分类:前端开发3098
-
html图标代码,```html 图标示例
```html 图标示例 HTML 图标代码:打造个性化网站视觉体验在网页设计中,图标是传达信息、增强视觉效果和提升用户体验的重要元素。HTML 图标代码可以帮助开发者轻松地在网页中添加各种图标,而不必依赖外部图片资源。本文将详细介绍...
-
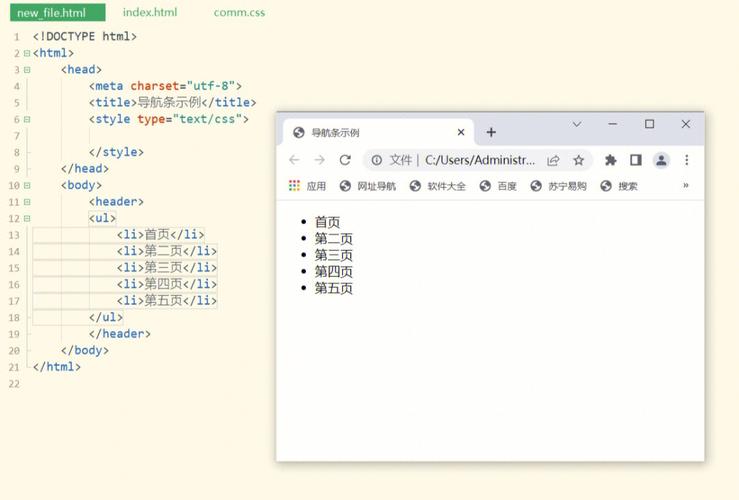
html横向导航栏,html横向导航栏代码
创建一个HTML横向导航栏的基本步骤如下:1. 使用``元素创建导航栏。2. 使用``元素创建无序列表,表示导航项。3. 使用``元素为每个导航项创建列表项。4. 使用``元素为每个导航项创建链接。以下是一个简单的HTML横向导航栏的示例代码:```htm...
-
jquery官网中文,深入了解jQuery——前端开发的强大助手
你可以在以下几个网站找到 jQuery 的中文文档和资源:1. jQuery API 中文文档 | jQuery中文网:这是 jQuery 的官方中文文档网站,提供了详细的 API 中文文档和教程,适合新手和进阶用户使用。你可以访问 来获取更多信息。2....
-
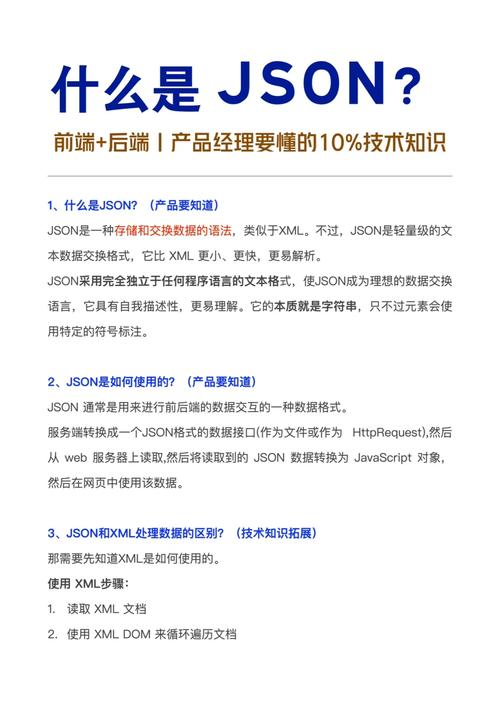
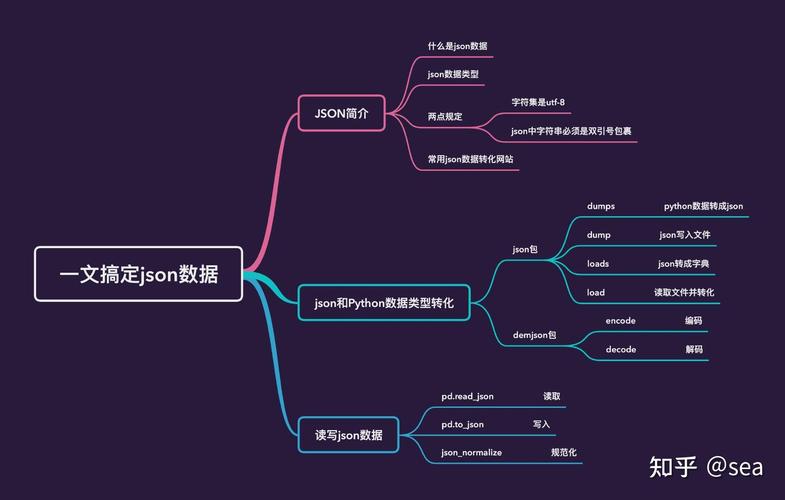
json2html, 什么是JSON2HTML?
`json2html` 是一个用于将 JSON 数据转换为 HTML 的 Python 库。它允许开发者将 JSON 对象转换为 HTML 表格、列表或其他 HTML 元素。使用 `json2html` 可以简化数据展示的过程,特别是当数据需要以表格形式展...
-
html官网,html官网下载
以下是几个推荐的HTML学习网站,您可以根据自己的需求选择合适的资源进行学习:1. MDN Web Docs: 介绍: MDN提供了全面的HTML基础教程、参考文档、示例和高级主题,适合各个阶段的学习者。它还涵盖了HTML与其他Web技术的...
-
复选框html,```html 复选框示例
HTML复选框(Checkbox)是一个用于允许用户在多个选项中选择一个或多个的表单元素。下面是一个基本的HTML复选框示例:```html 复选框示例 选项1 选项2 选项3...
-
vue图片上传,```htmlVue Image Upload 0> 0>Upload
在Vue中实现图片上传功能通常涉及到前端和后端两个部分。前端负责收集用户选择的图片并显示上传进度,后端负责接收上传的图片并存储到服务器上。以下是一个简单的Vue图片上传示例,包括前端代码和后端代码的伪代码。 前端代码首先,你需要一个HTML文件来显示上传按...
-
html做表格,```html 简单的HTML表格
```html 简单的HTML表格HTML 表格 Header 1 Header 2 Row 1, Cell 1 Row 1, Cell 2 Row 2, Cell 1 Row 2, Cell...
-
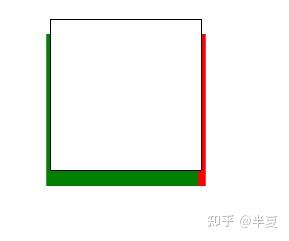
阴影css,边框阴影css
阴影CSS(CSS Shadow)是一种用于在网页元素上添加阴影效果的技术。它可以帮助元素看起来更加立体和突出,从而增强视觉效果。在CSS中,可以使用以下几种阴影效果:1. 文本阴影(textshadow):用于在文本上添加阴影效果。2. 盒子阴影(box...
-
html图片居中代码
在HTML中,要实现图片居中,可以使用CSS样式。以下是一个简单的示例代码,展示了如何将图片水平居中:```html图片居中示例 .centerimage { display: block; / 将图片转换为块级元素 / marginleft...