分类:前端开发3098
-
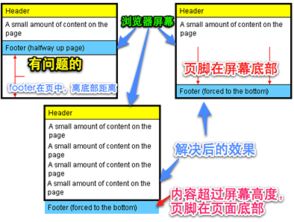
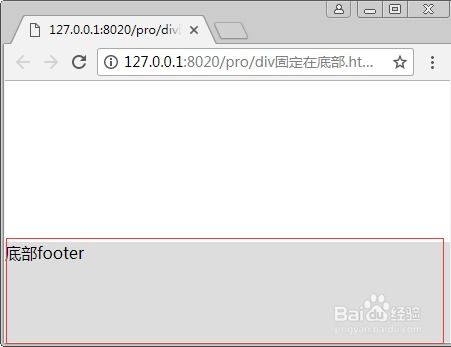
css固定底部,css固定在div底部
要在CSS中固定底部,可以使用`position: fixed;`属性。以下是一个简单的示例,展示如何将一个元素固定在网页的底部:```htmlFixed Footer Example body, html { margin: 0; padd...
-
html页面布局代码
当然可以。HTML(超文本标记语言)是用于创建网页的标准标记语言。HTML页面布局通常涉及使用不同的HTML元素和CSS(层叠样式表)来组织内容。以下是一个简单的HTML页面布局示例,包括头部、导航、主要内容区域、侧边栏和页脚。```html...
-
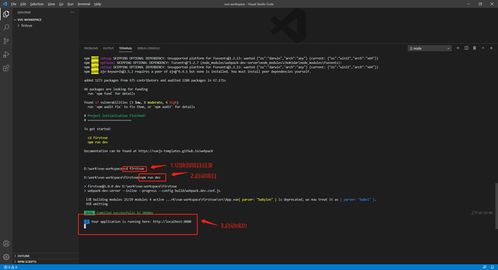
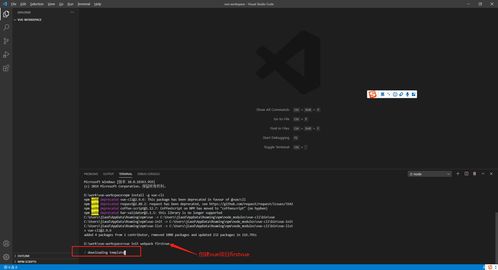
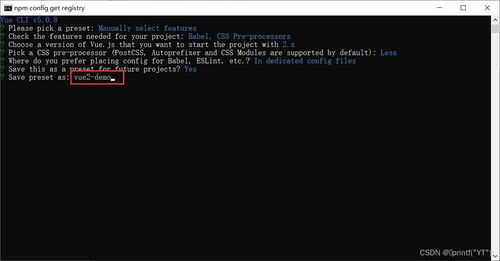
安装vue环境,Vue环境搭建指南
安装Vue环境通常涉及以下几个步骤:1. 安装Node.js和npm: Vue.js依赖于Node.js环境,因此首先需要安装Node.js。同时,Node.js自带了npm(node package manager),这是用来管理项目中依赖包的工具。...
-
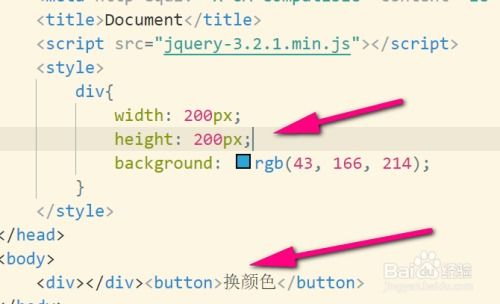
jquery设置css样式, 什么是jQuery的CSS方法?
在jQuery中,你可以使用`.css`方法来设置CSS样式。这个方法可以用于单个元素或者多个元素,并且可以设置单个样式属性或者多个样式属性。下面是一些基本的用法:1. 设置单个样式属性:```javascript$.css;```2. 设置多个样式属性:...
-
css像素,CSS像素艺术的魅力与实现技巧
CSS像素(CSS pixels)是网页设计中用于定义元素大小和位置的抽象单位。它们与设备像素(device pixels)不同,后者是屏幕上最小的物理点。CSS像素是相对于视口(viewport)的,即浏览器窗口的大小,而不是物理屏幕的大小。在CSS中,...
-
html获取input的值,```html 获取input值示例
要在HTML中获取`input`元素的值,通常使用JavaScript来实现。以下是一个简单的示例,展示如何使用JavaScript获取`input`元素的值,并在网页上显示它。首先,我们需要创建一个HTML文件,其中包含一个`input`元素和一个按钮。...
-
html5网页设计代码,网页设计代码html基本框架代码
HTML5 是一种用于创建网页和网页应用的标记语言。下面是一个简单的 HTML5 网页设计代码示例:```html 我的网页 body { fontfamily: 'Arial', sans...
-
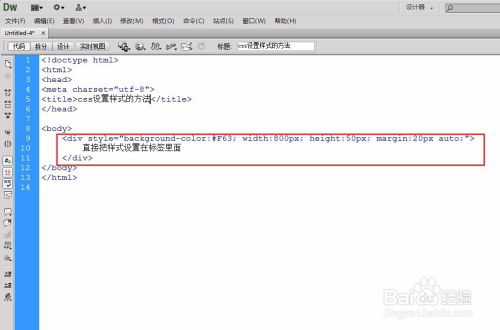
html/css,htmlcss简单网页代码
当然可以!HTML(超文本标记语言)和CSS(层叠样式表)是网页设计和开发的基础技术。下面我会提供一个简单的HTML和CSS示例,并解释它们是如何工作的。 HTML 示例HTML 用于创建网页的结构。以下是一个简单的HTML页面,它包含一个标题和一些段落文...
-
html如何居中, HTML文本居中的基本概念
```html This text is centered. ``` 或者: ```html This text is centered. ```2. 图片居中: 使用`align`属性或CSS样式。 ```html...
-
html字体大全
1. CSS字体样式属性CSS中可以使用`fontfamily`属性来设置字体。例如:```cssfontfamily: 字体1 字体2 字体3 ...;```浏览器会从列表中选择第一个可用的字体。如果列表中的字体在用户的计算机上都没有安装,浏览器会使用...