分类:前端开发3098
-
jquery获取兄弟元素,jquery获取兄弟
1. `.next`:获取匹配元素集合中每个元素紧邻的后面同辈元素。2. `.nextAll`:获取匹配元素集合中每个元素的所有后面同辈元素,直到遇到匹配选择器的元素为止。3. `.prev`:获取匹配元素集合中每个元素紧邻的前一个同辈元素。4. `.pr...
-
html标记,html标签mdn菜鸟
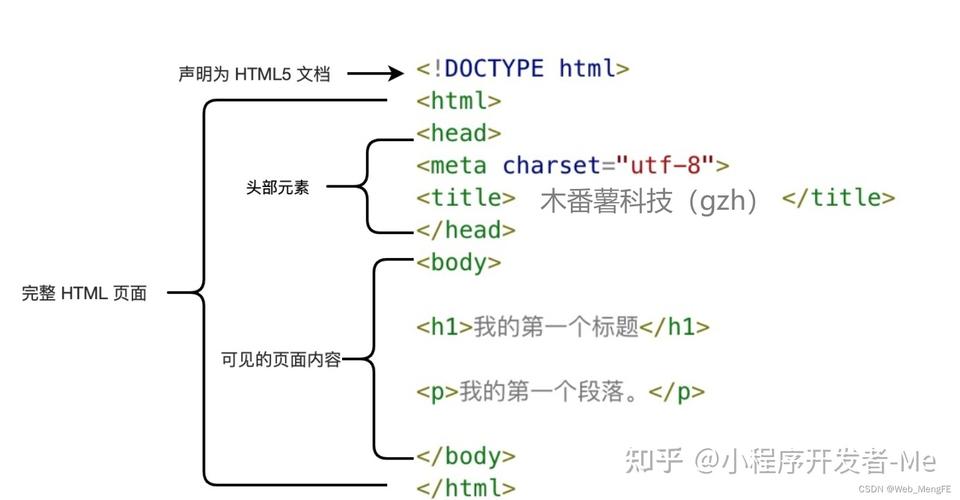
1. HTML文档结构: ```html 页面标题 这是一个标题 这是一个段落。 ```2. ```html 这是一个一级标题 这是一个二级标题 这是一个三级标题...
-
html网页居中,二、HTML网页居中的基本原理
1. 文本居中: 使用CSS的 `textalign: center;` 属性可以将文本水平居中。 ```html This is centered text. ```2. 块级元素水平居中: 对于块级元素(如``、``...
-
jquery隐藏div, 使用 jQuery 的 .hide() 方法隐藏 div
要使用 jQuery 隐藏一个 div 元素,您可以使用 `.hide` 方法。这个方法会直接改变元素的 CSS `display` 属性,使其不可见。这里是一个基本的示例:```javascript$.ready{ $.hide;}qwe2;```如果...
-
vue移动端项目,从入门到实践
创建一个Vue移动端项目是一个多步骤的过程,包括设置开发环境、创建项目、编写代码、测试和部署。以下是一个基本的步骤指南: 1. 环境准备 安装Node.js和npm:确保你的电脑上安装了Node.js和npm,因为它们是Vue项目开发的基础。 安装Vue...
-
webstorm开发vue,Vue开发者的得力助手
WebStorm 是一款强大的 JavaScript IDE,由 JetBrains 开发,它支持 Vue.js 的开发。以下是使用 WebStorm 开发 Vue.js 的一些步骤和技巧:1. 安装 WebStorm:首先,您需要从 JetBrains...
-
css设置背景颜色, 背景颜色基础知识
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等)文档样式的样式表语言。在CSS中设置背景颜色可以使用`backgroundcolor`属性。 基本用法```css/ 设置元素的背景颜色为蓝色 /.element { ba...
-
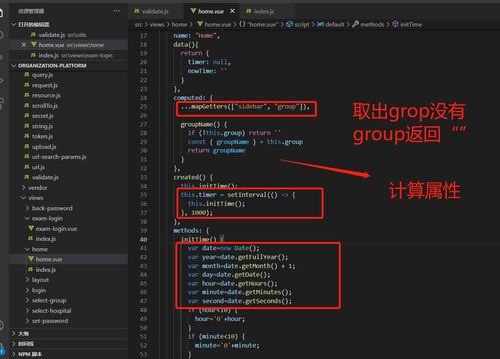
vue获取当前时间,vue获取当前时间年月日
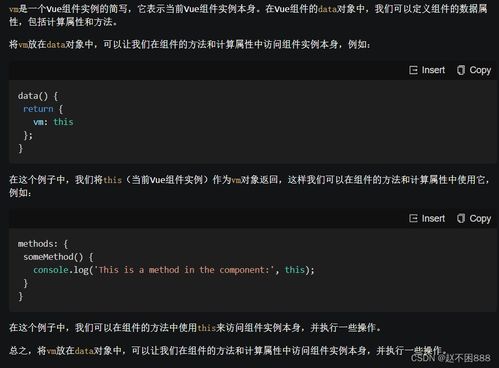
在Vue中获取当前时间,你可以使用JavaScript的`Date`对象。以下是一个简单的示例,展示如何在Vue组件的`data`函数中获取当前时间,并在模板中显示它:```javascript 当前时间: {{ currentTime }}...
-
生成html,什么是HTML?
当然可以,我可以帮您生成简单的HTML代码。请告诉我您想要创建的内容,例如一个简单的网页、一个表格、一个表单等,以及您想要包含的元素,比如标题、段落、图片、链接等。我将为您编写相应的HTML代码。HTML生成:从零开始构建网页基础什么是HTML?HTML的...
-
html5实训总结
一、HTML5的新特性2. 增强的表单功能:HTML5对表单功能进行了增强,新增了如``, ``, ``等输入类型,提高了表单的输入效率和准确性。4. Canvas绘图:HTML5引入了Canvas元素,可以用于在网页上进行绘图操作,为网页游戏和可视化应用...