分类:前端开发3098
-
html中margin,什么是Margin?
在HTML中,`margin` 是一个用于控制元素周围空白空间的属性。它有四个子属性:`margintop`、`marginright`、`marginbottom` 和 `marginleft`,分别控制元素的上、右、下、左四个方向的空白空间。您可以通过...
-
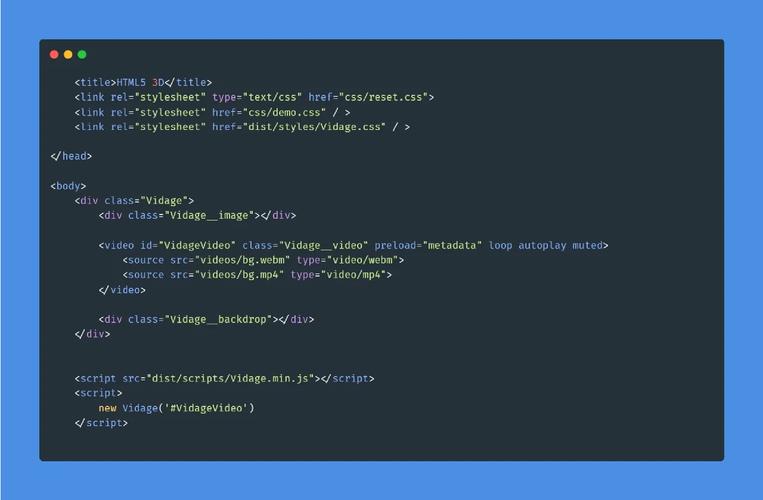
html5格式,html5在线编辑器
HTML5 是一种用于创建网页和网页应用的标记语言。它是 HTML 的第五个修订版本,旨在提高跨平台的兼容性、增强多媒体支持、提高性能和简化代码。HTML5 的主要特点包括:3. Canvas 和 SVG:HTML5 引入了 `` 元素,允许开发者通过 J...
-
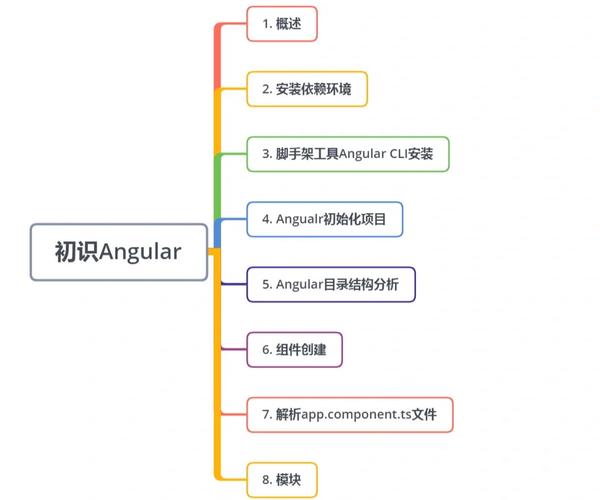
angular面试,必备知识点与面试技巧
1. 什么是 Angular?Angular 是一个用于构建单页应用程序的前端框架,它使用 TypeScript(JavaScript 的一个超集)作为编程语言。Angular 提供了组件化、双向数据绑定、依赖注入等特性,使开发者能够更高效地构建和维护复...
-
什么是html5
HTML5(HyperText Markup Language 5)是HTML(超文本标记语言)的最新版本,由万维网联盟(W3C)进行标准化。它于2014年10月28日由万维网联盟正式发布。HTML5的目标是增强Web应用的功能,支持跨平台和跨浏览器的多媒...
-
python与html交互
Python 与 HTML 交互通常涉及到使用 Python 编写服务器端代码来生成 HTML 内容,或者使用 Python 中的库来解析和操作 HTML 文档。以下是几种常见的交互方式:1. Web 应用开发: 使用 Python 的 Web 框架...
-
html随机数,```html 随机数生成器
要在HTML中生成随机数,你可以使用JavaScript。下面是一个简单的示例,它会在网页上显示一个随机数:```html 随机数生成器随机数生成器点击按钮生成随机数生成随机数function generateRandomNumber { va...
-
html背景颜色代码, 背景颜色代码概述
在HTML中,你可以使用CSS来设置背景颜色。以下是几种不同的方法来设置背景颜色:1. 使用十六进制颜色代码: ```html body { backgroundcolor: ff0000; / 红色 / }...
-
html2839867Z空间
您好,关于您提到的“html2839867Z空间”,根据目前的搜索结果,没有找到相关的具体信息。可能是输入有误或该空间较为冷门。不过,我可以为您提供一些类似平台的信息:1. QQ空间:这是一个非常受欢迎的社交平台,用户可以玩游戏、上传照片、写日志等。详细信...
-
html修改字体,使用CSS修改字体
```html body { fontfamily: Arial, sansserif; } .specialfont {...
-
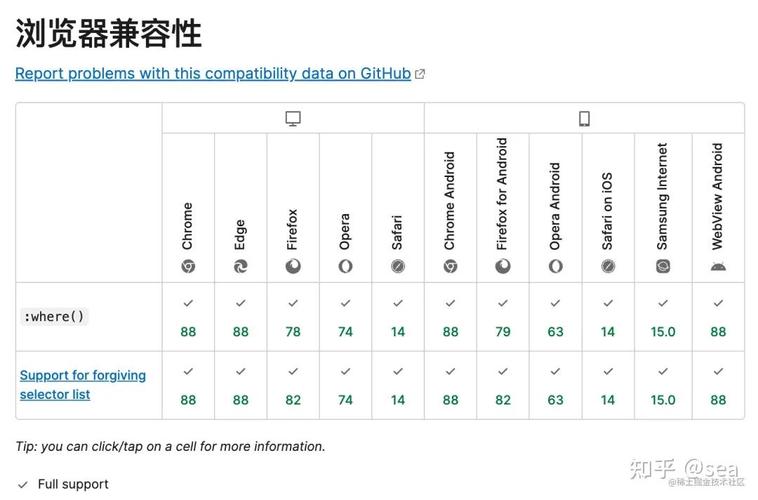
css与css3的区别
1. 兼容性: CSS 是一个相对较老的规范,几乎所有现代浏览器都支持它。 CSS3 是 CSS 的最新版本,它包含了更多的新特性和改进。虽然大多数现代浏览器都支持 CSS3 的大部分特性,但某些特性和浏览器版本之间的兼容性可能存在问题。2....