分类:前端开发3098
-
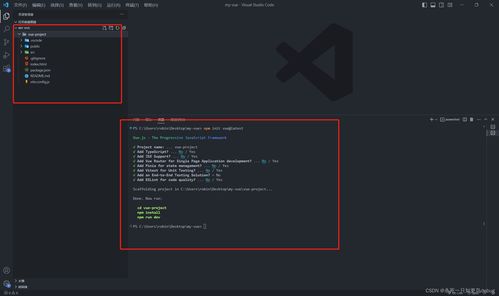
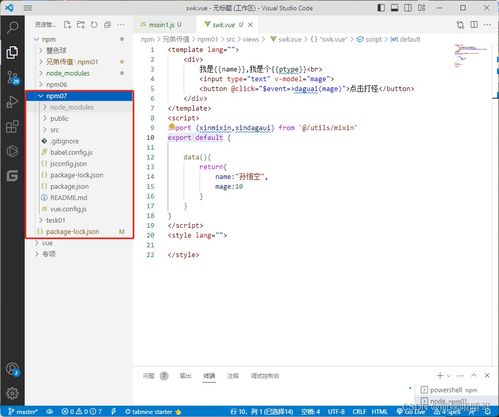
npm创建vue项目, 安装Node.js和npm
要使用npm创建一个Vue项目,您可以遵循以下步骤:1. 确保安装了Node.js和npm:Vue项目依赖于Node.js,因此您需要确保已经安装了Node.js和npm。您可以通过访问下载并安装。2. 安装Vue CLI:Vue CLI是一个官方的命令行...
-
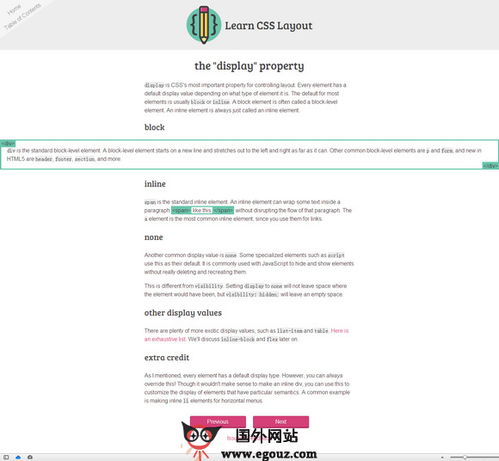
css在线, ID 和 Class 选择器
当然可以,我可以通过一些在线的 CSS 编辑器来演示 CSS 的使用。请问您具体想了解或实践哪些方面的 CSS 内容呢?比如选择器、布局、动画等。 CSS在线学习指南:从入门到精通```css color: red; ID 和 Class 选择器 什么是...
-
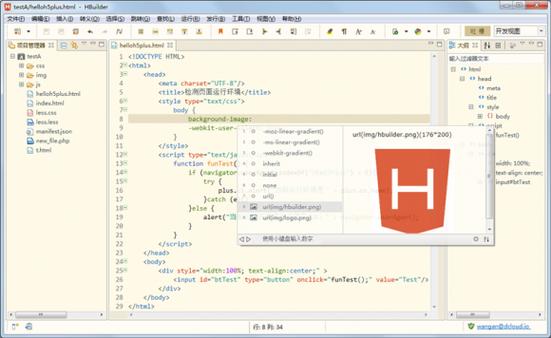
背景图片html,```htmlBackground Image Example body { backgroundimage: url; backgroundsize: cover; backgroundrepeat: norepeat; backgroundposition: center center; }
```htmlBackground Image Example body { backgroundimage: url; backgroundsize: cover; backgroundrepeat: norepeat; bac...
-
vue保留两位小数
在Vue中,如果你想保留两位小数,可以使用JavaScript的`toFixed`方法。`toFixed`方法可以将数字转换为字符串,并保留指定位数的小数。以下是如何在Vue组件中使用`toFixed`方法来保留两位小数的示例:```javascript...
-
css计算, CSS 计算的基本概念
CSS计算功能允许你使用CSS属性值进行数学运算。这包括加法、减法、乘法和除法,以及使用百分比和单位进行计算。这种功能在需要动态调整元素大小、位置或值时非常有用。要使用CSS计算,你可以使用`calc`函数。例如,如果你想要设置一个元素的宽度为父元素宽度的...
-
css父级选择器, 什么是CSS父级选择器
在CSS中,没有直接的方式来选择父元素。CSS选择器通常用于选择文档中的元素,而不是它们的父元素。有一些方法可以间接地影响或样式化父元素。1. 使用 `:has` 伪类选择器(在CSS4中引入,但支持有限): 你可以使用 `:has` 伪类选择器来选择...
-
html如何设置字体
1. 字体族:你可以指定一个字体族,浏览器会从该字体族中选择一个可用的字体来显示文本。例如,`fontfamily: Arial, sansserif;` 表示首先尝试使用Arial字体,如果不可用,则使用sansserif字体族中的其他字体。2. 字体大...
-
css内边框, 内边框的基本概念
在CSS中,并没有直接的内边框属性。如果你想要实现类似内边框的效果,通常有几种方法:1. 使用`border`属性:你可以通过设置`border`属性来为元素添加边框,但这并不是真正的内边框,而是外边框。2. 使用`outline`属性:`outline`...
-
css3媒体查询, 什么是CSS3媒体查询?
CSS3媒体查询(Media Queries)是CSS3中引入的一种技术,它允许开发者根据不同的设备特征(如屏幕宽度、分辨率等)应用不同的CSS样式。这使得开发者能够创建响应式网站,即网站能够根据用户的设备类型(如手机、平板、桌面电脑等)自动调整布局和样式...
-
html5开发工具,二、浏览器开发者工具
1. Visual Studio Code :一个轻量级但功能强大的源代码编辑器,支持多种编程语言,包括 HTML5。它具有代码高亮、代码补全、调试等功能,并且可以通过安装扩展来增加更多功能。2. Sublime Text:一个流行的代码编辑器,支持多种编...