分类:前端开发3098
-
html5空格,HTML5中的空格类型
在HTML5中,你可以使用以下方法来插入空格:例如:```html这是一个段落。 这是一个段落。这是一个段落。...
-
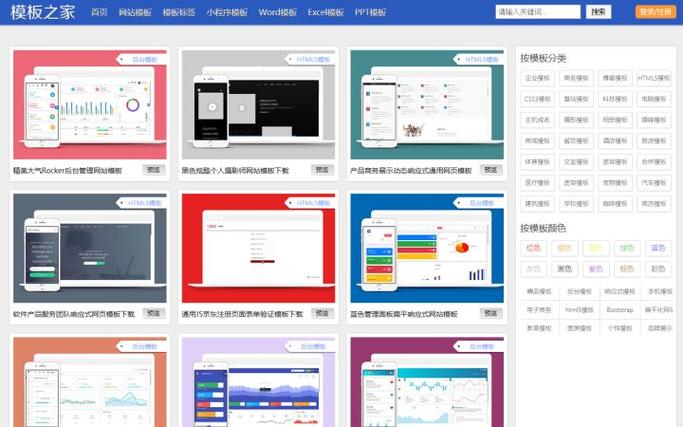
css模板之家,探索CSS模板之家——打造个性化网站的最佳助手
1. Toy模板网:提供免费的HTML、HTML5、CSS、后台等各类网站模板下载,致力于共享高质量的网站设计资源。3. 模板之家:提供优质免费模板下载、小程序模板、JS特效下载、源码下载、建站教程等一条龙服务。4. Free CSS:收录了3280款免费...
-
vue连接数据库, 选择后端技术栈
在Vue.js中连接数据库通常涉及到后端服务和前端应用之间的交互。Vue.js本身是一个前端框架,不直接处理数据库连接。数据库操作通常由后端服务(如Node.js、Python、Java等)来完成,然后通过API与Vue.js前端进行通信。以下是一个基本的...
-
html鼠标悬停变色,```htmlHover Color Change Example p { transition: color 0.5s; / Smooth transition for color change / } p:hover { color: red; / Color changes to red when mouse hovers / }
要在HTML中实现鼠标悬停时元素变色,可以使用CSS(层叠样式表)来定义悬停状态(`:hover`)的样式。以下是一个简单的例子,演示如何使一个段落(``)在鼠标悬停时变色:```htmlHover Color Change Example p {...
-
html标签分为哪几类,html标签分类
- :定义一个段落。- 至:定义标题,其中是最高级别,是最低级别。- 、、:用于无序列表和有序列表。- 、、:用于表格,其中定义表格行,定义单元格。- 可以设置宽度和高度。- :定义超链接。- :定义图像。- :用于文本的分割,不改变文本的语义。- 、:分...
-
html背景音乐
```html 带有背景音乐的网页 欢迎来到我的网站 这是一个带有背景音乐的示例页面。 Your browser does not support the audio element. ```...
-
html背景图片设置, HTML背景图片设置示例
请确保将`image.jpg`替换为你实际的图片文件名,并根据需要调整图片的路径。 HTML背景图片设置指南在网页设计中,背景图片是提升页面视觉效果的重要元素。通过合理设置背景图片,可以使网页更加美观、吸引人。本文将详细介绍如何在HTML中设置背景图片,包...
-
微博html5版入口, 什么是微博HTML5版?
要访问微博的HTML5版,您可以按照以下步骤操作:1. 打开浏览器:在您的手机或电脑上打开一个浏览器,如Chrome、Safari、UC浏览器等。2. 输入在浏览器的地址栏中输入微博的官方。3. 选择HTML5版:访问微博主页后,您会看到页面的右下角有一个...
-
vue开发流程
Vue开发流程通常包括以下几个主要步骤:1. 项目规划: 确定项目需求:明确项目目标、功能需求和用户群体。 技术选型:选择适合的技术栈,包括Vue版本、其他前端库和工具等。 项目架构设计:设计项目的基本架构,如组件化、模块化等。2. 环境...
-
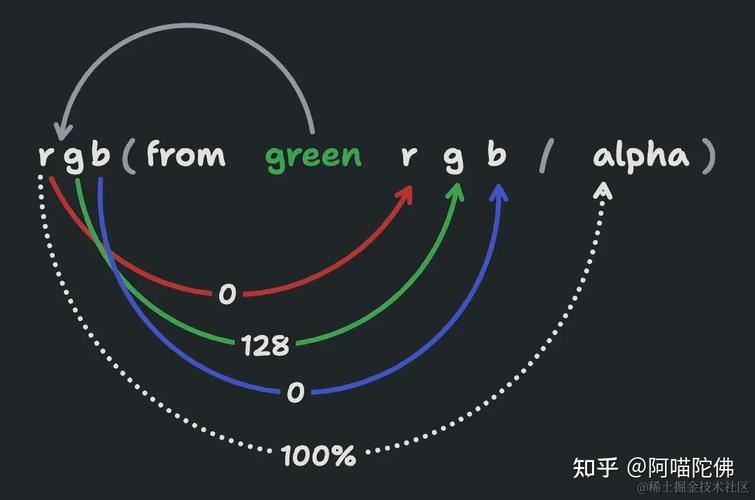
css设置文字颜色
1. 使用颜色名称: ```css .text { color: red; / 文字颜色为红色 / } ```2. 使用十六进制颜色代码: ```css .text { color: ff0000; / 红色的十六进...