分类:前端开发3098
-
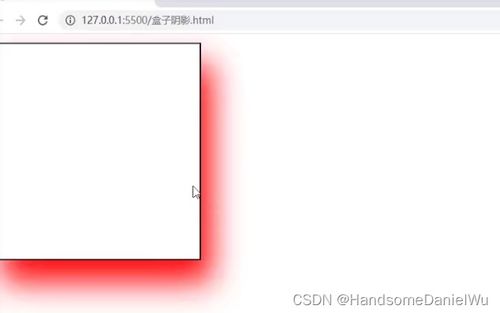
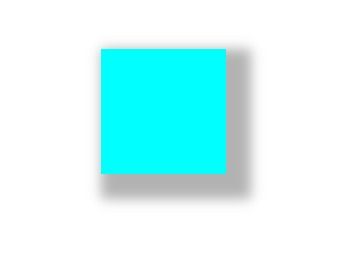
盒子阴影css, 什么是盒子阴影?
CSS 盒子阴影可以通过 `boxshadow` 属性来实现。这个属性允许你向元素添加阴影效果,可以控制阴影的偏移量、模糊半径、扩散半径和颜色。基本语法如下:```cssboxshadow: hoffset voffset blurradius sprea...
-
个人简历html,个人简历简单网页设计html代码
创建个人简历的HTML页面是一个简单的过程,下面我将提供一个基本的HTML简历模板。你可以根据自己的需要对其进行修改和扩展。```html 个人简历 body { fontfamily: A...
-
css背景透明
要设置CSS背景透明,可以使用`backgroundcolor`属性并将其值设置为`rgba`,其中`0`表示透明度。例如,如果你想设置一个元素的背景为完全透明,你可以这样写:```css.element { backgroundcolor: rgba;...
-
jquery漏洞,风险与应对策略
1. 跨站脚本攻击(XSS)漏洞 漏洞详情 CVE202011022 和 CVE202011023:这些漏洞影响jQuery版本1.2至3.5.0之间。即使执行了消毒处理,仍会执行来自不受信任来源的HTML,从而导致XSS漏洞。 影响:攻击者可以通过注入...
-
html是一种什么语言,HTML的定义与概述
HTML是一种非常基础的语言,它是万维网的核心技术之一。它允许网页制作者通过使用简单的标记来组织文本、图像和其他媒体元素,从而创建出结构清晰、内容丰富的网页。此外,HTML还可以与其他技术(如CSS和JavaScript)结合使用,以实现更复杂的网页设计和...
-
html可视化编辑,提升网页设计效率的利器
HTML可视化编辑通常指的是通过图形用户界面(GUI)工具来创建和编辑HTML代码,而不需要直接编写代码。这种工具可以帮助用户更直观地设计和布局网页,而不需要深入理解HTML、CSS和JavaScript等技术细节。1. Adobe Dreamweaver...
-
html表单提交,```html HTML表单提交示例 表单提交示例 姓名: 邮箱: ```
HTML表单提交通常涉及到表单元素的创建和表单数据的处理。下面是一个简单的HTML表单提交示例,包括表单的创建和表单数据的处理:```html HTML表单提交示例 表单提交示例 姓名: 邮箱...
-
html文本代码
当然可以,这里有一个简单的HTML示例代码:```html 示例页面 欢迎来到示例页面 这是一个简单的HTML页面。这段代码定义了一个HTML文档,它包含了一个标题和一个段落。你可以使用这个代码作为基础,来创建更复杂的网页。 HTML文本...
-
js和jquery,前端开发的两种选择
JavaScript(简称JS)和jQuery都是用于网页开发的脚本语言。它们在网页中用于增加交互性,使得网页不仅仅是一个静态的文档,而是一个动态的、用户可以与之交互的应用程序。JavaScript是一种轻量级的编程语言,可以直接嵌入HTML页面中,由浏览...
-
vue怎么加边框, Vue中的类名绑定
在 Vue 中,你可以使用 CSS 来添加边框。这里有几个方法可以让你在 Vue 组件中添加边框:1. 内联样式:你可以在模板中使用 `:style` 绑定来直接添加样式。```html ``````html .bordered...