分类:前端开发3098
-
html代码在线编辑器,二、HTML代码在线编辑器的优势
HTML代码在线编辑器:便捷高效的前端开发利器二、HTML代码在线编辑器的优势1. 方便快捷:在线编辑器无需下载和安装,只需打开网页即可使用,节省了时间和空间。2. 实时预览:编辑代码的同时,可以实时预览效果,方便开发者快速调整和优化。3. 多平台支持:在...
-
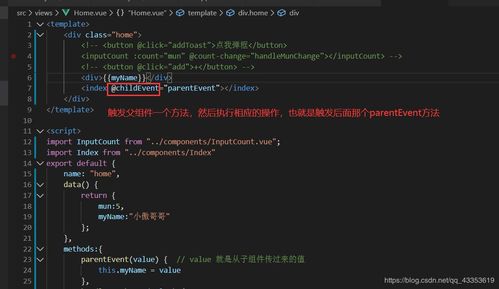
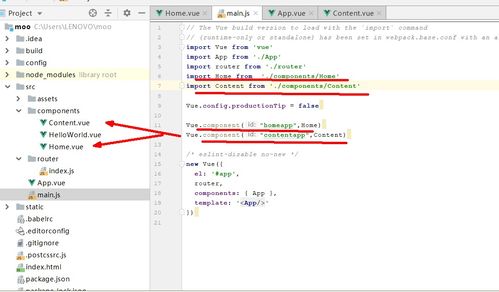
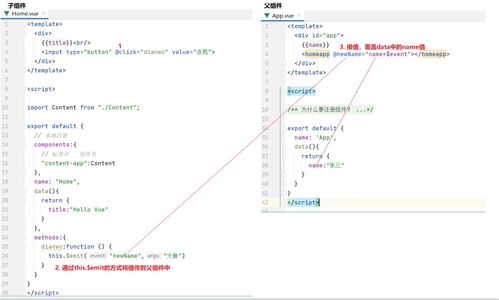
vue 组件之间传值, 父组件向子组件传值
在 Vue 中,组件之间传递数据是常见的需求。以下是几种常见的组件间传值方式:1. props:父组件可以通过 `props` 向子组件传递数据。子组件可以在其 `props` 定义中声明需要接收的数据,并在模板中使用这些数据。2. $emit:子组件可以...
-
html5手机网站模板,网站模板之家官网
1. Bootstrap模板库 提供多种HTML5手机网页模板,如Digo模板,适用于创建手机端商店、博客等网站或App应用。模板设计优雅,响应迅速,容易定制,并提供帮助文档。 2. 17素材网 提供多种分类的手机网站模板,包括HTML...
-
jquery菜鸟教程, 什么是jQuery?
1. jQuery 菜鸟教程 这是最全面的jQuery教程,介绍了jQuery是什么,如何使用它简化JavaScript编程,以及提供了多个在线实例和测验。你可以通过在线编辑器运行和修改代码,查看运行结果,并学习更多的jQuery方法和参考手册。...
-
html与css的关系,网页的骨架
HTML(超文本标记语言)和CSS(层叠样式表)是构建网页的两种核心技术,它们之间存在紧密的关系,共同决定了网页的结构和外观。2. CSS的样式:CSS 负责网页的外观和样式,它定义了网页中元素的颜色、字体、大小、布局等属性。CSS 可以使网页看起来更加美...
-
vue组件, 什么是Vue组件?
Vue组件是Vue.js框架中的核心概念之一,它允许开发者将UI分解为独立、可复用的部分,从而实现更高效和模块化的开发。Vue组件通常包含三个主要部分:模板(template)、脚本(script)和样式(style)。1. 模板(Template):...
-
html制作表格,```html 简单的HTML表格
当然可以!HTML(超文本标记语言)是创建网页的标准标记语言。在HTML中,您可以使用``元素来创建表格,并使用``(表格行)、``(表格数据单元)和``(表格标题单元)来定义表格的结构。下面是一个简单的HTML表格示例:```html 简单的HTM...
-
eclipse可以写html吗,Eclipse——HTML开发的得力助手
是的,Eclipse 是一个功能强大的集成开发环境(IDE),它可以用于编写 HTML、CSS、JavaScript 等多种编程语言。在 Eclipse 中,你可以使用其内置的文本编辑器来编写 HTML 代码,或者安装一些插件来增强 HTML 开发的功能,...
-
html查看器怎么删除,如何彻底删除手机上的HTML查看器
要删除HTML查看器,首先需要确定你指的是哪种类型的HTML查看器。HTML查看器可以是浏览器插件、独立的应用程序,或者操作系统的一部分。以下是针对不同类型HTML查看器的删除方法:1. 浏览器插件: 对于Chrome浏览器,进入“设置” ˃ “更多...
-
怎么运行vue,Vue应用运行指南
运行 Vue 项目通常涉及以下几个步骤:1. 安装 Node.js 和 npm: Vue.js 使用 Node.js 包管理器 npm 来安装和管理依赖。首先确保你的计算机上已经安装了 Node.js 和 npm。你可以通过访问 下载并安装 Node...