分类:前端开发3098
-
css字体属性,字体系列(font-family)
1. `fontfamily`: 指定元素的字体类型,可以设置多个字体,以备浏览器选择合适的字体。 ```css p { fontfamily: 'Arial', sansserif; } ```2. `fontsize`: 设置字...
-
正则表达式匹配html标签,html = ExampleHello, world!
```pythonimport rehtml = ExampleHello, world!pattern = rmatches = re.findallprint`````````这里使用的是一个非常简单的正则表达式 ``,它匹配任何以 `` 结束的字符序...
-
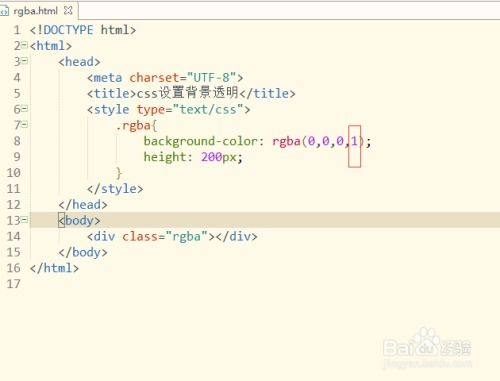
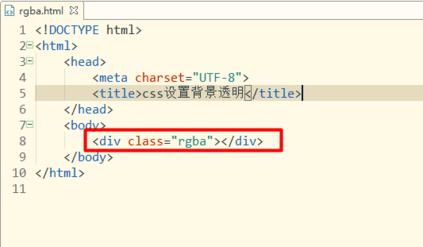
css设置背景透明,css设置背景图片透明度
1. 使用 `backgroundcolor` 和 `rgba` 函数: `rgba` 函数允许您设置红、绿、蓝和透明度(alpha)值。透明度值范围从 0(完全透明)到 1(完全不透明)。 ```css .transparentbackgro...
-
HTML5从入门到精通
推荐书籍1. 《HTML5从入门到精通(第3版)》 内容概述:这本书系统全面地讲解了HTML和HTML5的新功能与新特性,技术新颖,几乎所有知识点均以多个实例进行讲解,方便读者动手实践。 适用人群:适合初学者和中等水平的HTML5开发人员。...
-
html中alt是什么意思,什么是HTML中的alt属性?
在HTML中,`alt` 属性是 `alt text` 的缩写,通常用于 `img`(图像)元素。`alt` 属性的目的是为图像提供替代文本,这样当图像无法显示时(例如,在文本浏览器中,或者图像加载失败时),用户仍然能够理解图像所代表的内容。`alt` 属...
-
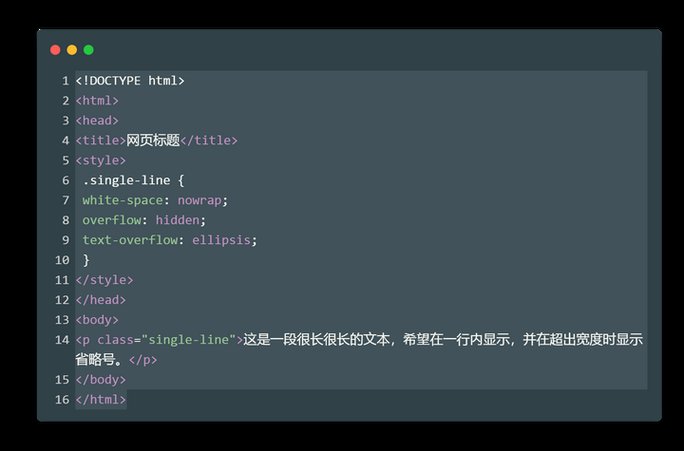
CSS禁止换行, 禁止换行的CSS属性
在CSS中,你可以使用 `whitespace` 属性来控制文本是否换行。如果你想要禁止文本换行,你可以将 `whitespace` 属性设置为 `nowrap`。例如:```css.someclass { whitespace: nowrap;}```...
-
vue眼镜,Vue.js在眼镜电商网站中的应用与优势
Vue眼镜是一款集成了虚拟现实(VR)、增强现实(AR)和混合现实(MR)技术的智能眼镜,具有多种实用功能,例如与智能手机、平板电脑等设备无缝连接,提供导航、翻译、游戏等功能,并在工业、医疗、教育等领域有广泛应用前景。 品牌和款式Vue眼镜有多种款式,包括...
-
vue中的ref, 什么是ref
在Vue中,`ref` 是一个非常有用的功能,它允许我们直接访问DOM元素或组件实例。`ref` 的使用场景非常广泛,比如表单输入获取焦点、操作DOM元素、获取组件实例等。`ref` 有两种使用方式:1. 作为组件的属性使用:`ref=myRef`2. 作...
-
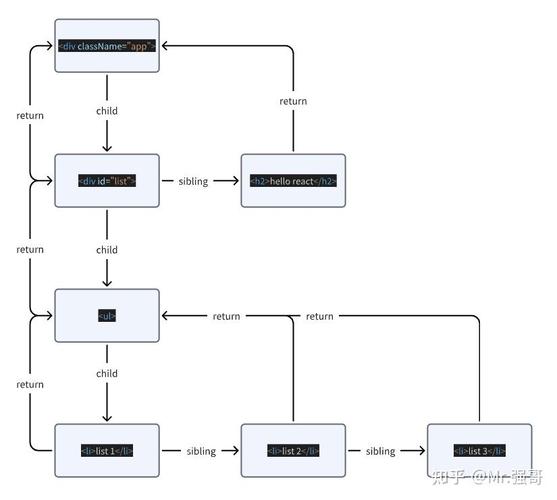
react源码解析, React源码结构
React 是一个用于构建用户界面的 JavaScript 库,它允许开发者通过声明式的方式创建交互式的 UI。React 源码解析是一个相对复杂的过程,因为它涉及多个模块和概念,如组件、虚拟 DOM、状态管理、生命周期等。在解析 React 源码时,通常...
-
html中input的作用
HTML 中的 `` 元素用于创建表单中的输入字段。输入字段允许用户输入数据,比如:文本、搜索词、数字、滑块、复选框、单选框、按钮等。`` 元素是表单 `` 中最常见的元素之一,用于收集用户信息。`` 元素有许多不同的类型(也称为“输入类型”),每种类型都...