分类:前端开发3098
-
jquery英文发音,Understanding jQuery发音
jQuery的英文发音是“jooquiree”。它是一个流行的JavaScript库,用于简化HTML文档的遍历、事件处理、动画和Ajax交互。 Introduction to jQuery发音Understanding jQuery发音jQuery is...
-
html文件编辑器, HTML文件编辑器的功能
1. 使用文本编辑器: 记事本:Windows自带的文本编辑器,可以打开和编辑HTML文件。打开记事本,点击“文件”˃“打开”,然后选择你的HTML文件。编辑完成后,保存文件即可。 Notepad :一个功能强大的免费文本编辑器,支持多种编程...
-
vue面试题,vue面试题面试必问
Vue 面试题整理基础知识: 解释 Vue.js 的响应式原理。 描述 Vue 组件的生命周期。 什么是虚拟 DOM?它与真实 DOM 有什么区别? 如何实现组件之间的通信? 解释单文件组件 的结构。 如何使用 Vue Rou...
-
html 锚点
HTML 锚点(anchor)是一种用于在同一页面或不同页面之间进行跳转的元素。它由两部分组成:锚点链接(anchor link)和锚点目标(anchor target)。锚点链接是用户点击的元素,而锚点目标是链接指向的位置。创建锚点链接和锚点目标的基本步...
-
VUE相机,从原理到实践
1. 调用getUserMedia API:使用`navigator.mediaDevices.getUserMedia`来获取视频流。2. 创建视频元素:将获取的视频流显示在HTML的``元素中。3. 拍照功能:使用Canvas来捕获视频流中的画面,然后...
-
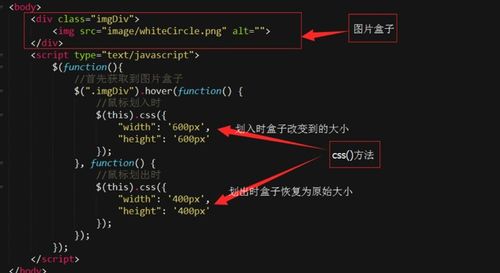
jquery鼠标移入移出,```htmlMouse Enter and Leave Example$.ready{ $.mouseenter{ $.css; }qwe2;
在 jQuery 中,你可以使用 `.mouseenter` 和 `.mouseleave` 方法来处理鼠标移入和移出的动作。这些方法可以用来绑定事件处理函数,当鼠标移入或移出指定的元素时,这些函数会被执行。下面是一个简单的示例,展示了如何使用 jQuer...
-
html5是什么手机,什么是HTML5手机?
HTML5(HyperText Markup Language 5)并不是一种手机,而是一种用于构建网页和Web应用程序的标记语言。它是HTML(超文本标记语言)的最新版本,旨在提供一种更简单、更灵活的方式来创建和呈现网页内容。HTML5引入了许多新特性和...
-
html怎么做网页,如何用html制作一个简单的网页
制作网页需要使用HTML(HyperText Markup Language),它是网页内容的骨架。下面是一个简单的HTML网页的基本结构:```html 我的第一个网页 欢迎来到我的网页 这是一个段落。 访问示例网...
-
html可视化编辑器,二、HTML可视化编辑器的定义与作用
1. Adobe Dreamweaver:这是一个强大的网页设计工具,提供了丰富的可视化编辑功能,以及代码编辑和实时预览功能。2. Wix:这是一个在线网站构建平台,提供了拖放式编辑器和大量的模板,用户可以轻松地创建和自定义网站。3. WordPress:...
-
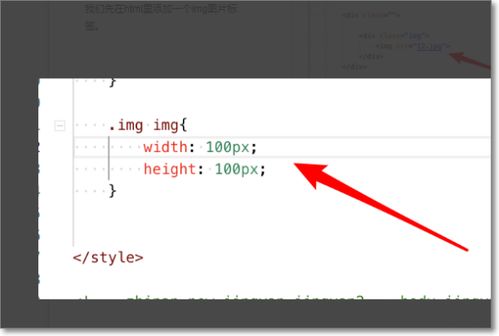
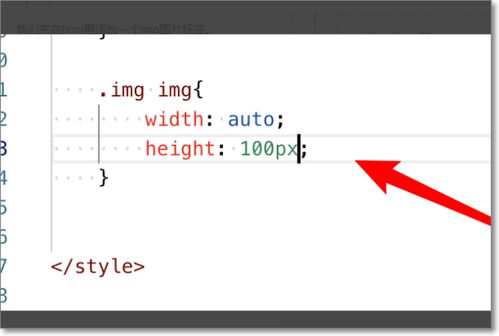
css图片缩放
1. 使用 `width` 和 `height` 属性: 你可以通过设置 `width` 和 `height` 属性来缩放图片。如果你只设置其中一个属性,另一个属性会自动调整以保持图片的原始比例。 ```css img { width:...