分类:前端开发3098
-
angular还有人用吗,历经岁月洗礼,依然屹立不倒的前端框架
Angular 依然活跃Angular 作为一个成熟的 Web 前端框架,仍然拥有庞大的用户群体和活跃的开发社区。尽管近年来出现了许多新的前端框架,但 Angular 凭借其稳定性和强大的功能,依然在许多企业和项目中得到广泛应用。Angular 的优势:...
-
vue课程,从基础到实战,开启前端开发新篇章
1. 哔哩哔哩上的Vue教程: 内容:该教程包括232条视频,涵盖从入门到精通的各个方面,如课程介绍、Vue.js的认识和特点等。2. Vue.js官方教程: 内容:官方教程,每一步介绍一个Vue的核心功能,并提供“看答案”按钮...
-
html模板免费,探索免费HTML模板的宝藏之地
1. Toy模板网 网站链接: 提供免费的HTML、HTML5、CSS、后台等各类网站模板下载,致力于共享高质量的网站设计资源,帮助开发者和设计师创建精美的网站。2. CSDN博客 网站链接: 分享了10个免费的HTML模板资源...
-
html分页样式
HTML 分页样式通常用于将长列表或内容分成多个页面,以便用户可以逐页浏览。以下是一个简单的 HTML 分页样式示例,您可以根据需要进行调整:```html分页示例 .pagination { display: flex; justifyco...
-
vue打包部署
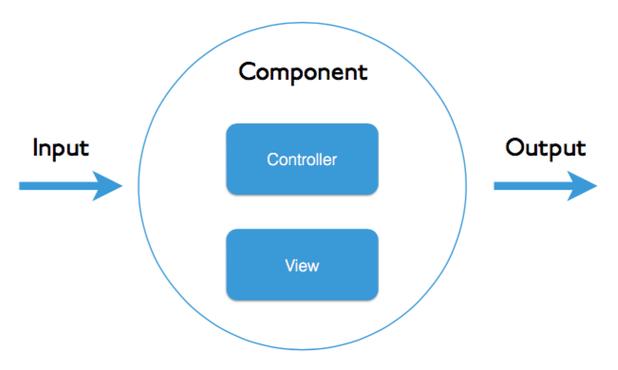
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue.js 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另外,Vue 完整的生态系统提供了工具和支持,帮助开发者使用 Vue...
-
css引入方式
CSS(层叠样式表)的引入方式主要有三种:```html这是一个红色的标题``````html h1 { color: red; } 这是一个红色的标题``````html...
-
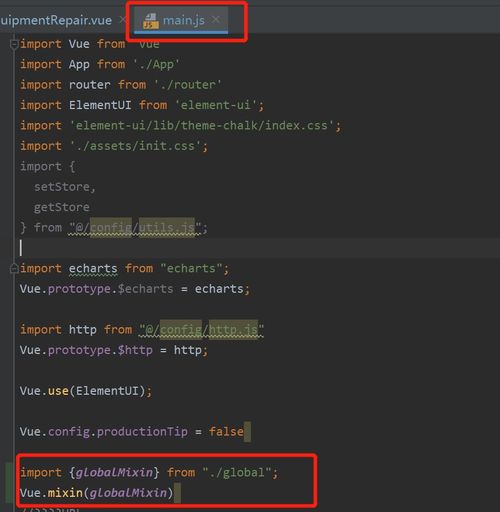
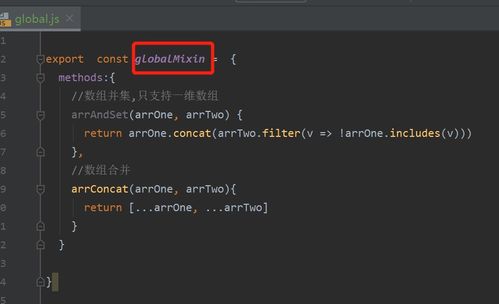
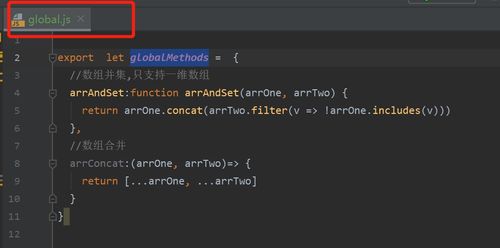
vue定义全局方法, 什么是Vue全局方法
在 Vue 中,你可以通过几种方式来定义全局方法。以下是几种常见的方法:1. Vue.prototype:你可以通过将方法添加到 Vue 的原型上,使其成为所有 Vue 实例的全局方法。这通常在主入口文件(如 `main.js`)中完成。2. 全局混入 :...
-
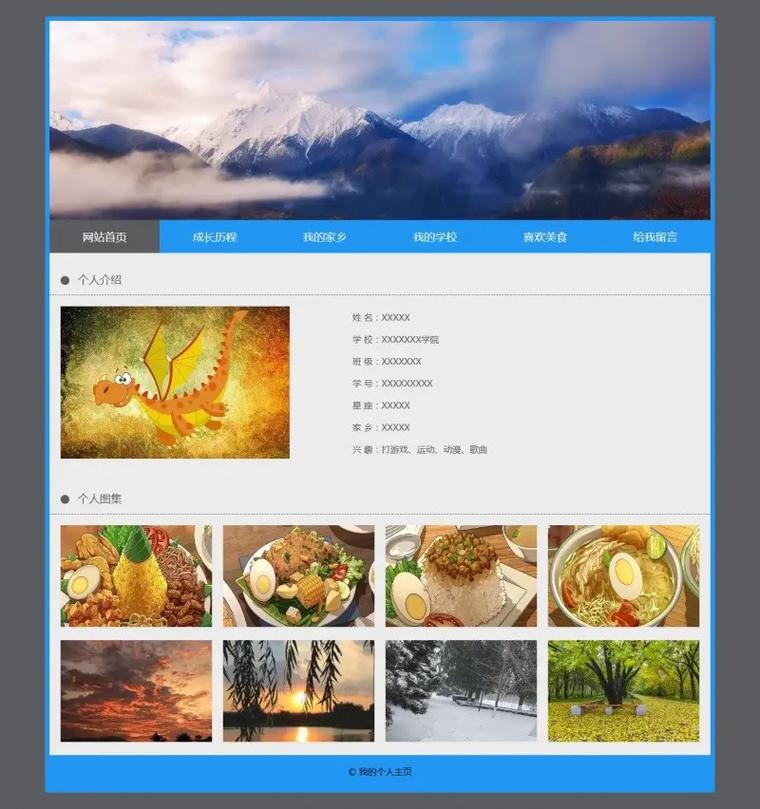
html个人简历模板
当然可以!以下是一个简单的HTML个人简历模板。您可以根据自己的需求进行修改和调整。```html 个人简历 body { fontfamily: Arial, sansserif;...
-
html表格大小,表格宽度设置
HTML表格的大小通常取决于以下几个因素:1. 表格的宽度:可以通过设置`width`属性来控制表格的宽度。这个属性可以是一个绝对值(如`200px`),也可以是一个相对值(如`50%`),表示表格宽度是浏览器窗口宽度的百分比。2. 单元格的宽度:每个单元...
-
卸载vue,Vue项目开发中如何正确卸载Vue环境
卸载Vue.js通常涉及到从项目中移除Vue.js相关的文件和代码。以下是卸载Vue.js的一般步骤:1. 删除Vue.js文件: 如果您是通过npm或yarn安装的Vue.js,您可以运行以下命令来卸载它: ```bash npm...