分类:前端开发3098
-
vue开发实战,从入门到项目部署
1. Vue快速入门(附实战小项目:记事本、天气预报、音乐播放器) 介绍了Vue的基本概念和通过几个小项目实战来帮助理解Vue的应用。 链接: 2. Vue快速入门(从入门到实战)(IDEA版) 详细介绍了如何创建Vue实例,并通过示例代...
-
jquery隔行变色
要在jQuery中实现隔行变色,可以使用`:even`和`:odd`选择器来选择表格中的偶数行和奇数行,并分别设置它们的样式。下面是一个简单的示例代码,展示了如何使用jQuery为表格的奇数行和偶数行设置不同的背景颜色:```html隔行变色示例 t...
-
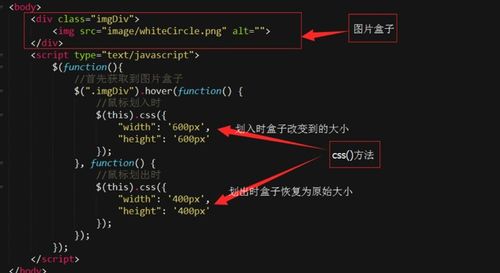
css3过渡效果, 什么是CSS3过渡效果
CSS3 过渡效果是一种通过平滑过渡来改变 CSS 属性值的方式。它允许你指定 CSS 属性在一段时间内如何从初始值变化到目标值。过渡效果可以在用户与页面交互时(例如,鼠标悬停、点击等)或自动触发时(例如,页面加载时)应用。要创建一个 CSS3 过渡效果,...
-
css兼容性,跨越浏览器的鸿沟
CSS兼容性是指CSS样式在不同的浏览器和设备上保持一致的表现。由于不同的浏览器对CSS的支持程度和实现方式不同,因此在编写CSS时需要考虑各种浏览器的兼容性问题。1. 使用CSS Reset:CSS Reset可以清除浏览器默认的样式,确保在不同浏览器上...
-
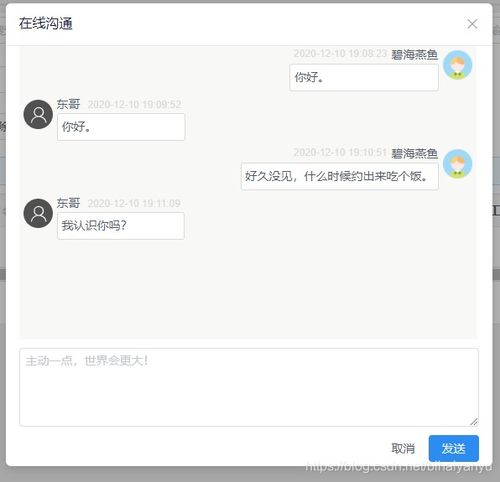
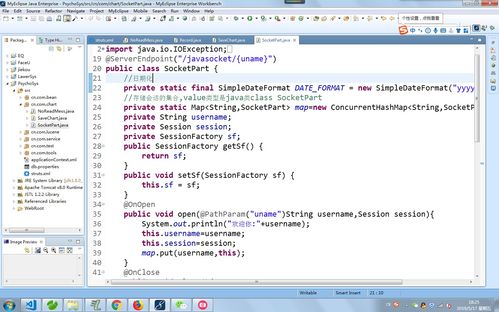
vue实现聊天功能,从基础到高级应用
要在Vue中实现一个聊天功能,你需要考虑以下几个方面:1. 前端设计:设计用户界面,包括消息输入框、发送按钮、消息显示区域等。2. 后端支持:实现消息的发送和接收,可能需要使用WebSocket或长轮询等技术。3. 数据存储:存储聊天记录,可以是本地存储、...
-
css获取第一个子元素, 什么是子元素选择器
在CSS中,你可以使用`:firstchild`伪类选择器来选择某个元素的第一个子元素。例如,如果你想选择一个``元素的第一个子元素,你可以使用以下CSS规则:```cssdiv :firstchild { / CSS 属性 /}```这将会匹配``元素...
-
html5插入图片,```html Insert Image Example
下面是一个基本的例子,展示了如何插入一张图片:```html Insert Image Example My Image 在这个例子中,`image.jpg`是你希望插入的图片的文件名,`Description`是图片的替代文本,`500...
-
react技术栈,从入门到实践
深入浅出 React 技术栈:从入门到实践一、React 简介React 是由 Facebook 开发的一个用于构建用户界面的 JavaScript 库。它采用虚拟 DOM 的概念,将数据变化转化为 DOM 变化,从而提高页面渲染效率。React 的核心思...
-
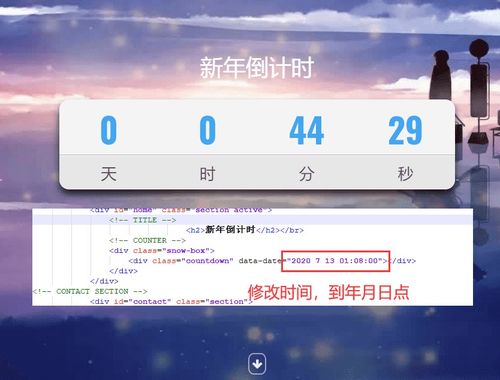
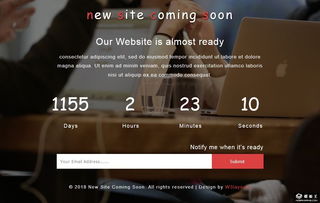
倒计时html
创建一个简单的倒计时HTML页面需要使用HTML和JavaScript。以下是一个基本的倒计时示例,它将在页面加载时开始倒计时,直到达到指定的日期和时间。这个例子将倒计时到2025年1月10日星期五。```html倒计时到2025年1月10日functio...
-
vue ui组件库,助力前端开发,提升项目品质
1. VuetifyVuetify 是一个基于 Material Design 的 Vue UI 组件框架,无需设计技能即可创建精美的网络应用。它提供了丰富的组件和响应式设计支持,适用于多种开发场n 2. Element PlusElement Plu...