分类:前端开发3098
-
react教程, React基础
1. 菜鸟教程:提供了详细的React教程,涵盖了从基础到进阶的内容。你可以在这里找到关于如何引入React库、使用createreactapp工具等内容。访问。2. MDN Web Docs:提供了React入门指南,帮助你了解React的基本概念和用例...
-
css开发工具,提升前端开发效率的利器
1. Visual Studio Code:这是一个功能强大的代码编辑器,支持多种编程语言,包括CSS。它提供了丰富的扩展和插件,如CSS Intellisense、CSS Peek、CSS Comb等,可以帮助开发者更轻松地编写CSS代码。2. Subl...
-
html5实例,```html简单的 HTML5 页面
```html简单的 HTML5 页面 我的第一个 HTML5 页面 主页 关于 联系方式 文章标题 这是文章的内容。HTML5 提供了新的结构化元素,如...
-
vue入门教程
1. 菜鸟教程 Vue.js 教程 该教程详细介绍了Vue.js的渐进式框架、数据绑定、组件等特性,并提供了在线运行示例代码的功能。适合初学者参考官方文档和中文文档,学习Vue 2.x以及了解Vue 3的新特性。 2. CSDN 《Vue入...
-
css官方文档,CSS官方文档深度解析——前端开发者的必备指南
如果你想查找CSS官方文档,可以参考以下几个权威的资源和网站:1. MDN Web Docs CSS教程和参考:MDN提供了全面的CSS教程、参考和技术手册,涵盖了CSS的基础知识、文本样式、布局、动画、媒体查询等各个方面。你可以根据自己的需求和水...
-
css 文本自动换行, 什么是文本自动换行
在 CSS 中,你可以使用 `wordwrap` 或 `overflowwrap` 属性来控制文本是否在边界处自动换行。这些属性可以确保长单词或非断行字符(如 URL)不会导致文本溢出其容器。 `wordwrap` 属性现在已经被 `overflowwra...
-
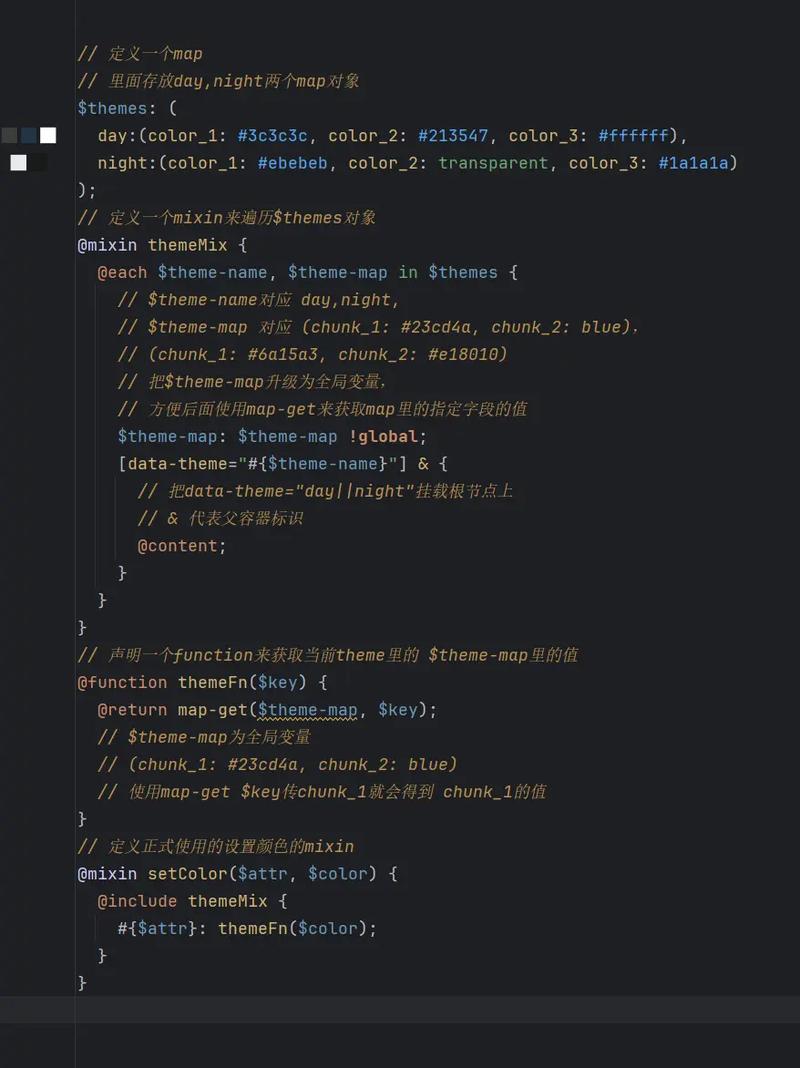
css新特性
1. 变量(Custom Properties):CSS变量允许开发者定义自己的样式属性,并在整个文档中重复使用。这有助于维护一致性和可重用性。2. CSS Grid布局:CSS Grid布局提供了一种基于网格的布局系统,允许开发者更灵活地控制元素的位置和...
-
html设置字体大小,二、HTML中设置字体大小的方法
1. 使用`fontsize`属性:这是最直接的方法,你可以为特定的元素设置字体大小。例如,如果你想设置一个段落(``)的字体大小为16像素,你可以这样做:```html这是一个段落。2. 使用百分比:你还可以使用百分比来设置字体大小。例如,如果你想让一个...
-
html的input,```html Input Example Username: ```
下面是一些常见的``元素类型及其用途:1. text:创建单行文本输入框。2. password:创建密码输入框,用户输入的内容会以星号或圆点显示。3. radio:创建单选按钮,允许用户从多个选项中选择一个。4. checkbox:创建复选框,允许用户从...
-
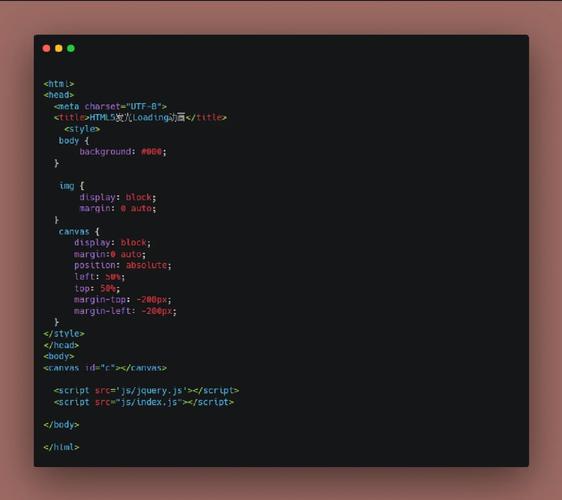
html5动画效果
1. CSS动画:使用CSS3的`@keyframes`规则和`animation`属性来创建动画效果。这种方法简单易用,不需要额外的库或框架。2. JavaScript动画:使用JavaScript来动态修改元素的样式属性,从而实现动画效果。这种方法更灵...