分类:前端开发3098
-
html链接js,```html 内联JavaScript示例 欢迎来到我的网页 点击我
HTML(超文本标记语言)和JavaScript(JS)是构建现代网页的两种核心技术。HTML用于创建网页的结构,而JavaScript则用于增加网页的动态性和交互性。要在HTML中使用JavaScript,你可以将JavaScript代码直接嵌入到HTM...
-
在线html, HTML基础
好的,我可以帮助你创建一个简单的HTML页面。请告诉我你想要在页面上显示什么内容,例如文本、图片、链接等。 在线HTML:构建高效搜索引擎友好的网页 HTML基础 HTML概述 HTML基本结构...
-
html横线标签,html横线标签长度
```html``````html```html```在这个例子中,水平线的边框是2像素宽的黑色实线,宽度为50%。...
-
css字体样式, 字体类型
CSS字体样式详解在网页设计中,字体样式是影响用户体验的重要因素之一。通过合理运用CSS字体样式,可以提升网页的美观度和可读性。本文将详细介绍CSS字体样式的相关知识,包括字体类型、字体大小、字体粗细、字体样式等,帮助您更好地掌握字体样式的设置。 字体类...
-
vue缺点,Vue框架的潜在缺点分析
1. 生态系统碎片化:虽然Vue.js的核心非常稳定,但围绕其构建的生态系统可能相对分散。不同的开发者可能会使用不同的库和工具,这可能导致项目之间的不兼容性。2. 学习曲线:对于初学者来说,虽然Vue.js相对容易上手,但要掌握其高级功能和最佳实践可能需要...
-
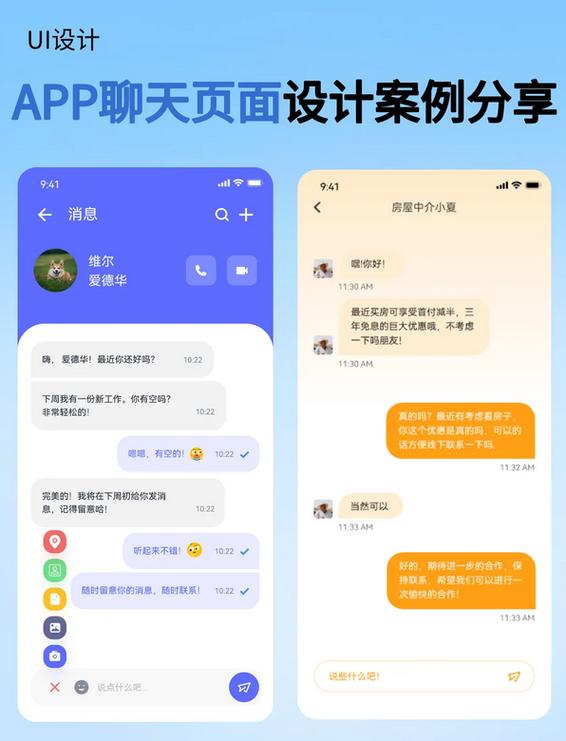
html聊天界面,html聊天界面模板
创建一个基本的HTML聊天界面,我们可以使用简单的HTML和CSS来实现。下面是一个简单的示例,它包含了一个输入框和一个消息显示区域。这个界面并没有后端支持,所以它只是一个静态的前端展示。```htmlChat Interface body { f...
-
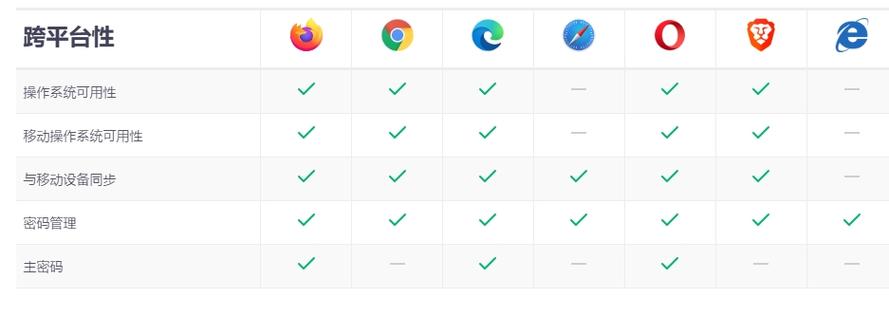
html5test,什么是HTML5Test?
HTML5测试是一个重要的过程,可以帮助开发者了解浏览器对HTML5标准的支持情况。以下是几个常用的HTML5测试工具和资源:1. HTML5test: 这是一个在线工具,可以检测浏览器对HTML5特性的支持情况。它提供详细的分数和各个类别的支持情况...
-
css样式表有哪几种类型, 内联样式
CSS样式表主要有以下几种类型:1. 内联样式表(Inline Styles):直接在HTML元素的`style`属性中定义样式。这种样式只对当前元素生效,不会影响其他元素。例如:```html这是一个段落。```html p {...
-
前端面试vue, Vue.js 核心概念
1. 什么是Vue.js?它的核心特性是什么?Vue.js是一个渐进式JavaScript框架,用于构建用户界面。它的核心特性包括: 声明式渲染:Vue.js允许开发者以声明式的方式描述UI组件,从而简化了UI的更新和维护。 双向数据绑定:Vue.js通过...
-
jquery下载文件到本地,```htmlDownload File$.ready{ $.click{ window.location.href = 'path/to/your/php/filedownload.php'; }qwe2;}qwe2;
要在网页上使用 jQuery 下载文件到本地,您通常需要使用服务器端语言(如 PHP、Python、Node.js 等)来生成下载链接。这是因为浏览器安全限制,不允许直接从 JavaScript 下载文件。但是,您可以创建一个链接,当用户点击时,会触发下载...