分类:前端开发3098
-
css设置字体粗细
`normal` 或 `400`:正常粗细 `bold` 或 `700`:加粗 `bolder`:比当前字体更粗 `lighter`:比当前字体更细 `100` 到 `900`:数值表示,400等于正常,700等于加粗例如,如果你想要将某个元素的字体设置...
-
vue调用接口
在Vue中调用接口通常是通过JavaScript的`fetch` API或者`axios`库来实现的。以下是一个简单的例子,展示了如何在Vue组件中使用`fetch` API来调用一个接口:```javascript User Data...
-
react怎么读,React怎么读?揭秘前端开发框架的发音与拼写
React 这个词的发音是 /?ri??kt/。在这个词中,Re 发音为 /ri?/,类似于 ree,而 act 发音为 /?kt/,类似于 ack。整个单词的发音类似于 reeack。在中文里,我们可以将 React 直译为“反应”,但它的实际含义是一个...
-
css溢出显示省略号,css文字溢出显示省略号
在CSS中,如果你想实现溢出显示省略号的效果,通常需要设置元素的宽度,并使用`overflow`属性来控制溢出的内容。此外,还需要使用`textoverflow`属性来指定溢出时显示省略号。以下是一个简单的示例代码:```css/ 设置元素的宽度 /.el...
-
什么是css,什么是CSS?
CSS(层叠样式表,Cascading Style Sheets)是一种用于描述HTML或XML文档的样式的样式表语言。CSS语言可以控制文档的布局、字体、颜色和其他样式。CSS的主要目的是将文档的内容与文档的样式分离开来,使网页的设计更加灵活和可维护。C...
-
vue做app,Vue.js简介
1. 选择框架或库: Vue Native:这是一个用于在原生平台上使用 Vue.js 的框架,允许你使用 Vue.js 的语法和生态系统来开发 iOS 和 Android 应用。 Weex:由阿里巴巴开发,可以让你使用 Vue.js 语法来编...
-
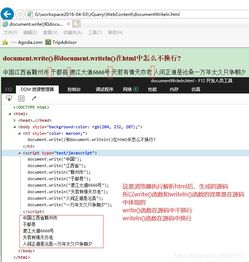
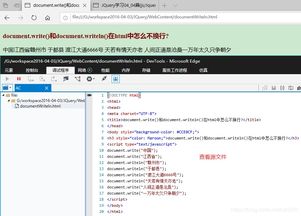
html怎么换行,html怎么换行显示
``` 这是第二段。 ```3. CSS样式:使用CSS样式也可以实现换行,比如使用`whitespace: pre;`可以让文本按照原始格式显示,包括换行符。 ```html 这是第一行。这是第二行。 ```5. CSS的`wo...
-
html遮盖层
HTML遮盖层通常用于创建一个覆盖在网页内容上的半透明或全透明的层,以显示提示信息、加载指示器或用于阻止用户与底层内容交互。下面是一个简单的HTML遮盖层示例:```html遮盖层示例 .overlay { position: fixed;...
-
css脱离文档流, 什么是文档流
CSS中的“脱离文档流”是一个非常重要的概念,它指的是元素不再占据文档流中的空间,因此其他元素可以占据这个空间。当元素脱离文档流时,它们通常会在文档流之外进行布局,例如浮动元素、绝对定位元素、固定定位元素等。以下是关于CSS脱离文档流的几种常见情况:1....
-
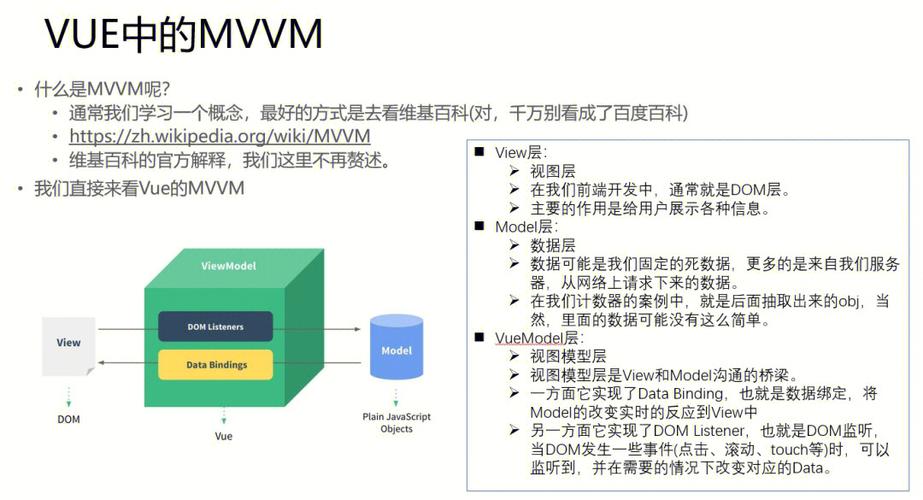
vue设计模式
Vue设计模式通常是指在使用Vue.js框架进行前端开发时,为了提高代码的可维护性、可读性和可扩展性而采用的一些最佳实践和设计原则。这些模式包括但不限于:1. 组件化(Componentization):Vue的核心特性之一就是组件系统,它允许开发者将UI...