分类:前端开发3098
-
js修改css样式属性, 获取元素
JavaScript 可以用来修改 CSS 样式属性,这通常通过 `element.style.property` 的方式实现。这里的 `element` 是指你想要修改样式的 HTML 元素,`property` 是你想要修改的 CSS 属性。下面是一些...
-
vue父传子, 子组件 {{ message }}
在Vue中,父组件向子组件传递数据是一种常见的通信方式。这通常通过props实现。以下是一个简单的例子,展示了如何从父组件向子组件传递数据:1. 定义父组件:在父组件中,你定义一个数据属性,然后通过props将其传递给子组件。2. 定义子组件:在子组件中,...
-
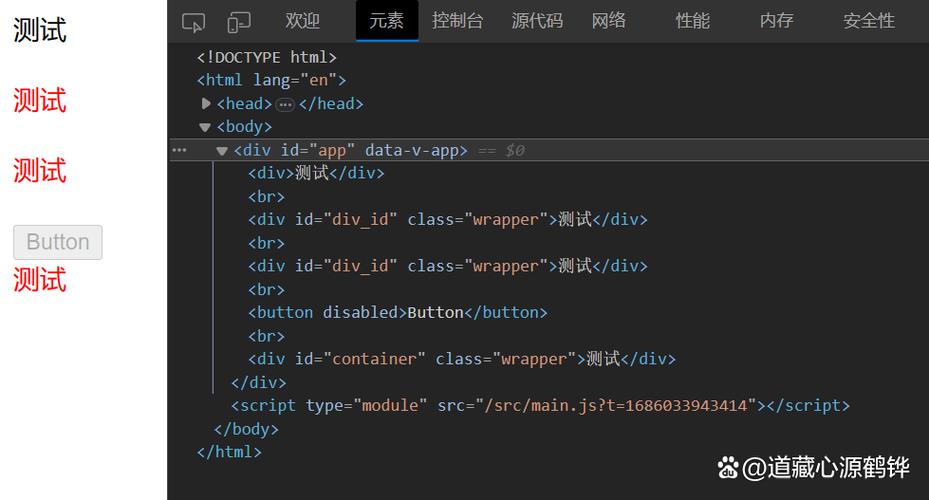
html常见标签
一、HTML简介二、HTML文档基本结构一个标准的HTML文档通常包含以下结构:˂html lang=\...
-
css空格,让页面布局更美观
在CSS中,空格是一个非常重要的概念,因为它可以影响CSS选择器的匹配规则。以下是关于CSS空格的一些基本规则:1. 空格在CSS选择器中用于分隔不同的选择器。例如,`.class selector` 表示选择具有 `.class` 类的元素。2. 当多个...
-
html注释符号,二、HTML注释符号的作用
HTML注释符号用于在HTML文档中添加注释。注释不会在浏览器中显示,但对开发者来说非常有用,可以用来记录代码的意图、作者的注释或临时注释掉某些代码。HTML注释的格式如下:```html```HTML注释符号:理解与使用指南在HTML编程中,注释符号是开...
-
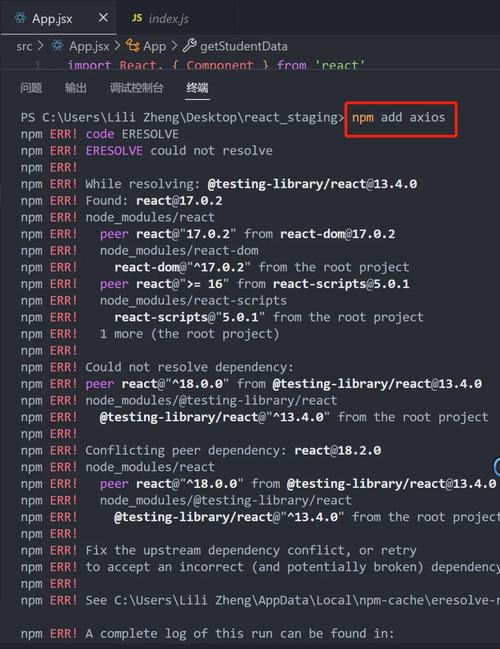
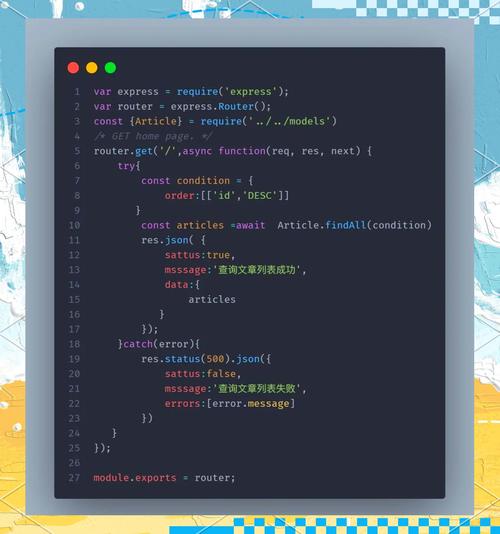
react node,构建高效全栈应用的完美搭档
React和Node.js是现代Web开发中常用的技术栈。它们各自有不同的用途,但可以很好地协同工作来创建高效、可扩展的应用程序。1. React: 定义:React是一个用于构建用户界面的JavaScript库,由Facebook开发。它允许开发者...
-
html中的注释,html中的注释标签是什么
在HTML中,注释是通过 `` 的格式来表示的。这些注释在浏览器中是不可见的,主要用于在HTML文档中添加注释信息,帮助开发者和维护者理解代码的意图或解释代码的功能。例如:```html 网页标题 这是一个段落。在上面的例子中,`` 是...
-
怎么安装vue,Vue.js 安装指南
安装 Vue.js 的步骤如下:1. 安装 Node.js 和 npm:Vue.js 是一个基于 Node.js 的前端框架,因此需要先安装 Node.js。你可以在 下载并安装最新版本的 Node.js。安装完成后,npm(Node.js 包管理器)也...
-
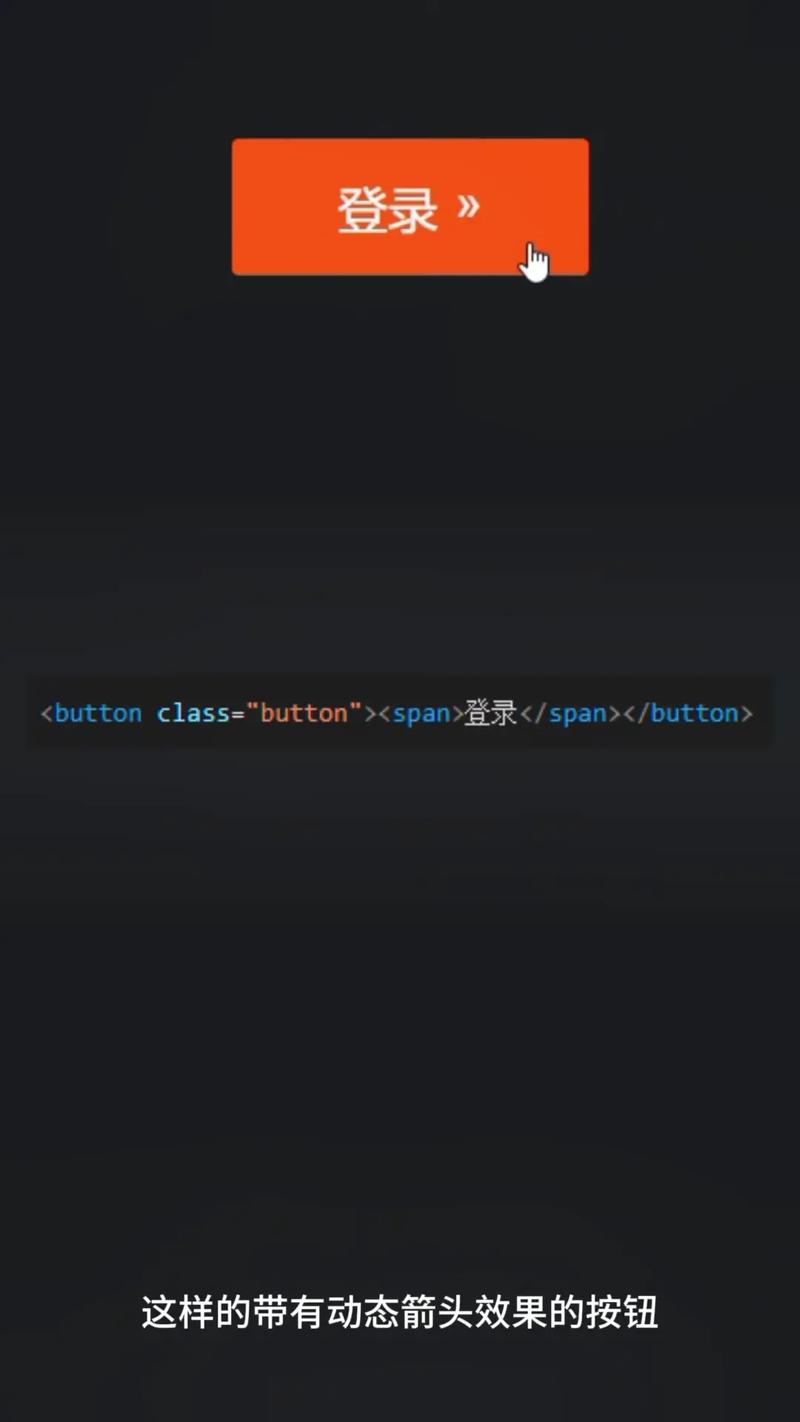
jquery按钮禁用,```htmlButton Disable Example$.ready{ // 禁用按钮 $.click{ $.prop; }qwe2;
在 jQuery 中,你可以通过添加或移除 `disabled` 属性来禁用或启用按钮。下面是一个简单的示例代码,展示了如何禁用和启用一个按钮:```htmlButton Disable Example$.ready{ // 禁用按钮 $.click{...
-
css高度塌陷, 高度塌陷的概念
CSS高度塌陷通常是指当父元素的高度不足以包含其子元素时,子元素会溢出父元素,从而破坏了布局的结构。这种情况下,父元素的高度可能会变得“塌陷”,即父元素的高度被压缩为0。要解决这个问题,有几种常见的方法:1. 使用`overflow`属性:将父元素的`ov...