分类:前端开发3098
-
vue传值,vue传值的8种方法
在Vue中,传值是一个核心概念,用于在组件之间共享数据。Vue提供了多种方式来实现组件间的数据传递,包括props、emit、$refs、$children、$parent、$root、$attrs、$listeners、event bus和Vuex等。下...
-
html的主要作用,HTML简介
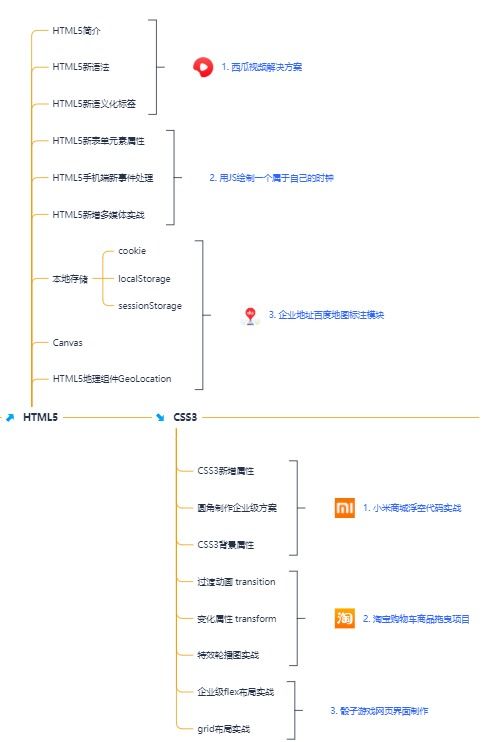
HTML(超文本标记语言)是一种用于创建网页的标准标记语言。HTML的作用主要体现在以下几个方面:1. 结构化内容:HTML 通过标记(如 ``, ``, ``, `` 等)来定义网页中的文本、图像、链接等元素的结构和格式,使得内容有层次、有组织地展示给用...
-
jquery获取子元素, 什么是子元素
jQuery获取子元素详解在Web开发中,经常需要对DOM元素进行操作,而jQuery作为一款流行的JavaScript库,极大地简化了DOM操作。其中,获取子元素是DOM操作中非常基础且常用的一个环节。本文将详细介绍jQuery中获取子元素的方法,帮助...
-
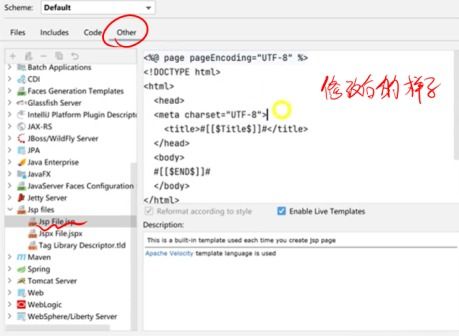
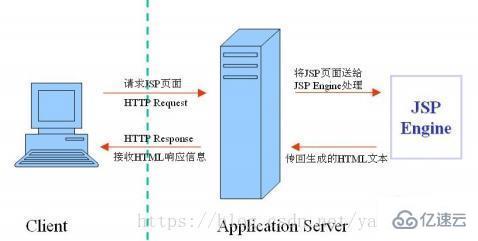
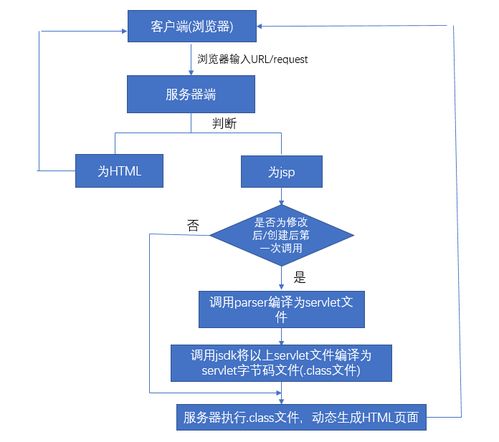
jsp与html的区别
JSP(JavaServer Pages)和HTML(HyperText Markup Language)是两种不同的技术,用于创建网页和网站。它们在用途、功能和语法上存在一些关键的区别。1. 用途: HTML:主要用于创建网页的结构和内容。它定义了...
-
html设置背景图片全屏,html设置背景图片全屏不重复
要在HTML中设置背景图片全屏,你可以使用CSS样式来实现。以下是一个基本的示例,展示了如何使用CSS来设置背景图片全屏:```htmlFull Screen Background Image body, html { height: 100%;...
-
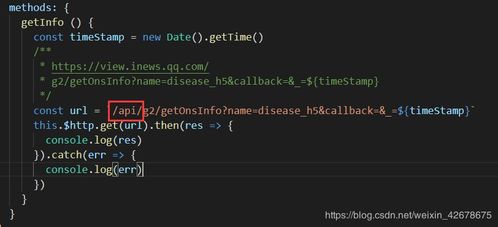
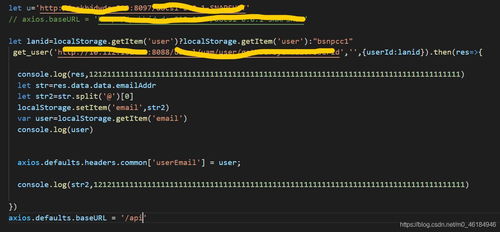
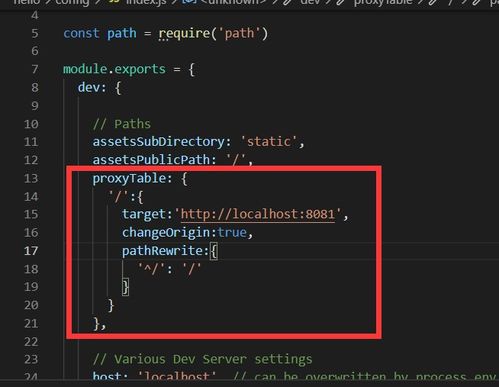
vue解决跨域问题, 什么是跨域问题
在 Vue 项目中,跨域问题通常是指前端(通常是 Vue.js)与后端(可能是不同的服务器或域名)之间进行数据交互时,由于浏览器的同源策略(SameOrigin Policy)限制,导致无法直接访问非同源资源。解决跨域问题有几种常见的方法,以下是几种主要方...
-
关于HTML正确的是,HTML简介
以上是关于HTML的一些基本概念和正确说法,希望对你有所帮助。如果你还有其他问题,请随时提问。HTML简介HTML的发展历程HTML文档结构每个HTML文档都需要一个基本的结构,以下是一个典型的HTML文档结构示例:...
-
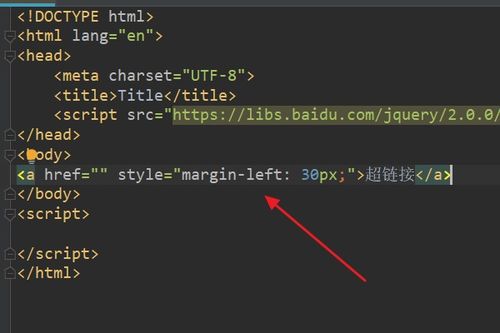
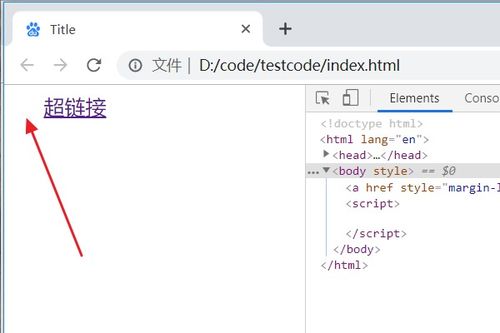
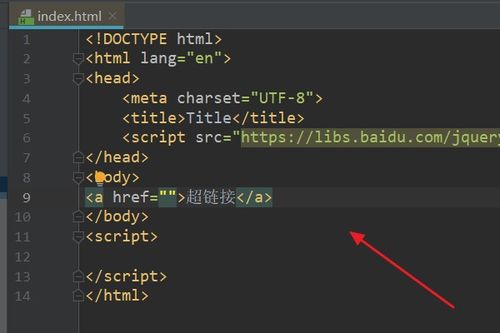
HTML中margin属性的用法,```htmlMargin Example .box { width: 200px; height: 200px; backgroundcolor: lightblue; margin: 20px 30px 40px 50px; }```
HTML中的`margin`属性用于设置元素的边距,它决定了元素与周围元素之间的空间。`margin`属性可以应用于所有块级元素和内联元素。`margin`属性有四个可能的值:`margintop`、`marginright`、`marginbottom`...
-
Vue打开新页面
```javascript 打开新页面 export default { methods: { openNewPage { window.open; } }}```请注意,由于同源策略和安全限制,某些情况下`windo...
-
什么是jquery,什么是jQuery?
1. HTML 元素选择器:jQuery 提供了强大的选择器机制,允许开发者轻松地选取页面上的 HTML 元素。它支持多种选择器,包括 ID 选择器、类选择器、属性选择器等。2. DOM 操作:jQuery 提供了丰富的 DOM 操作方法,可以轻松地添加、...