分类:前端开发3098
-
css滚动条隐藏
要隐藏CSS中的滚动条,你可以使用以下方法:1. 针对不同的浏览器,你可能需要使用不同的CSS属性。对于Webkit内核的浏览器(如Chrome和Safari),可以使用 `webkitscrollbar` 属性。对于Firefox,可以使用 `mozsc...
-
jquery下载教程, 什么是jQuery?
jQuery下载教程 什么是jQuery?jQuery是一个快速、简洁的JavaScript库,它让HTML文档的遍历和操作变得简单,并且可以方便地处理HTML元素。jQuery通过提供丰富的选择器、事件处理、动画效果以及AJAX交互等功能,极大地简化了...
-
html设置字体颜色
HTML设置字体颜色的方法详解在网页设计中,字体颜色是影响视觉效果的重要因素之一。通过合理设置字体颜色,可以使网页内容更加醒目、易于阅读。本文将详细介绍HTML中设置字体颜色的方法,帮助您轻松掌握这一技能。 1.1 基本语法```html˂font co...
-
vue meta,什么是Vue Meta?
以下是一个基本的例子,展示如何在 Vue 组件中使用 `meta` 信息:```javascript export default { metaInfo: { title: '我的页面标题', meta: , link:...
-
css文本换行
CSS 中实现文本换行的几种方法如下:1. `wordwrap` 属性:该属性用于指定当单词太长而无法适应容器时是否断行。它有两个值:`normal` 和 `breakword`。`normal` 是默认值,表示在单词内部不换行,`breakword` 表...
-
css动态背景
CSS动态背景:打造视觉盛宴的网页设计技巧 一、CSS动态背景概述 CSS动态背景是指在网页中通过CSS样式实现背景图片、颜色、纹理等元素的动态变化。这种技术可以丰富网页的视觉效果,提升用户体验。常见的动态背景效果包括背景图片的滚动、颜色渐变、纹理变化等...
-
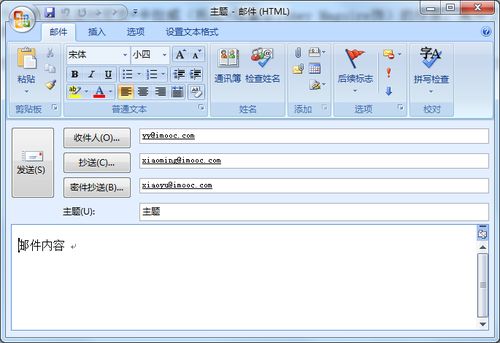
html邮箱,二、HTML邮箱兼容性挑战
打造完美兼容性的HTML邮箱:SEO优化指南二、HTML邮箱兼容性挑战HTML邮箱的兼容性问题主要源于以下几个方面: 不同的邮箱客户端:如Gmail、Outlook、Apple Mail等,对HTML和CSS的支持程度不同。 CSS支持差异:一...
-
html文字靠右,二、使用CSS样式实现文字靠右
要将HTML中的文字靠右对齐,您可以使用CSS样式来实现。以下是一个简单的示例:```html.rightalign { textalign: right;}这是一段靠右对齐的文字。在这个示例中,我创建了一个名为 `rightalign` 的CSS类,并...
-
html分页,html分页查询
HTML 分页通常是通过服务器端编程语言(如 PHP、Python、Java 等)实现的,因为分页涉及到数据库查询和数据的分批处理。如果你只是想创建一个简单的分页界面,而不涉及到数据库操作,你可以使用 HTML 和 JavaScript 来实现一个静态的分...
-
css版本,CSS版本发展历程与未来展望
CSS(层叠样式表)版本主要指的是CSS的规范版本。目前,主要的CSS版本包括:1. CSS 1:这是CSS的第一个版本,发布于1996年。它定义了如何使用样式表来控制网页的布局和格式。2. CSS 2:发布于1998年,它对CSS 1进行了扩展,增加了对...