分类:前端开发3098
-
vue回车事件
在Vue中,你可以通过监听`keyup.enter`事件来处理回车键的点击。以下是一个简单的例子,展示了如何在Vue组件中添加回车事件监听器,并在用户按下回车键时执行一个方法。```html export default { data {...
-
jquery轮播图代码, 准备工作
当然可以,这里是一个简单的 jQuery 轮播图的示例代码。这个示例使用了基本的 HTML、CSS 和 jQuery 来实现轮播图效果。HTML 结构:```html...
-
vue离线文档, 什么是Vue离线文档
获取Vue离线文档有几种方法,以下是详细的步骤和资源 方法一:下载Vue官方提供的离线文档1. 下载离线文档: 访问Vue.js官方文档的GitHub仓库:。 点击页面上的“Code”按钮,选择“Download ZIP”或“Clone wit...
-
css轮播
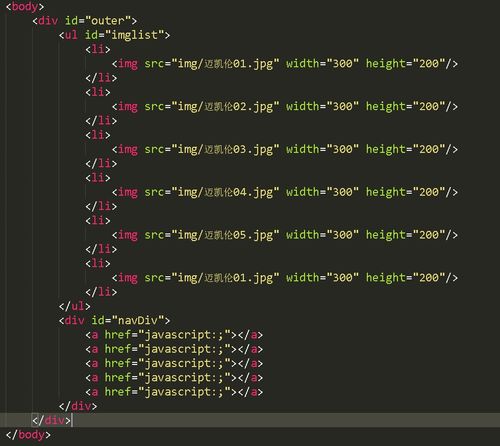
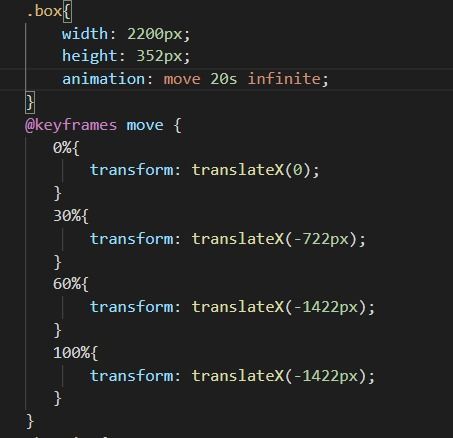
CSS轮播图:打造视觉盛宴的网页设计技巧在当今的网页设计中,轮播图已经成为了一种非常流行的元素,它能够有效地展示多张图片或内容,吸引用户的注意力,提升用户体验。而CSS轮播图,作为一种纯CSS实现的轮播效果,不仅运行速度快,兼容性好,而且可以减少对Jav...
-
锋利的jquery,锋利的jQuery——前端开发的利器
《锋利的jQuery》是一本非常实用的教程书籍,适合想要学习和掌握jQuery的前端开发者。以下是该书的一些主要特点和内容:1. 内容覆盖全面:本书涵盖了jQuery的各种函数和方法,包括选择器、DOM操作、事件和动画、AJAX应用、插件、jQuery M...
-
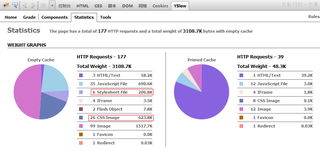
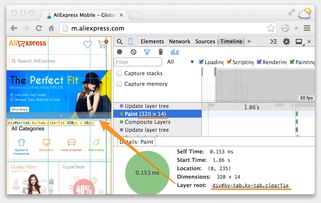
css性能优化
1. 压缩CSS文件:通过移除空格、换行符、注释以及合并文件来减少CSS文件的大小。2. 使用CSS精灵技术:将多个小图片合并成一个大的图片文件,通过CSS的背景定位来显示需要的部分,减少HTTP请求。3. 避免使用深层次的CSS选择器:深层次的CSS选择...
-
html网页
好的,我可以帮助你创建一个简单的HTML网页。下面是一个基本的HTML网页示例:```html 我的第一个网页 欢迎来到我的网页 这是一个简单的HTML示例。这个网页包含了一个标题和一个段落。你可以根据需要添加更多的内容,比如图片、链接、...
-
css 缩放,深入解析其应用与实现
1. `transform: scale` `transform: scale` 是最常用的缩放方法,它允许你沿着X轴和Y轴同时缩放元素。例如,`transform: scale;` 将会使元素在X轴和Y轴上同时放大2倍。 你还可以分别指定X轴...
-
html5视频下载,方法与技巧解析
如果你想下载HTML5视频,可以参考以下几种方法: 2. 使用浏览器扩展程序 推荐工具:FetchV 功能:支持下载HLS 、MP4、WEBM、FLV等多种格式的视频。 安装方法: 对于Chrome/Edge/FireFox等基于Chrom...
-
vue兼容
Vue.js 是一个渐进式 JavaScript 框架,它允许开发者通过组合可复用的组件来构建用户界面。关于 Vue 的兼容性,可以从以下几个方面来考虑:1. 浏览器兼容性: Vue 2.x 版本支持所有现代浏览器,包括 IE9 及以上版本。...