分类:前端开发3098
-
html垂直居中,html垂直居中怎么设置
HTML垂直居中有多种方法,以下是几种常见的方法:1. 使用Flexbox:```html .container { display: flex; alignitems: center; justifycontent...
-
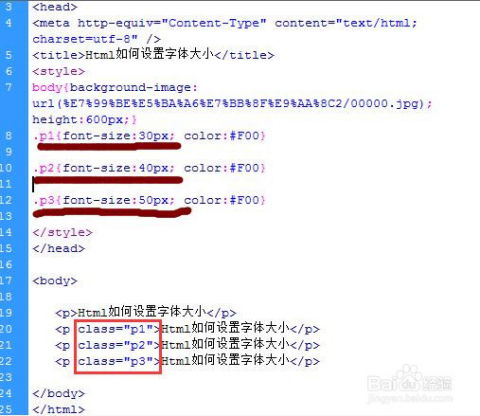
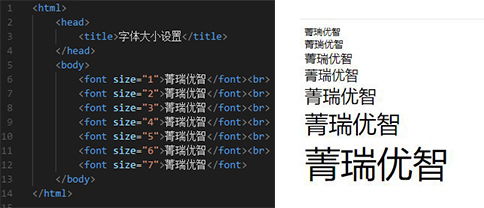
html5字体大小,html字体大小代码怎么写
HTML5中,字体大小可以通过CSS来设置。CSS提供了多种方式来定义字体大小,包括使用像素(px)、点(pt)、英寸(in)、厘米(cm)、毫米(mm)、百分比(%)和em单位等。1. `fontsize`: 这是设置字体大小的基本属性。例如,`font...
-
html5从入门到精通pdf,HTML5简介
你可以在以下链接中找到《HTML5从入门到精通》PDF资源:1. 千锋教育 提供的《HTML5从入门到精通(千锋教育)》免费电子版 PDF下载: 2. C语言中文网 提供的《HTML5从入门到精通(第3版)》高清PDF下载: 3....
-
html5背景
HTML5 是一种用于创建网页和网页应用的标记语言。它包括了一系列的新特性,使得开发者可以更容易地创建出更加动态和交互式的网页。其中,HTML5 背景是指网页的背景部分,可以使用多种方式来设置,包括纯色、渐变、图片、视频等。1. backgroundcol...
-
html 导入css
要在HTML中导入CSS,你可以使用两种主要方法:内部样式表和外部样式表。 内部样式表```html Example Page body { backgroundcolor: lightblue;...
-
html盒子模型,什么是HTML盒子模型
1. 内容(Content):这是盒子模型的核心部分,包含元素的实际内容,如文本、图像等。2. 内边距(Padding):这是内容与边框之间的空间。内边距会影响元素的宽度和高度。3. 边框(Border):这是围绕元素内容的边框。边框可以有不同的宽度、颜色...
-
html文本框怎么设置, 单行文本框的创建与设置
1. 基本设置: ```html ``` `name`:表单元素的名称,用于后端接收数据。 `placeholder`:输入框中的提示文本。2. 大小设置: 通过CSS设置`width`和`height`属性来调整文本框的大...
-
css特效大全,css动画效果网站
1. SegmentFault 思否:提供了23个CSS动画效果,并持续更新中。这些效果包括文字阴影、盒阴影等,并展示了鼠标悬浮时的动画效果。你可以访问查看详细内容。2. 腾讯云开发者社区:分享了历时4个多月学习的66个CSS特效。这些特效涵盖了波浪文本动...
-
html控制图片大小
在HTML中,你可以使用几种方法来控制图片的大小。以下是几种常见的方法:2. 使用CSS样式: 你可以使用CSS样式来控制图片的大小。例如: ```html .image { width: 200px; height: 1...
-
html下载文件
要在HTML中下载文件,你可以使用``元素配合`href`属性。`href`属性可以指向一个文件的URL,当用户点击这个链接时,浏览器会提示用户下载该文件。例如,如果你想提供一个下载PDF文件的链接,可以这样做:```html下载PDF文件```在这个例子...