分类:前端开发3098
-
vue指令及用法, 内容渲染指令
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue.js 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。Vue.js 中的指令是其核心功能之一,用于在 Vue 实例的模板中...
-
css表格样式,表格的基本结构
在CSS中,你可以通过多种方式来定制表格的样式,包括边框、背景颜色、文本对齐方式等。下面是一些常见的CSS表格样式示例:1. 边框样式: ```css table { bordercollapse: collapse; / 边框合并 /...
-
css毛玻璃效果, 毛玻璃效果简介
CSS 毛玻璃效果,通常被称为“模糊背景”或“模糊玻璃效果”,可以通过使用 CSS 的 `backgroundblur` 属性来实现。这个效果可以让背景变得模糊,从而创建一种半透明的视觉效果,常用于模态框、弹出窗口或特定元素上,以突出前景内容。在 CSS...
-
vue鼠标事件,vue鼠标滚轮事件
在Vue中,你可以通过监听鼠标事件来响应用户的交互。Vue提供了几种不同的鼠标事件监听器,如`click`、`dblclick`、`mousedown`、`mouseup`、`mouseenter`、`mouseleave`、`mousemove`和`mo...
-
html5表格,```html HTML5 表格示例
下面是一个简单的 HTML5 表格示例:```html HTML5 表格示例 学生信息表 姓名 年龄...
-
jquery清空div内容, 什么是jQuery?
要使用 jQuery 清空一个 div 的内容,你可以使用 `.empty` 方法。这个方法会移除 div 中的所有子元素,但保留 div 本身。如果你想同时移除 div 本身,可以使用 `.remove` 方法。下面是一个示例代码,展示了如何使用 `.e...
-
html字体上下居中,html字体上下居中代码
要在HTML中实现字体上下居中,通常需要使用CSS(层叠样式表)来设置样式。下面是一个简单的示例,展示如何使用CSS来实现文本的垂直居中:```html垂直居中文本示例 .centertext { display: flex; alignit...
-
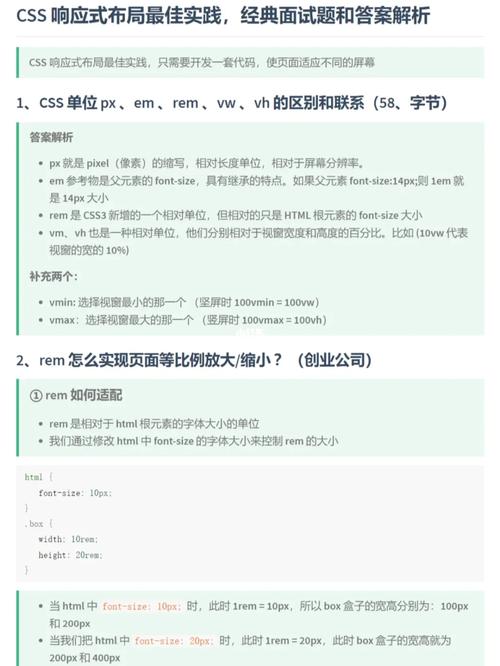
css网站,二、CSS网站建设的基本原则
1. Neumorphism官方网站:提供软UI生成工具,可以自定义borderradius、boxshadow等。。2. Shadows Brumm官方网站:可以生成多个分层阴影效果。。3. CSS参考书:提供全面的CSS属性和选择器参考。。4. CSS...
-
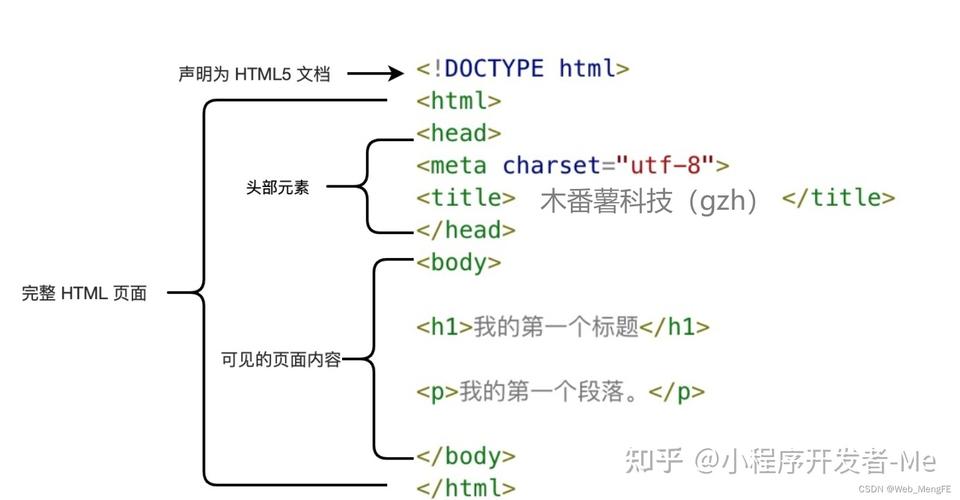
html首页代码
创建一个基本的HTML首页代码相对简单。以下是一个简单的HTML页面代码示例,它包含了一个标题和一些基本的段落文本:```html 我的首页 欢迎来到我的网站 这是一个简单的HTML页面示例。 你可以在这里放置任何你想展示的...
-
html缩进标签,六、扩展阅读
1. 使用 `marginleft` 或 `paddingleft` 属性来设置文本的左边距或内边距,从而实现缩进效果。 ```html 这是一个缩进后的段落。 ```2. 使用 `textindent` 属性来设置首行文本的缩进。 ```...