分类:前端开发3098
-
字体颜色html, HTML字体颜色设置的基本方法
在HTML中,你可以使用CSS来设置字体颜色。CSS(层叠样式表)是一种用于描述HTML文档的外观和格式的样式表语言。以下是如何使用CSS设置字体颜色的几种方法:```html这是一个红色字体的段落。```htmlp { color: blue;}这是一...
-
css加下划线
要在CSS中添加下划线,您可以使用 `textdecoration` 属性。这个属性可以用来添加下划线、删除线或者上划线。以下是一个简单的例子,展示了如何使用CSS添加下划线:```css/ 为所有元素添加下划线 /h1 { textdecoration...
-
html编写软件,助你高效打造网页
1. 文本编辑器: Notepad :一个免费的源代码编辑器,支持多种编程语言,包括HTML、CSS和JavaScript。 Sublime Text:一个轻量级的文本编辑器,以其速度和可定制性而闻名。 Visual Studio Co...
-
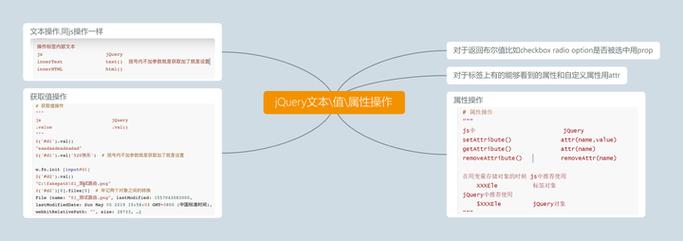
jquery移除属性, jQuery中的属性操作
在 jQuery 中,你可以使用 `.removeAttr` 方法来移除元素的属性。这个方法接受一个参数,即你想要移除的属性名称。例如,如果你想移除一个元素的 `class` 属性,你可以这样做:```javascript$.removeAttr;```这...
-
css标签属性大全
1. 菜鸟教程 CSS 属性大全手册(按功能) 链接: 内容: 该页面按功能分类列出了最新的CSS3规范中的标准属性,包括动画属性、背景属性、边框属性、颜色属性、高度宽度尺寸大小、Flex弹性盒子、字体属性、列表项属性、边距属性、轮廓属性、文字字体属...
-
webpack打包vue,优化与配置指南
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些...
-
如何用vue编辑视频,如何用Vue编辑视频——轻松上手视频剪辑教程
使用Vue.js来编辑视频并不是一个直接的任务,因为Vue.js主要是一个用于构建用户界面的JavaScript框架。你可以使用Vue.js来创建一个用户界面,该界面允许用户与视频编辑器交互。实际上,视频编辑通常涉及到更专业的工具和库,如FFmpeg、We...
-
css效果
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等)文档样式的样式表语言。CSS描述了如何将结构化文档(例如HTML文档或XML应用)呈现为网页、桌面应用程序或其他类型的用户界面。CSS可以同时定义HTML元素的布局、颜色、字...
-
jquery获取checkbox是否选中, 引入jQuery库
在jQuery中,你可以使用`:checked`选择器来选择所有选中的复选框(checkbox)。以下是一个简单的例子,展示了如何使用jQuery来检查复选框是否被选中:```javascript$.ready { // 获取复选框 var c...
-
vue的双向绑定原理,Vue的双向绑定原理深度解析
Vue.js 是一个渐进式 JavaScript 框架,它以数据驱动和组件化的思想构建用户界面。Vue 的核心特性之一就是响应式系统,这使得它能够实现数据的双向绑定。双向绑定意味着当数据变化时,视图会自动更新,同时视图上的修改也会自动更新数据。这种模式大大...