分类:前端开发3098
-
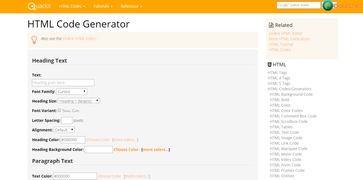
在线html代码生成器,高效便捷的网页设计助手
1. 在线HTML编辑器: 特点: 支持富文本编辑、代码高亮、插入图片和表格、格式化文本段落、插入特殊字符和EMOJI表情。编辑完成后可以保存为HTML文件。2. HTMLPAGE:免费在线可视化HTML网页构建器: 特点:...
-
html三角形代码,html代码大全可复制免费
HTML本身并不直接支持创建三角形,但我们可以使用CSS来绘制一个简单的三角形。下面是一个简单的示例,展示了如何使用CSS来创建一个向上的三角形:```htmlTriangle with HTML and CSS .triangle { width...
-
html5视频标签, 背景介绍
1. `src`:指定视频文件的路径。2. `controls`:添加视频控件,如播放、暂停、音量等。3. `autoplay`:视频在页面加载时自动播放。4. `loop`:视频播放结束后自动重新开始。5. `muted`:视频在加载时静音。6. `wi...
-
jquery添加属性
在 jQuery 中,您可以使用 `.attr` 方法来添加或修改元素的属性。这个方法允许您指定一个属性名和属性值,然后它会将该属性添加到指定的元素上。如果该属性已经存在,它会更新其值。下面是一个基本的示例,展示了如何使用 `.attr` 方法:```ja...
-
jquery根据name获取对象, 什么是name属性
在jQuery中,你可以使用 `$'qwe2` 来选择具有特定名称的所有`input`元素。这里,`your_name` 应该被替换为你要查找的`input`元素的名称。例如,如果你有一个表单,其中包含一个名为 `username` 的`input`元素,...
-
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML 实线通常是指通过 HTML 和 CSS 创建的连续、无间断的直线。这种线通常用于分隔内容或作为装饰元素。在 HTML 中,你可以使用 `` 元素来创建水平线,并通过 CSS 来定制它的样式,包括线的宽度、颜色、类型(实线、虚线等)等。以下是一个简...
-
css中display的用法, display属性的基本概念
CSS 中的 `display` 属性用于设置元素的显示类型。这个属性对于控制元素的布局和显示方式非常重要。`display` 属性可以取以下几种值:1. none: 元素不会被显示。2. block: 元素将显示为块级元素,前后会有换行符。3. inli...
-
css修改滚动条样式
CSS 可以用来修改滚动条的样式,包括颜色、宽度和圆角等。下面是一些基本的 CSS 属性,可以用来定制滚动条的外观:1. `::webkitscrollbar`:整个滚动条容器。2. `::webkitscrollbarbutton`:滚动条上的按钮(例如...
-
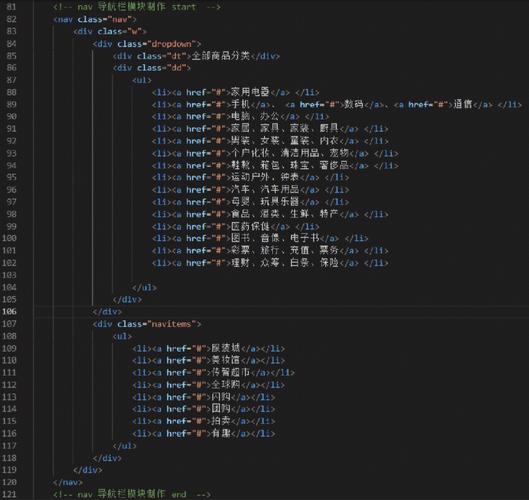
html网站源码
当然可以,我可以为您生成一个简单的HTML网站源码示例。以下是一个基本的HTML页面结构:```html 示例网站 body { fontfamily: Arial, sansserif;...
-
html视频标签,html视频标签代码
基本用法```html``` `src`属性指定了视频文件的路径。 `controls`属性为视频添加了浏览器自带的播放控制条,包括播放、暂停、音量控制等。 支持多个视频源```html Your browser does not supp...