分类:前端开发3098
-
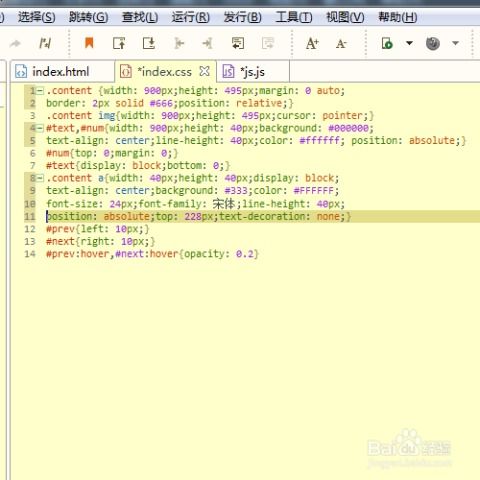
html轮播图片代码,```htmlImage Carousel .carousel { position: relative; maxwidth: 600px; margin: auto; overflow: hidden; }
好的,这里是一个简单的HTML轮播图片的代码示例。这个示例使用了HTML、CSS和JavaScript来实现基本的轮播效果。你可以根据自己的需求进行修改和扩展。```htmlImage Carousel .carousel { position:...
-
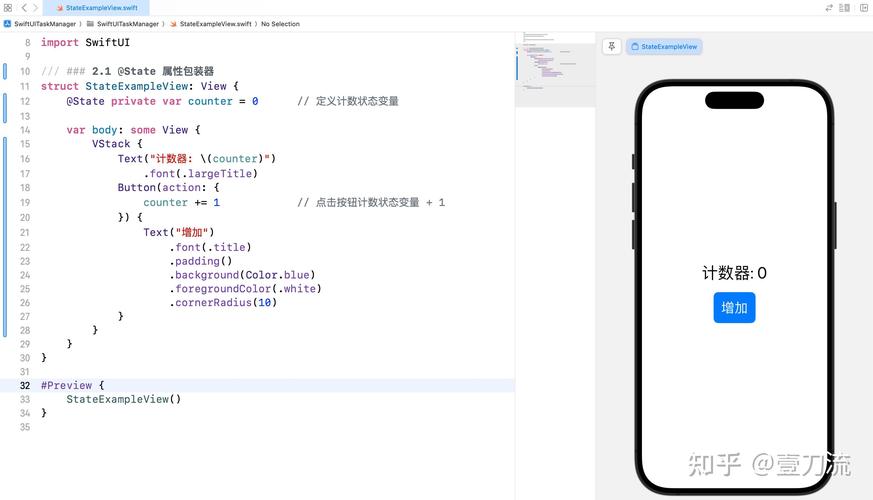
html css javascript, Introduction
HTML(超文本标记语言)、CSS(层叠样式表)和JavaScript是Web开发的三大核心技术,它们各自承担不同的职责,共同协作来创建动态的、互动的网页。下面是对这三个技术的简要介绍:2. CSS: 作用:CSS用于设置网页的样式和布局。它使得开发...
-
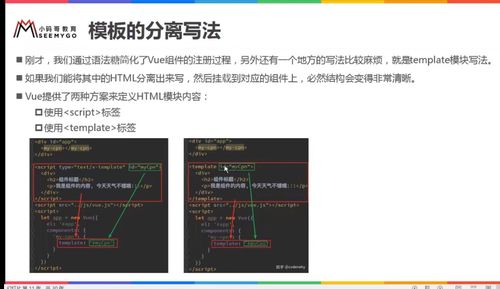
vue模板,```html Vue Example {{ message }}
Vue模板的基本语法1. 文本插值:使用`{{ }}`来显示数据绑定的内容。 ```html {{ message }} ```3. 条件渲染: `vif`:条件性地渲染一块内容。 `velseif`:`vif` 的“elseif...
-
html隐藏属性,html标签隐藏属性
1. `hidden` 属性:该属性可以应用于任何HTML元素,当应用于某个元素时,该元素及其所有子元素都不会在页面上显示。例如,`内容`。2. `style` 属性:虽然`style`属性用于定义元素的样式,但它并不直接显示在页面上。通过CSS,可以设置...
-
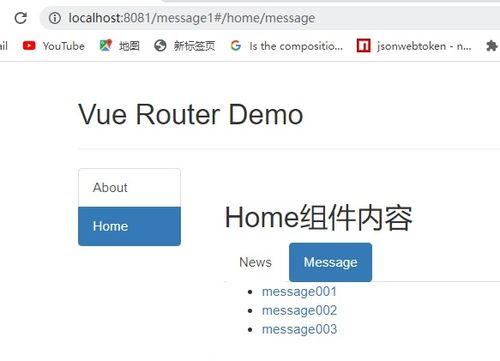
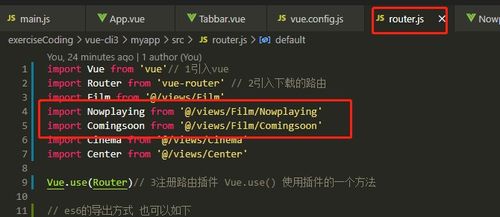
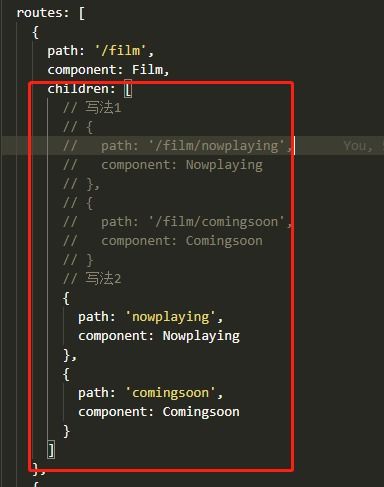
vue二级路由, 什么是Vue二级路由?
在Vue中,二级路由通常指的是在主路由下嵌套的子路由。这种路由结构允许你创建更复杂的应用程序,其中不同的组件可以在同一个父路由下相互切换。为了设置二级路由,你需要在Vue Router中定义一个子路由,并将其作为父路由的子路由。下面是一个简单的例子,展示了...
-
vue使用教程
Vue.js 使用教程Vue.js 是一个渐进式 JavaScript 框架,用于构建用户界面。它易于上手,同时功能强大,可以帮助你构建复杂的单页应用程序。以下是 Vue.js 的使用教程,帮助你快速入门并掌握其核心概念。 1. 安装和设置首先,你需要在...
-
动画css
动画CSS(Cascading Style Sheets)是一种用于网页设计的语言,用于描述HTML文档的样式和布局。它可以通过改变元素的属性值来创建动画效果。动画CSS通常用于创建平滑的过渡效果,如颜色、位置、大小、旋转等属性的过渡。动画CSS通常包括两...
-
vue4.0
1. 性能提升: Vue 4.0采用了编译器重写和虚拟DOM重构,显著提升了性能。它具有更快的初始化时间、更高的渲染速度和更低的内存消耗,使得应用程序能够更快地响应用户操作。2. 更好的开发体验: 引入了新的开发工具,如Vue Devtools...
-
html5 微场景, 什么是HTML5微场景?
2. CSS样式: 为微场n3. JavaScript交互: 编写JavaScript代码实现动态交互和动画效果。4. 使用工具: 易企秀:一个功能完善的H5页面制作网站,适合新手快速上手。 WE :3分钟内制作出适合手机展示的H...
-
vue 运行命令,vue运行命令run
1. 启动开发服务器:如果您想启动Vue的开发服务器,可以使用以下命令: ```bash npm run serve ``` 或者 ```bash yarn serve ``` 这将启动一个本地服务器,您可以在浏览器中查看您...