分类:前端开发3098
-
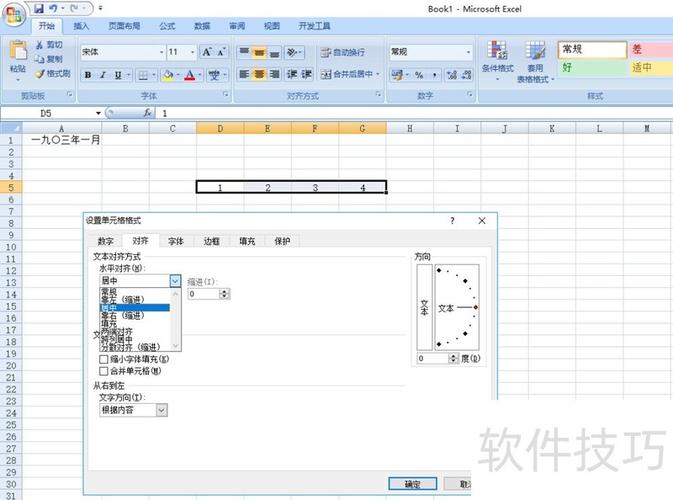
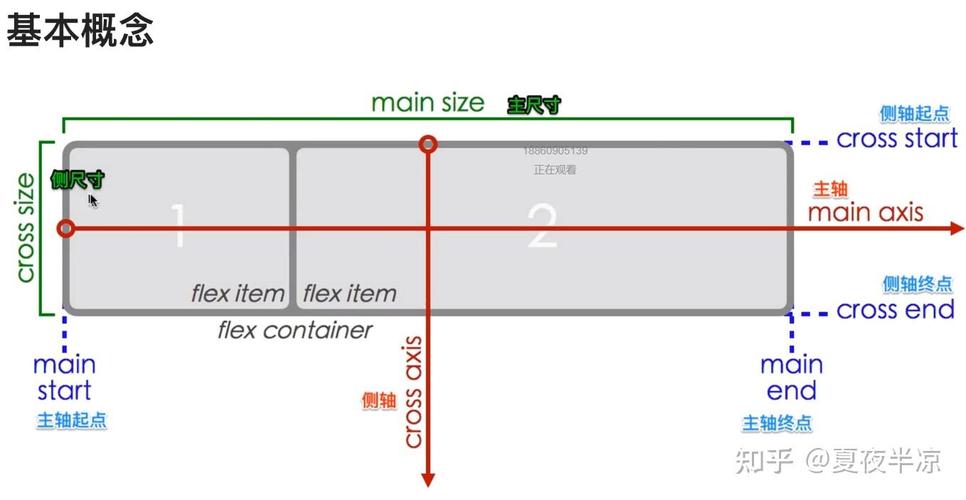
css底部对齐
1. 对于文本元素(如``、``等),可以使用`verticalalign: bottom;`属性来使其底部对齐。2. 对于块级元素(如``、``等),可以使用`alignitems: flexend;`和`display: flex;`组合来实现底部对齐...
-
jquery时间控件,功能、应用与优化
1. jQuery UI Datepicker: 功能:允许用户从弹出框或内联日历中选择一个日期。 特点:配置灵活,支持自定义日期格式、语言、限制选择日期范围等。 2. tdatepicker: 功能:一款酒店类入住日期时间范围选择...
-
react安装,从入门到实践
安装React可以分为几个步骤,具体取决于你的项目需求。以下是安装React的基本步骤:1. 安装Node.js和npm:React需要Node.js和npm来运行。你可以从下载并安装。2. 创建一个新的React应用: 使用`npx`命令来创建一个...
-
css鼠标变成小手, 使用cursor属性改变鼠标指针形状
要将CSS中的鼠标指针变为小手,您可以使用 `cursor` 属性并将其值设置为 `pointer`。下面是一个简单的示例:```css/ 选择器 /selector { cursor: pointer;}```例如,如果您想要将一个链接的鼠标指针变为小...
-
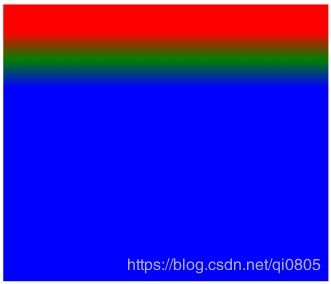
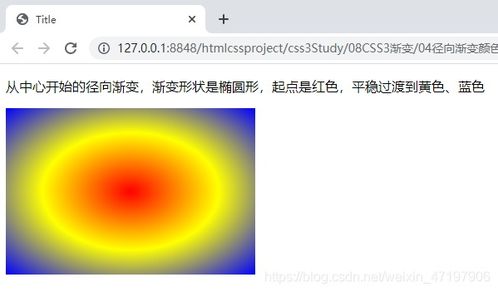
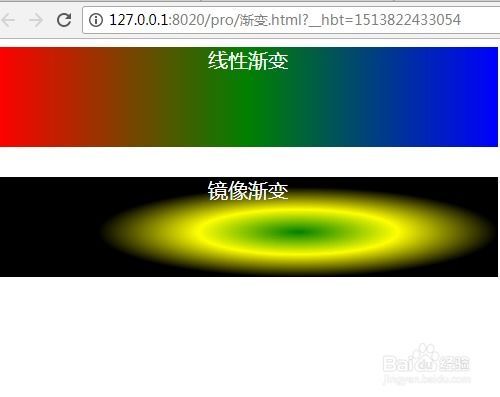
css3渐变,CSS3 渐变的原理
CSS3渐变是一种强大的视觉设计工具,它允许你在两个或多个颜色之间平滑过渡,从而创造出丰富多彩的视觉效果。CSS3渐变分为两种类型:线性渐变(linear gradients)和径向渐变(radial gradients)。 线性渐变线性渐变是在直线上从一...
-
vue框架学习,从入门到实战
1. 基础知识准备在学习 Vue.js 之前,你需要具备一定的 HTML、CSS 和 JavaScript 知识。特别是 JavaScript,因为 Vue.js 是基于 JavaScript 的。 2. 官方文档Vue.js 的官方文档(https:/...
-
css3新增伪类
1. `:root`:选择文档的根元素,通常用于设置全局样式。2. `:not`:选择不匹配指定选择器的元素。3. `:target`:选择当前活动的锚点(如通过 URL 锚点跳转到的元素)。4. `:empty`:选择不包含子节点的元素,子节点可以是元素...
-
html文字环绕图片
```html文字环绕图片示例 .imagewrapper { width: 300px; overflow: hidden; } .imagewrapper img { float: left; marginright: 2...
-
什么是html语言,什么是HTML语言?
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。HTML 可以创建静态网页或动态交互式网页,如网页游戏。它通过使用标记来描述网页的结构和内容,如标题、段落、图像、链接、列表等。HTML 文档由一系列的元素(e...
-
html连接数据库,html连接数据库sql实现用户登录
在HTML中,直接连接数据库是不可能的,因为HTML是一种标记语言,主要用于创建网页的结构和内容。它本身没有编程能力,无法执行数据库操作。您可以使用HTML与服务器端脚本语言(如PHP、Python、Ruby等)结合,通过这些语言来连接和操作数据库。这些脚...