分类:前端开发3098
-
vue如何运行,从安装到部署的完整指南
在Vue中运行一个项目通常需要遵循以下步骤:1. 安装Node.js和npm:Vue是基于Node.js的,所以首先需要确保你的计算机上安装了Node.js和npm。你可以从下载并安装。2. 安装Vue CLI:Vue CLI是一个官方的命令行工具,用于快...
-
html5游戏源码,开启网页游戏新纪元
1. 爱给网: 提供多种HTML5游戏源码,包括《游艇挑战赛》、《陷入死亡》、《魔法祖玛》等。你可以免费下载这些源码进行学习和使用。2. CSDN博客: 提供了200多个有趣的HTML前端游戏项目合集,包括迷宫游戏、简单的HTML网页游戏等。你...
-
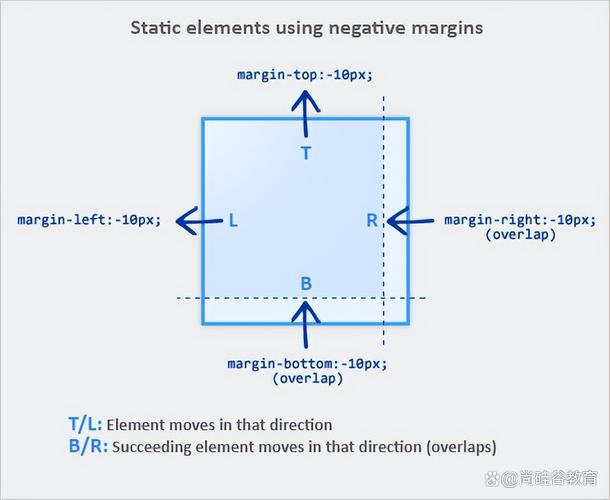
css图片居中
在CSS中,有几种方法可以使图片居中。以下是几种常见的方法:1. 使用`margin: auto;`属性: ```css .centerimage { width: 50%; / 或者任何你想要的宽度 / margin: auto;...
-
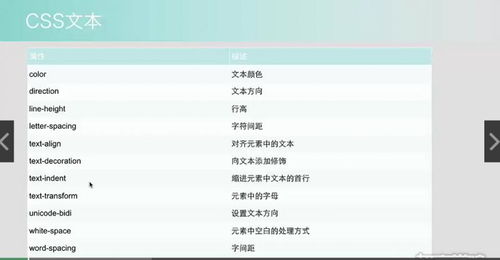
css入门,什么是CSS?
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等应用)文档样式的样式表语言。CSS描述了如何将结构化文档(如HTML文档或XML应用程序)呈现为网页、纸质文档、语音或其他媒体。CSS用于定义样式和布局,使得网页的内容和外观可...
-
vue初始化,从零开始构建你的前端应用
在Vue中,初始化一个项目通常涉及以下几个步骤:1. 安装Node.js和npm:Vue依赖于Node.js和npm(Node.js的包管理器)。2. 安装Vue CLI:Vue CLI是Vue的官方命令行工具,用于快速生成和管理Vue项目。3. 创建新项...
-
vue列表渲染, 什么是Vue列表渲染
在Vue中,列表渲染是通过`vfor`指令实现的。`vfor`指令可以遍历一个数组或对象,并为每个元素渲染一个模板。 基本用法假设我们有一个名为`items`的数组,我们想要遍历这个数组并渲染每个元素。我们可以这样做:```html...
-
html代码怎么用,如何用html制作一个简单的网页
```html 我的第一个网页欢迎来到我的网站这是一个段落。这是一个链接在上面的示例中: `` 声明文档类型和HTML版本。 `` 元素是HTML文档的根元素。 `` 元素包含了文档的元数据,如字符集、页面标题等。 `` 元素定义了网页的标题...
-
html颜色值,二、HTML颜色值的类型
HTML颜色值通常有几种表示方法:1. 十六进制颜色代码:这是最常用的方法,使用六个十六进制数字来表示颜色的红、绿、蓝(RGB)分量。例如,`FF0000` 表示红色,`00FF00` 表示绿色,`0000FF` 表示蓝色。2. RGB颜色代码:使用RGB...
-
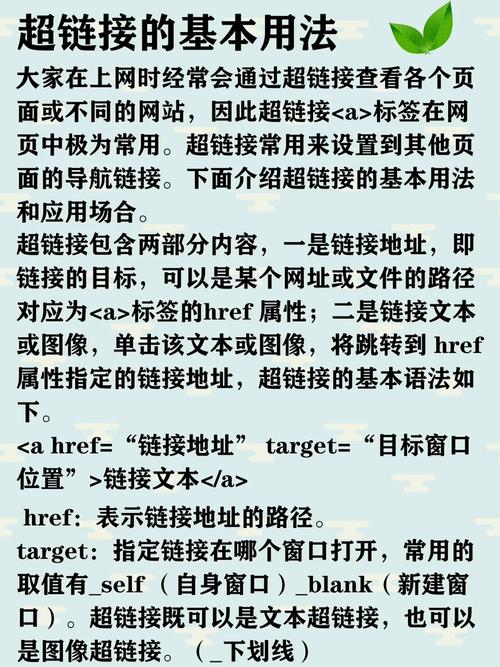
css超链接样式, 超链接的基本状态
在CSS中,你可以通过选择器`:link`、`:visited`、`:hover`和`:active`来设置超链接的不同状态下的样式。以下是一个基本的例子,展示了如何为超链接的不同状态设置样式:```css/ 未访问的超链接 /a:link { colo...
-
jquery获取焦点, 什么是焦点
在 jQuery 中,你可以使用 `.focus` 方法来获取焦点。这个方法会让指定的元素获得焦点。下面是一个简单的例子:```javascript$.ready { $.focus;}qwe2;```在这个例子中,当文档加载完毕后,`myInput`...