分类:前端开发3098
-
vue数组, Vue数组的基本操作
在Vue中,数组是一个非常重要的概念,因为它可以用来存储和管理多个数据项。Vue提供了强大的功能来处理数组,包括动态添加、删除、更新和遍历数组中的元素。 Vue数组的基本用法1. 定义数组:在Vue中,你可以像在JavaScript中一样定义数组。 `...
-
js和css,网页的动态灵魂
JavaScript(简称JS)和CSS(层叠样式表)是网页开发中非常关键的两种技术,它们各自承担着不同的职责。1. JavaScript(JS): 定义:JavaScript 是一种轻量级的编程语言,主要用于在网页上实现交互功能。 功能:它允...
-
html计算器代码
当然可以。下面是一个简单的HTML计算器代码示例。这个计算器可以执行基本的加、减、乘、除运算。你可以将这段代码复制到HTML文件中,并在浏览器中打开它来使用计算器。```html简单计算器 body { fontfamily: Arial, san...
-
html动画效果代码
1. 使用 CSS 创建动画CSS 动画是创建简单动画效果的一种常见方法。以下是一个简单的 CSS 动画示例,它使一个元素在页面上左右移动:```htmlCSS Animation Example .animate { width: 100px;...
-
html框架代码,```html Document ```
当然可以,这里是一个简单的HTML框架代码示例:```html Document...
-
html查看程序是什么,什么是HTML查看程序?
HTML查看程序,通常指的是能够查看HTML文件内容的工具或软件。HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言,通过浏览器解析后显示为网页。HTML查看程序可以帮助用户查看、编辑或分析HTML文件。1. 文...
-
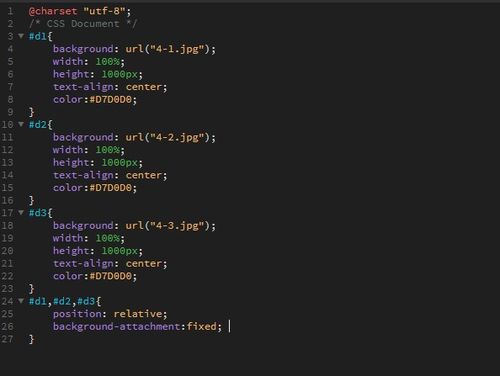
css透明度, 使用`opacity`属性设置透明度
CSS 透明度可以通过以下几种方式实现:1. `opacity` 属性:设置元素的透明度,其值范围从 0.0(完全透明)到 1.0(完全不透明)。例如:```css.element { opacity: 0.5; / 50% 透明度 /}```2. `r...
-
html翻译,HTML网页翻译的基本概念
您好!您是否可以提供更多的上下文或具体的信息,以便我能更准确地帮助您翻译HTML内容?HTML(超文本标记语言)是一种用于创建网页的标准标记语言。如果您能提供您想要翻译的具体HTML代码或内容,我将能够更好地理解您的需求并提供帮助。HTML网页翻译:跨语言...
-
html从入门到精通,了解HTML的基础知识
学习HTML从入门到精通是一个逐步的过程,需要掌握基础概念,并逐步深入到更高级的技术。下面是一个概括性的学习路径,可以帮助你逐步掌握HTML: 3. 列表 有序列表: 使用``和``创建有序列表。 无序列表: 使用``和``创建无序列表。 定义列表: 使用...
-
html5图片居中
要在HTML5中使图片居中,您可以使用CSS来实现。以下是一个基本的示例,展示了如何使用CSS使图片在页面中水平居中:```htmlImage Centering Example / 设置body的样式,使其高度为100% / body, html {...