分类:前端开发3098
-
vue.js实战,从入门到项目实战全解析
关于Vue.js的实战学习资源,我为你整理了一些相关的书籍和教程,希望能对你有所帮助: 书籍1. 《Vue.js 实战》 豆瓣读书 这本书以项目实战的方式引导读者渐进式学习Vue.js,涵盖Vue.js的核心功能、组件化、插件、Render函数、w...
-
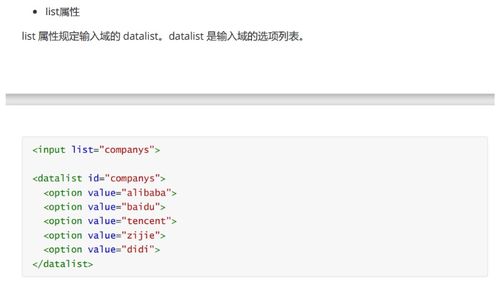
html中input的属性, 基本属性
1. type: 指定输入字段的类型,如文本、密码、单选按钮、复选框等。2. name: 为输入字段指定名称,以便在表单提交时可以识别每个字段。3. value: 设置输入字段的初始值。4. size: 指定输入字段的显示宽度(以字符为单位)。5. max...
-
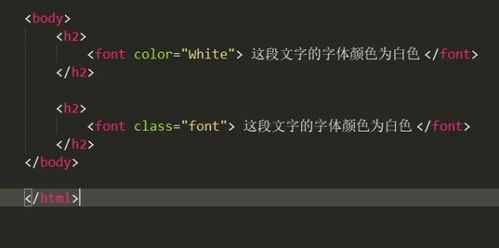
html文字样式, 文字样式基础
2. 文字对齐: 使用`align`属性:`文本内容`。 使用CSS:`文本内容3. 文本修饰: 加粗:`文本内容` 或 `文本内容`。 斜体:`文本内容` 或 `文本内容`。 下划线:`文本内容`。 删除线:`文本内容...
-
css3属性选择器
CSS3 属性选择器:提升网页样式设计的精准度随着网页设计的不断发展,CSS3 的出现为前端开发者带来了更多的设计可能性。属性选择器作为 CSS3 的重要特性之一,极大地丰富了选择器的种类,使得开发者能够更加精准地控制网页元素的样式。本文将详细介绍 CS...
-
css文字渐变色, 渐变色的基本原理
CSS中实现文字的渐变色可以通过多种方法实现,这里提供几种常见的方式: 1. 使用背景渐变你可以为文字添加一个背景渐变,并通过一些技巧让文字显示出来。这通常涉及到使用 `backgroundclip` 属性。```css.textgradient { b...
-
jquery函数, jQuery简介
1. `$.ready`: 当文档加载完成时执行一个函数。2. `$`: 选择器,用于查询和找到 HTML 元素。3. `.css`: 设置或返回元素的样式属性。4. `.html`: 设置或返回元素的 HTML 内容。5. `.text`: 设置或返回元...
-
html5和css3,样式与动画的革新
HTML5 和 CSS3 是现代网页设计和开发中的两个重要技术标准。它们为网页提供了丰富的功能,使得开发者能够创建出更加动态和美观的网页。以下是关于 HTML5 和 CSS3 的简要介绍:1. HTML5(HyperText Markup Language...
-
html字间距,什么是字间距?
1. 字间距(Letter Spacing): 使用`letterspacing`属性可以调整文字之间的间距。正值会增加间距,负值会减少间距。 ```css .spacing { letterspacing: 2px; / 增加字间距...
-
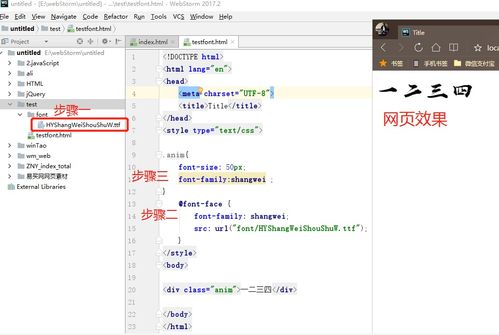
html引用js,html引用js变量
在HTML中引用JavaScript可以通过几种方式实现。以下是几种常见的方法:```html 内部脚本示例 欢迎来到我的网站 这是一个段落。 function myFunction { doc...
-
html5背景图片,html5背景图片全屏
HTML5 提供了强大的背景图片设置功能,您可以使用 `backgroundimage` 属性来为 HTML 元素设置背景图片。以下是一个基本的例子,展示了如何为 `` 元素设置背景图片:```htmlHTML5 背景图片示例 body {...