分类:前端开发3098
-
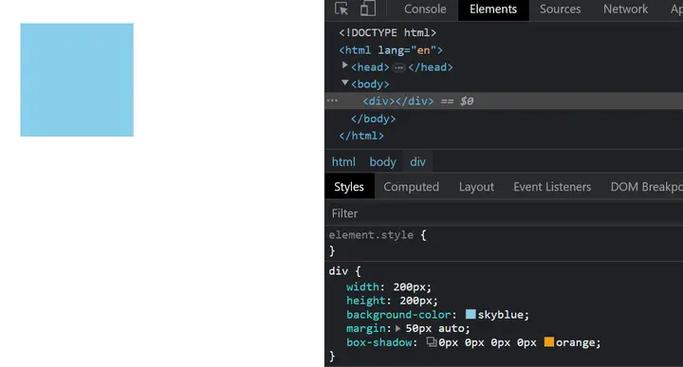
css和html怎么连接
要将CSS(层叠样式表)与HTML(超文本标记语言)连接起来,你可以使用以下几种方法:1. 内联样式: 你可以在HTML元素的`style`属性中直接添加CSS样式。这种方式适用于只需要为单个元素添加样式的简单情况。 ```html 这是一个红...
-
前端html,html菜鸟教程官网入口
前端HTML(超文本标记语言)是一种用于创建网页的标准标记语言。它描述了一个网页的结构和内容,包括文本、链接、图片、视频等元素。HTML文档由一系列的元素组成,这些元素被包裹在尖括号“”中,例如:```html 我的第一个网页我的第一个标题我的第一个...
-
css3特效, CSS3变换(Transform)
CSS3 是一种样式表语言,用于描述 HTML 或 XML(包括如 SVG、MathML 等XML方言)文档的呈现。CSS3引入了许多新的特性,包括但不限于圆角、阴影、动画、过渡效果、多列布局、弹性盒子、网格布局等。1. 过渡效果:使用 `transiti...
-
个人网页设计html,个人网页设计html代码
创建个人网页涉及多个方面,包括HTML(超文本标记语言)的基础知识、CSS(层叠样式表)用于美化网页,以及JavaScript用于增加互动性。下面我将为您提供一个简单的HTML示例,您可以根据自己的需求进行修改和扩展。 HTML 基础示例```html...
-
html加空格
在HTML中,你可以使用以下方法来添加空格:1. 使用` `:这个实体符号表示一个非换行空格。例如,` `会显示为一个空格。2. 使用`...
-
jquery设置css属性, 什么是CSS属性?
在 jQuery 中,你可以使用 `.css` 方法来设置元素的 CSS 属性。这个方法允许你直接修改元素的样式,而不需要直接操作 HTML 的 `style` 属性。下面是一些基本的用法示例:1. 设置单个 CSS 属性:```javascript$.c...
-
html版权符号
HTML 中的版权符号可以用 `...
-
html转pdf,二、HTML转PDF的必要性
1. 使用在线工具:有许多在线工具可以将HTML转换为PDF。只需将HTML代码粘贴到工具中,然后下载生成的PDF文件。例如,Smallpdf、iLovePDF等。2. 使用浏览器插件:一些浏览器插件可以帮助将网页保存为PDF。例如,在Chrome浏览器中...
-
vue怎么学,从入门到实践
学习Vue.js可以分为以下几个步骤:1. 了解前端基础知识: 熟悉HTML、CSS和JavaScript。这些是任何前端开发的基础。 了解ES6 的新特性,因为Vue.js 3.0开始默认使用ES6 的语法。2. 安装和设置开发环境:...
-
react实战项目, 项目背景
如果你想学习React并通过实战项目来提升自己的技能,这里有一些推荐的资源和项目案例,可以帮助你从入门到精通: 1. React项目实战案例 React项目 实战案例 实用推荐收藏:这篇文章推荐了一些实用的React项目案例,适合收藏和参考。详细介绍了项目...