分类:前端开发3098
-
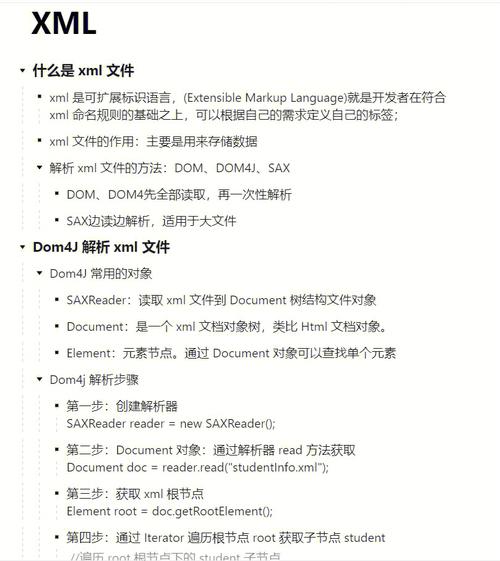
html和xml,网页的基石
HTML(HyperText Markup Language,超文本标记语言)和XML(eXtensible Markup Language,可扩展标记语言)都是用于描述数据结构的标记语言,但它们的设计目的和用途有所不同。4. 应用场景: HTML:...
-
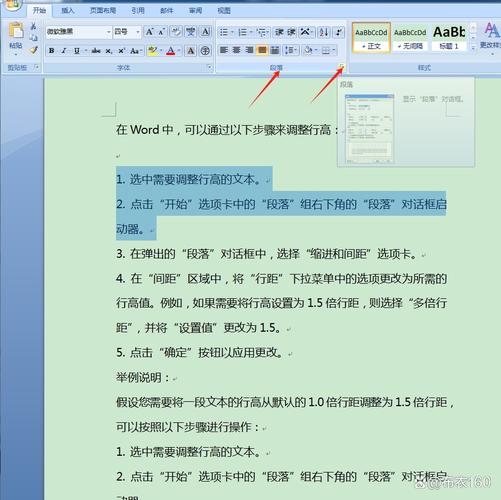
html行高怎么设置,html怎么设置字体大小和颜色
1. 使用`lineheight`属性: 固定值(如20px): ```css p { lineheight: 20px; } ``` 百分比(如150%): ```css p {...
-
vue生命周期, 什么是Vue生命周期?
Vue的生命周期是指一个Vue实例从创建到销毁的整个过程。这个过程可以分为多个阶段,每个阶段都有特定的钩子函数(钩子函数就是生命周期函数),允许我们在特定的时间点执行特定的操作。Vue的生命周期大致可以分为以下几个阶段:1. 初始化阶段:在这个阶段,Vue...
-
css固定定位, 什么是固定定位
CSS中的固定定位(Fixed Positioning)是一种定位方式,它允许元素相对于浏览器窗口进行定位,而不是相对于其父元素。当页面滚动时,固定定位的元素会保持在浏览器窗口的固定位置。这种定位方式常用于创建导航栏、侧边栏等需要始终可见的元素。要使用固定...
-
html自定义属性,什么是HTML自定义属性?
HTML自定义属性(Custom Data Attributes)是HTML5中引入的一种特性,允许开发者在HTML元素上添加自定义的数据属性,以便在JavaScript中通过这些属性来存储和检索数据。自定义属性以`data`的形式命名,其中``是自定义属...
-
vue新手教程,vue菜鸟教程官网
如果你是Vue的新手,这里有几篇推荐的教程,可以帮助你快速上手并掌握Vue框架的基本知识和技能:1. 快速上手 Vue.js 这篇文章介绍了如何使用Vue.js创建单页应用,包括通过CDN、全局构建版本和ES模块版本使用Vue。你还可以在线尝试V...
-
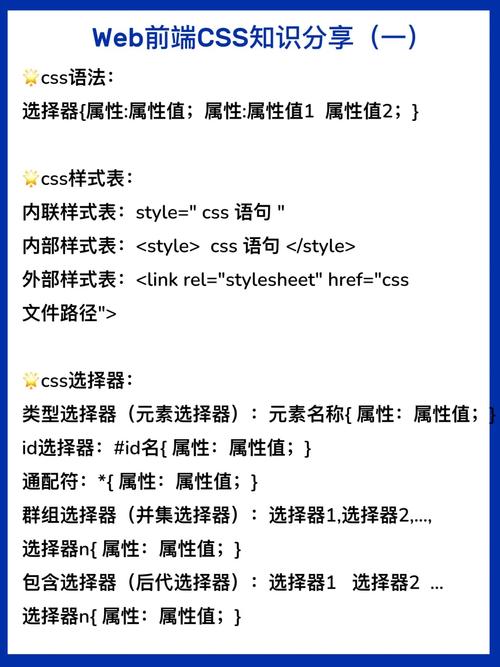
css最高权重, 什么是CSS权重
在CSS中,选择器的权重决定了样式规则的优先级。权重较高的规则会覆盖权重较低的规则。下面是一些常见选择器的权重值:1. 内联样式:权重最高,为1000。2. ID选择器:权重为100。3. 类选择器、属性选择器、伪类选择器:权重为10。4. 元素选择器、伪...
-
html个人主页模板
以下是几个推荐的HTML个人主页模板资源,供你选择:1. BootstrapMB: 资源: 特点:包含单页和多页两种形式,基于Bootstrap框架,适用于手机端设备,可以创建个人网站,展示个人情况和作品等。2. CSDN博客: 资源:q...
-
html返回上一个页面,html如何返回上一层页面
在HTML中,要实现返回上一个页面的功能,通常是通过JavaScript来完成的。这可以通过添加一个按钮,当用户点击这个按钮时,浏览器会执行一个JavaScript函数,该函数会使用`window.history.back`方法来返回上一个页面。下面是一个...
-
html超出隐藏
在HTML中,如果你想隐藏超出某个元素边界的文本或内容,你可以使用CSS的`overflow`属性。这个属性可以控制内容在元素容器内如何显示。如果你想隐藏超出元素边界的部分,你可以将`overflow`属性设置为`hidden`。下面是一个简单的例子:``...