分类:前端开发3098
-
html5语法,html5在线考试模板
基本结构HTML5文档的基本结构如下:```html 网页标题 ``` `` 声明这是一个HTML5文档。 `` 元素是HTML文档的根元素。 `` 元素包含文档的元数据,如``。 `` 元素包含可见的页面内容。 新元素HTML5引入了许多新...
-
html滚动条, 什么是HTML滚动条?
在HTML中,滚动条通常用于显示超出视口(viewport)的内容。当内容的高度或宽度超过其容器的大小时,浏览器会自动添加滚动条。您可以通过CSS来控制滚动条的外观和功能。下面是一些常用的方法来设置滚动条:1. 基本滚动条: 当内容超出其容器时,浏览器...
-
html改字体,```html Change Font
```html body { fontfamily: Arial, sansserif; / 设置网页主体字体 / } .specialfont { fontfa...
-
css模板
```css/ 基本样式 /body { fontfamily: Arial, sansserif; fontsize: 16px; color: 333; lineheight: 1.6; backgroundcolor: f4f4f4; m...
-
html定位代码,HTML定位概述
1. 使用CSS选择器定位元素: CSS选择器可以用来选择页面上的特定元素。例如,如果你想要定位一个具有特定类名的元素,可以使用以下CSS代码: ```css .myclass { / CSS样式 / } ``` 在HT...
-
login.html,login登录入口官网
《深入解析login.html:打造高效安全的登录界面》在互联网时代,登录界面是用户与网站互动的第一步,一个高效、安全的登录界面对于提升用户体验和保障用户数据安全至关重要。本文将深入解析login.html的设计与实现,探讨如何打造一个符合搜索引擎标准、...
-
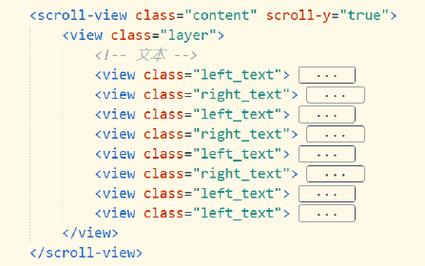
css靠右对齐, 什么是文本靠右对齐?
1. 使用`textalign: right;`:这个属性可以应用于块级元素(如``或``),它会使该元素中的文本靠右对齐。```css.rightalign { textalign: right;}``````html这是一段靠右对齐的文本。```2....
-
vue流程图,从设计到实践
1. 使用第三方库 Vue FlowVue Flow 是一个轻量级的 Vue 3 组件库,允许开发者以简洁直观的方式创建动态流程图。它提供了节点(Nodes)、边(Edges)和句柄(Handles)等核心功能,并支持缩放、平移、选择、拖放等交互功能。此...
-
html语义化, HTML语义化的意义
3. 使用HTML5的语义化元素:HTML5引入了一些新的语义化元素,如``、``、``、``等,这些元素可以更准确地描述网页的结构和内容。 HTML语义化的意义在构建网页的过程中,HTML语义化是一个至关重要的概念。它不仅有助于提升用户体验,还能优化搜索...
-
全局css,```html Global CSS Example / 全局CSS样式 / body { fontfamily: Arial, sansserif; backgroundcolor: f0f0f0; margin: 0; padding: 0; }
全局CSS(Global CSS)通常指的是应用于整个网页或多个页面的CSS样式。这种样式通常定义在网站的根目录下,以便于在所有页面中共享和使用。全局CSS有助于保持网站的一致性和可维护性。在全局CSS中,可以定义网站的字体、颜色、边距、填充、背景等基本样...