浏览器的滚动条样式。2. `::webkitscrollbarbutton`:滚动条上的按钮,比如上下箭头。3. `::webkitscrollbarthumb`:滚动条上的滑块。4....
-
html5优点,二、多媒体支持,丰富网页内容表现力
HTML5 是一种用于创建网页和网页应用的标记语言,它是 HTML 的第五个修订版本,引入了许多新的功能和改进。以下是 HTML5 的一些主要优点:1. 增强的多媒体支持:HTML5 引入了新的元素和 API,使得在网页中嵌入音频、视频和图形内容变得更加简...
-
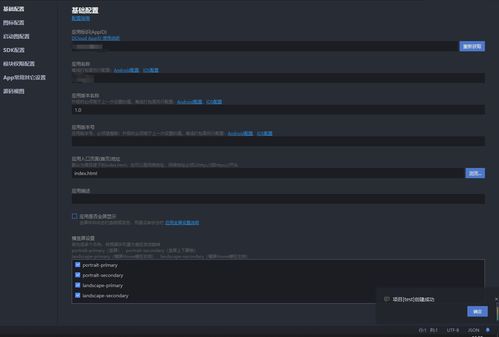
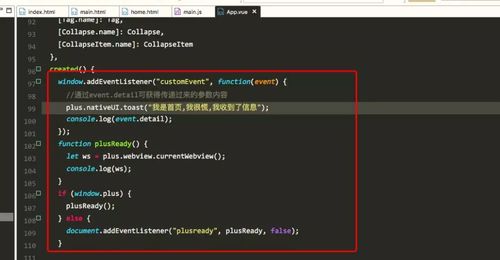
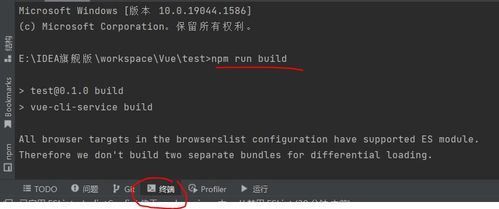
vue打包成app,Vue项目打包成App的详细教程
1. 使用Cordova/PhoneGap: Cordova是一个开源的移动开发框架,允许开发者使用HTML、CSS和JavaScript来开发移动应用。 安装Cordova:`npm install g cordova` 创建新项目:`...
-
html后缀, HTML简介
HTML文件的后缀是 `.html` 或 `.htm`。这两种后缀都是用来表示HTML(超文本标记语言)文件的。在大多数情况下,你可以选择使用其中任何一种,但有些服务器可能更倾向于使用 `.html` 作为后缀。 HTML基础入门指南 HTML简介 什么是...
-
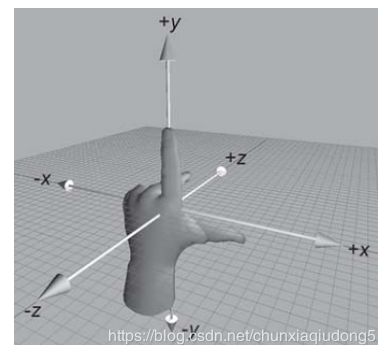
css旋转180度, 使用`transform`属性实现旋转
要在CSS中旋转一个元素180度,你可以使用`transform`属性和`rotate`函数。以下是一个简单的例子,展示了如何将一个`div`元素旋转180度:```css.rotate180 { transform: rotate;}```将这个类应用...
-
vue怎么使用, 什么是Vue.js?
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。 Vue.js 使用方法: 1. 环境准备 安装 Node.js 和 npm...
-
vue获取input的值
```html 输入的内容是: {{ inputValue }}export default { data { return { inputValue: '' }; }};```在这个例子中,`inputValu...
-
vue开发工具,提升开发效率的利器
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。1. Vue CLI:Vue 官方提供的一个基于 webpack 的脚手架工...
-
html5测试,HTML5 测试的重要性
HTML5 是一种用于创建网页和网页应用的标记语言。它包括新的元素、属性和 API,使得网页开发者能够创建更丰富、交互性更强的网页。HTML5 测试通常包括以下几个方面:1. 兼容性测试:确保网页在不同浏览器和设备上都能正确显示和运行。这包括测试在 Chr...