分类:前端开发3098
-
Vue模块化开发,vue官方网站
Vue模块化开发是一种将Vue应用程序分解为独立、可重用的模块的方法。每个模块负责应用程序的一个特定功能或部分,使得代码更加组织化和易于维护。以下是Vue模块化开发的一些关键概念和步骤:1. 组件化:Vue的核心特性之一就是组件系统。组件是Vue应用程序的...
-
xhtml与html的区别,HTML与XHTML的起源
XHTML(可扩展超文本标记语言)和HTML(超文本标记语言)都是用于创建网页和网页应用的标准标记语言。它们之间有以下几个主要区别:2. 文档结构: XHTML 文档必须有一个根元素,通常是 `` 元素,所有其他元素都嵌套在这个根元素内。 HT...
-
css调整字间距, 字间距的概念与重要性
在CSS中,你可以使用`letterspacing`属性来调整字间距。这个属性允许你指定文字之间的间距,可以是正值、负值或0。正值表示增加字间距,负值表示减少字间距,0表示默认间距。例如,如果你想增加一段文字的字间距,可以使用以下CSS代码:```cssp...
-
css帧动画
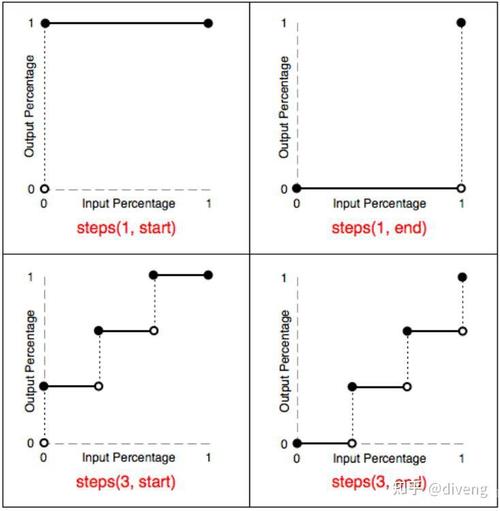
CSS帧动画是一种通过CSS来创建动画效果的技术,它使用`@keyframes`规则来定义动画的中间步骤,然后使用`animation`属性来应用动画。下面是一个简单的CSS帧动画的例子:```css@keyframes example { 0% {...
-
html中如何让文字居中, 使用`align`属性居中文本
1. 使用`textalign`属性: 你可以为需要居中的文本的父元素(如``、``、``等)添加`textalign: center;`样式。 ```html 居中的文字 ```2. 使用Flexbox: 如果你想更灵...
-
css图片圆角, 图片圆角的基础知识
CSS中设置图片圆角可以使用`borderradius`属性。这个属性可以接受一个或多个值,用于定义元素的外边框圆角。对于图片来说,通常我们会使用`borderradius: 50%`来创建一个圆形图片。以下是一个简单的例子:```cssimg { bo...
-
html5零基础入门教程, HTML5 简介
2. CSDN博客 HTML零基础入门教程(详细):这个教程系统介绍了HTML的基本概念和实际应用,适合初学者快速掌握HTML的基础知识。 HTML基础教程(非常详细):从零基础入门到精通,结合丰富的实例帮助初学者学习和掌握HTML语言和CSS...
-
html5新标签,html5新增的标签有哪些
1. ``:表示文档中的一个独立、可连续的部分,通常包含一个标题。2. ``:表示页面中的一个独立内容,可以被独立分发或复用的内容块。3. ``:表示页面中的导航链接部分。4. ``:表示页面中的一个侧边栏或嵌入内容,与页面内容相关但独立于主要内容。5....
-
html5轮播图,html轮播图怎么实现自动轮播
HTML5 轮播图是一种常见的前端设计元素,用于展示一系列图片、视频或其他内容。它可以通过 HTML、CSS 和 JavaScript 实现自动或手动切换图片,给用户带来动态的视觉体验。以下是一个简单的 HTML5 轮播图的示例代码:```htmlHTML...
-
html怎么导入图片, 图片格式介绍
```html``` `src`属性:指定图片的URL,可以是本地路径或者网络地址。 `alt`属性:为图片提供一个替代文本,当图片无法显示时,浏览器会显示这个文本。例如,如果你想要在HTML文档中插入一张名为`example.jpg`的图片,你可以这样写...