分类:前端开发3098
-
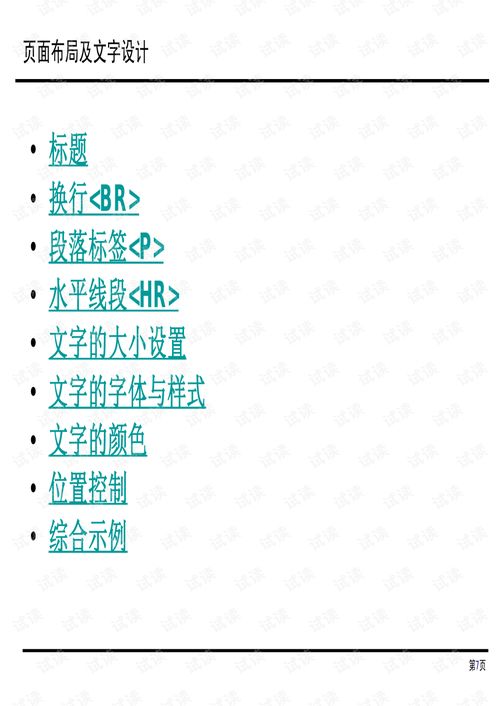
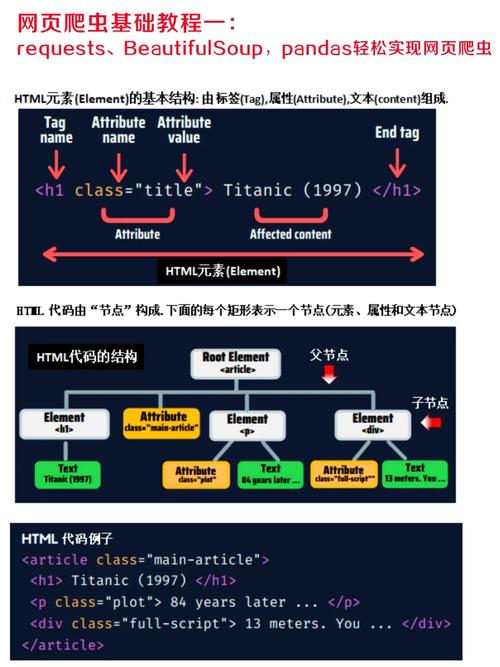
html是什么语言,什么是HTML语言?
HTML可以与其他技术(如CSS和JavaScript)结合使用,以创建更复杂和动态的网页。CSS(层叠样式表)用于控制网页的样式和布局,而JavaScript用于添加交互性和动态功能。总之,HTML是创建网页和网站的基础,它定义了网页的结构和内容。什么是...
-
jquery基础, 什么是jQuery?
jQuery 是一个快速、小型且功能丰富的 JavaScript 库。它使 HTML 文档的遍历和操作、事件处理、动画和 Ajax 交互变得更加简单。以下是 jQuery 的一些基础概念和用法: 1. 引入 jQuery要在页面中使用 jQuery,您需要...
-
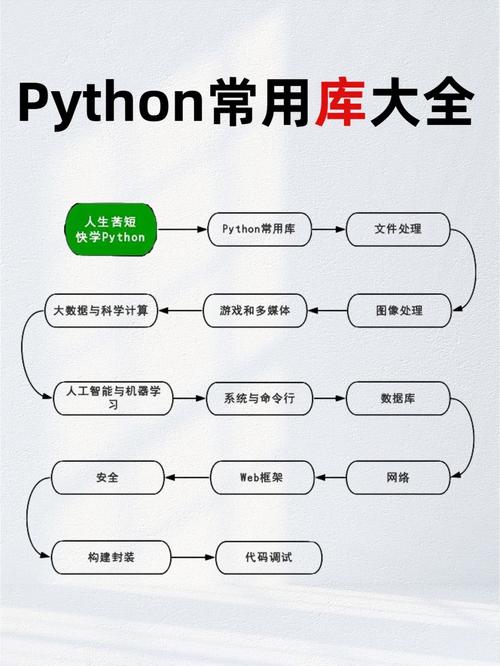
python读取html文件
Python 读取 HTML 文件:深入解析与数据提取指南在当今的互联网时代,HTML 文件作为网页内容的主要载体,其重要性不言而喻。Python 作为一种功能强大的编程语言,提供了多种库和工具来读取和解析 HTML 文件。本文将深入探讨如何使用 Pyt...
-
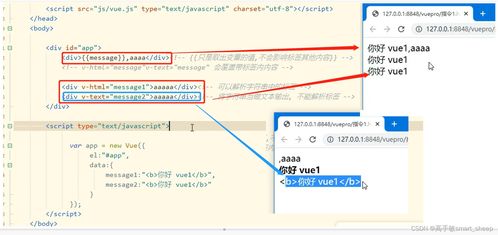
vue是什么,什么是Vue.js?
Vue.js(通常简称为 Vue)是一种用于构建用户界面的渐进式JavaScript框架。由尤雨溪(Evan You)于2014年开发,它专注于视图层,易于上手,并且可以与其它库或已有项目整合。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库(如...
-
vue表单校验
在Vue中,表单校验是一个常见的功能需求。Vue本身不提供直接的表单校验功能,但可以通过结合一些库来实现,如VeeValidate。VeeValidate是一个轻量级的Vue.js表单校验库,它提供了一套完整的表单校验解决方案,包括规则定义、错误提示等。以...
-
css什么意思, 什么是CSS?
CSS 是层叠样式表(Cascading Style Sheets)的缩写。它是一种用来表现 HTML 或 XML(包括如 SVG、MathML 等XML方言)文档样式的计算机语言。CSS 不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进...
-
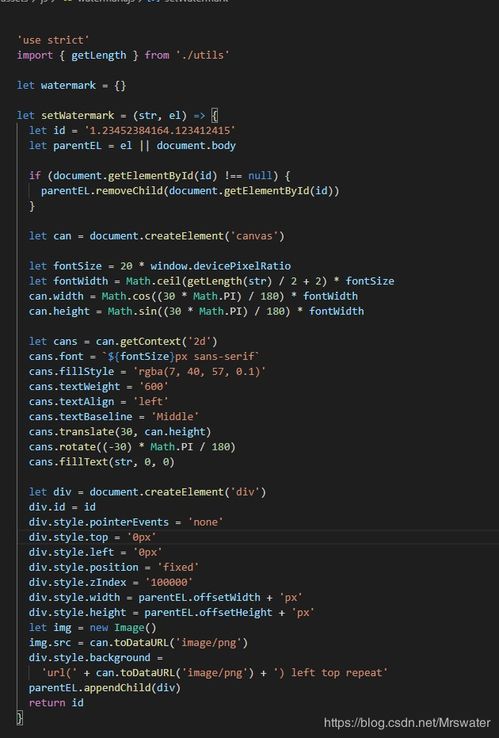
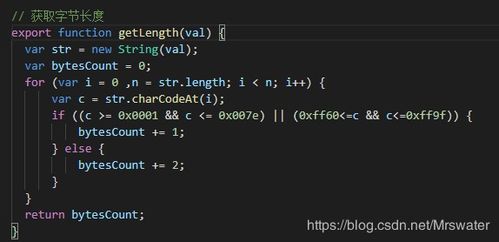
vue加水印, 为什么要使用Vue实现页面加水印
1. 使用CSS添加水印在CSS中,你可以使用`backgroundimage`属性来创建水印效果。例如,你可以创建一个包含水印文本的图像,并将其设置为元素的背景。这种方法简单易行,但水印效果可能不如使用JavaScript实现的那样灵活。```css....
-
vue框架,从入门到实战
Vue.js 是一套用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue.js 也完全...
-
生命周期vue,什么是生命周期
在Vue中,生命周期是指Vue实例从创建到销毁的整个过程。Vue实例在其生命周期中会经历一系列的事件,这些事件称为生命周期钩子。生命周期钩子是一些特定的事件,它们在实例的特定阶段被触发,并提供了一个设置和清理实例状态的机会。Vue实例的生命周期主要包括以下...
-
vue的优点,Vue框架的五大优势,助力前端开发效率提升
Vue.js 是一个渐进式 JavaScript 框架,由尤雨溪于 2014 年创建。它以其简单易学、灵活高效的特点而广受欢迎。以下是 Vue.js 的一些主要优点:1. 易于上手:Vue.js 的核心库仅关注视图层,易于理解和上手,适合初学者。2. 灵活...