分类:前端开发3098
-
css与html的区别,超文本标记语言
CSS(层叠样式表)和HTML(超文本标记语言)是构建网页的两种主要技术,它们各自有不同的功能和用途。1. 定义: HTML:是一种用于创建网页内容的标记语言。它定义了网页的结构、内容以及部分内容的表现形式。 CSS:是一种用于描述HTML元素...
-
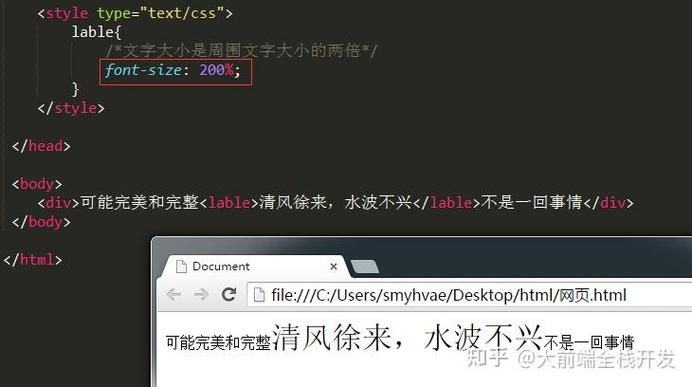
css中字体大小,二、字体大小的基础知识
CSS中设置字体大小可以使用多种单位,以下是几种常用的方法:1. 像素(px):这是最常用的单位,表示屏幕上的像素点。例如,`fontsize: 16px;` 表示字体大小为16像素。2. 点(pt):这是印刷行业中常用的单位,1点等于1/72英寸。在CS...
-
vue部署到服务器
将 Vue 项目部署到服务器是一个相对简单的过程,但具体步骤可能会根据您的服务器环境和配置有所不同。以下是一个基本的步骤指南,适用于大多数情况:1. 准备服务器: 确保服务器已安装 Node.js 和 npm(Node.js 包管理器)。 安装...
-
html改变字体颜色,html改变字体颜色代码
```html这是红色字体``` 使用CSS样式```html.redtext { color: red;}这是红色字体如果你想要在多个元素上应用相同的样式,使用CSS会更加方便和灵活。HTML中改变字体颜色的方法详解在HTML文档中,字体颜色是网页...
-
html如何设置背景图片,html如何在网页中添加背景图片
3. 使用外部CSS文件:```html 背景图片示例 这是一个带有背景图片的页面```在`styles.css`文件中:```cssbody { backgroundimage: url;}```这个例子中,CSS被放在了一个外...
-
html左边距
HTML 中的左边距可以通过 CSS 来设置。CSS(层叠样式表)是一种用于描述 HTML 文档样式的样式表语言。在 CSS 中,可以使用 `marginleft` 属性来设置元素的左边距。例如,如果你想设置一个 `` 元素的左边距为 20 像素,你可以这...
-
css首行缩进2字符怎么设置, 什么是首行缩进
在CSS中,你可以使用 `textindent` 属性来设置首行缩进。如果你想要首行缩进2个字符,你可以这样做:```cssp { textindent: 2ch; / ch 是字符宽度的单位 /}```这里使用 `ch` 单位来表示字符宽度,这样可以确...
-
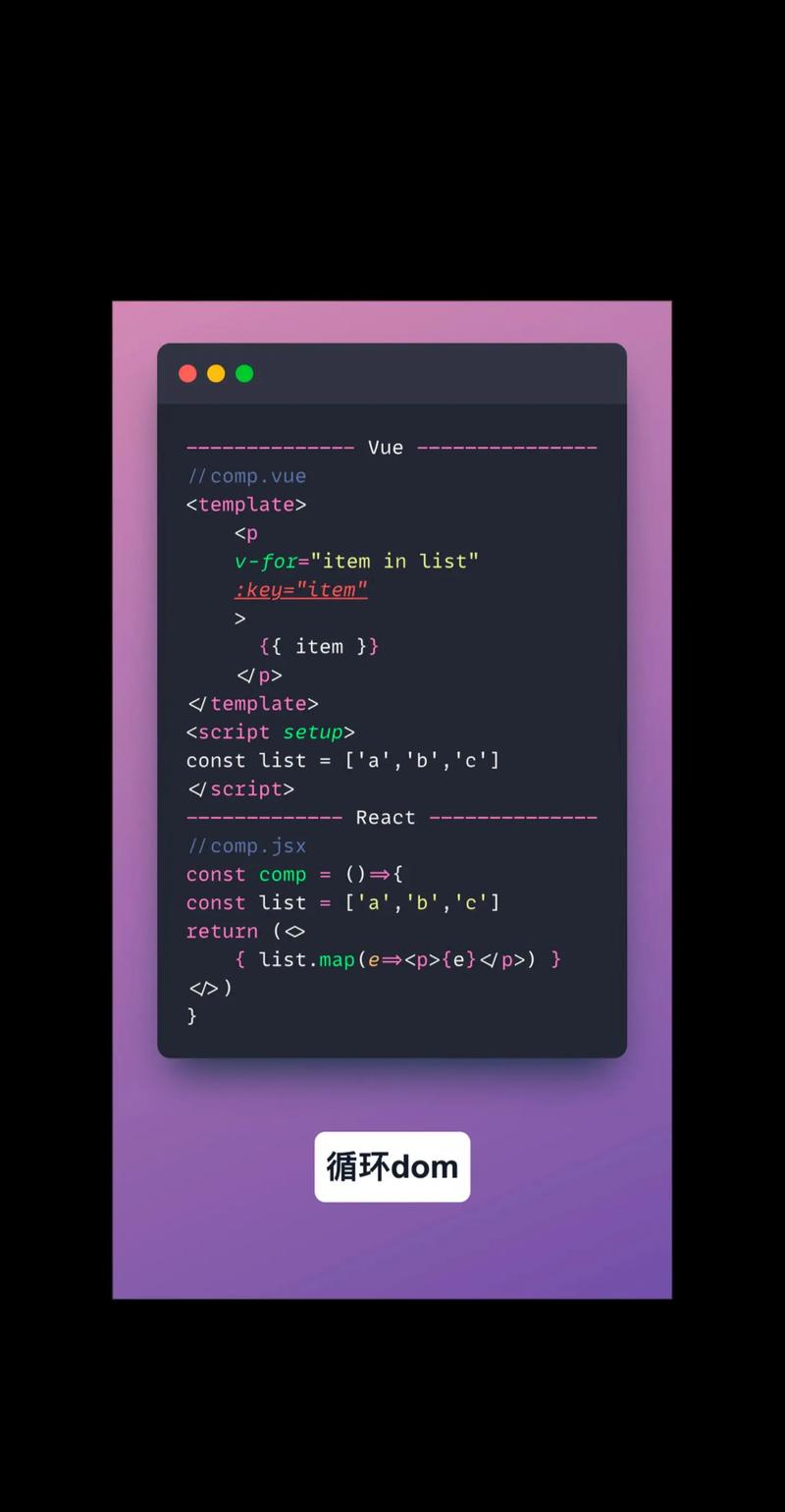
vue是什么框架,什么是Vue.js?
Vue.js(通常简称为 Vue)是一个用于构建用户界面的渐进式JavaScript框架。由尤雨溪(Evan You)于2014年开发,它专注于视图层,易于上手,并且可以与其它库或已有项目整合。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库(如...
-
html5video, HTML5 Video的优势
学习资源如果你想要深入学习HTML5视频,可以参考以下资源: 菜鸟教程:提供了关于HTML5视频的基础教程。 B站视频教程:包括从零基础到精通的HTML5视频教程。 前端培训视频:涵盖HTML5视频的实战应用。 我要自学网:提供HTML5入门视频教程。...
-
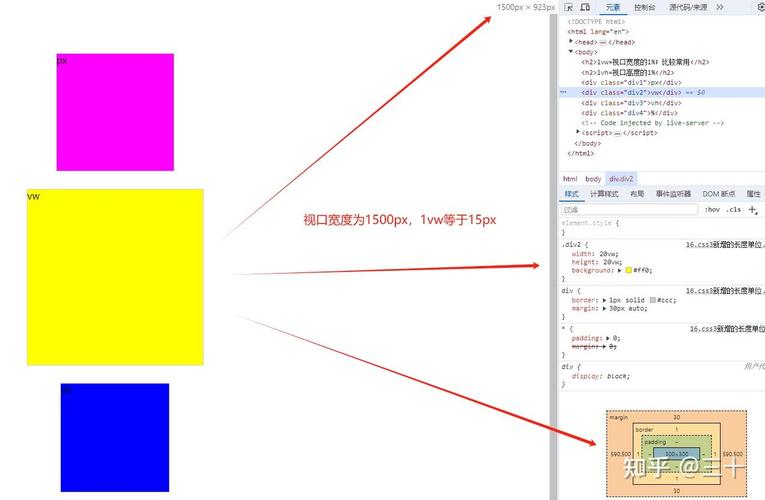
css获取屏幕高度
要使用CSS获取屏幕高度,你可以使用`vh`(视口高度)单位。`vh`单位表示视口高度的百分比。例如,`100vh`表示整个视口的高度。以下是一个简单的例子,演示如何使用CSS将一个元素的高度设置为屏幕高度的50%:```css/ 将元素的高度设置为屏幕高...