分类:前端开发3098
-
html打包app,html一键打包apk工具破解版
如何使用HTML打包成移动应用:打造跨平台应用的简易指南随着移动互联网的快速发展,越来越多的企业和开发者开始关注如何将自己的HTML网站或应用打包成移动应用。这不仅能够提升用户体验,还能扩大应用的覆盖范围。本文将为您详细介绍如何使用HTML打包成移动应用,...
-
jquery怎么读,什么是jQuery?
jQuery 是一个流行的 JavaScript 库,它简化了 HTML 文档的遍历和操作、事件处理、动画和 Ajax 交互。jQuery 的读法是 Jquery,其中 J 发音为 杰,query 发音为 魁里。什么是jQuery?jQuery是一个快速、...
-
404.html,自适应404页面html代码
404页面是当用户尝试访问一个不存在的页面时,网站返回的页面。通常,这个页面会告诉用户他们所请求的页面不存在,并提供一些可能的解决方案,比如返回首页、搜索其他内容或者联系网站管理员等。1. 清晰的确保404页面的标题清晰明了,让用户知道他们遇到了什么问题。...
-
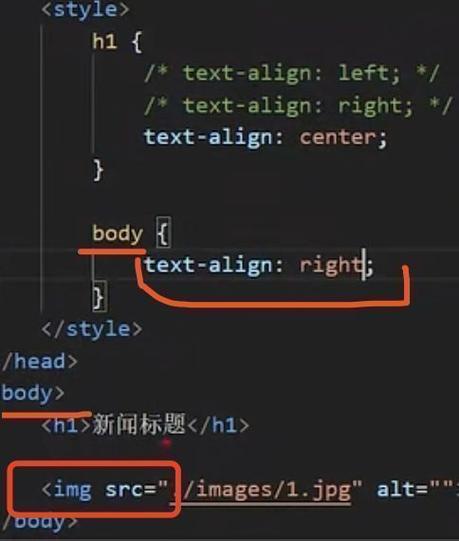
css设置字体居中
1. 文本水平居中:使用`textalign: center;`属性可以将块级元素内的文本内容水平居中。```css.centertext { textalign: center;}```2. 元素水平居中:对于需要水平居中的块级元素,可以使用`marg...
-
css位置
CSS(层叠样式表)中的位置属性用于控制元素在页面上的位置。以下是CSS中常用的位置属性:1. `position`:指定元素的定位方式。其值包括: `static`:默认值,元素按照正常文档流进行定位。 `relative`:相对定位,元素相...
-
jquery下拉列表, 创建下拉列表
好的,请问您想了解关于 jQuery 下拉列表的哪些方面呢?例如:1. 如何使用 jQuery 创建下拉列表?2. 如何使用 jQuery 操作下拉列表(如添加、删除、修改选项)?3. 如何使用 jQuery 事件处理下拉列表(如监听下拉列表的变化)?4....
-
vue路由模式, hash模式解析
Vue.js 提供了两种路由模式:hash 模式和 history 模式。这两种模式都是 Vue Router 库的一部分,用于在单页面应用程序中实现页面导航和路由控制。1. Hash 模式:这是 Vue Router 的默认模式。在这种模式下,URL 中...
-
html5前端课程培训,开启你的前端开发之旅
关于HTML5前端课程培训的信息,我为你整理了以下几点: 课程内容1. 千锋教育: 提供HTML5培训课程、CSS3基础课程和移动前端交互JavaScript JQuery Ajax课程。 课程内容涵盖HTML5页面的结构、文本元素的定义、图像...
-
css怎么居中
CSS居中是一个常见的需求,主要分为水平居中和垂直居中。下面我会分别介绍这两种居中的方法。 水平居中1. 文本或行内元素 使用 `textalign: center;` 属性可以很容易地将文本或行内元素水平居中。 ```css .centert...
-
html音乐播放器代码,```htmlHTML Music Player
好的,以下是一个简单的HTML音乐播放器的代码示例:```htmlHTML Music PlayerHTML Music Player Your browser does not support the audio element.在这个示例中,你需...