分类:前端开发3098
-
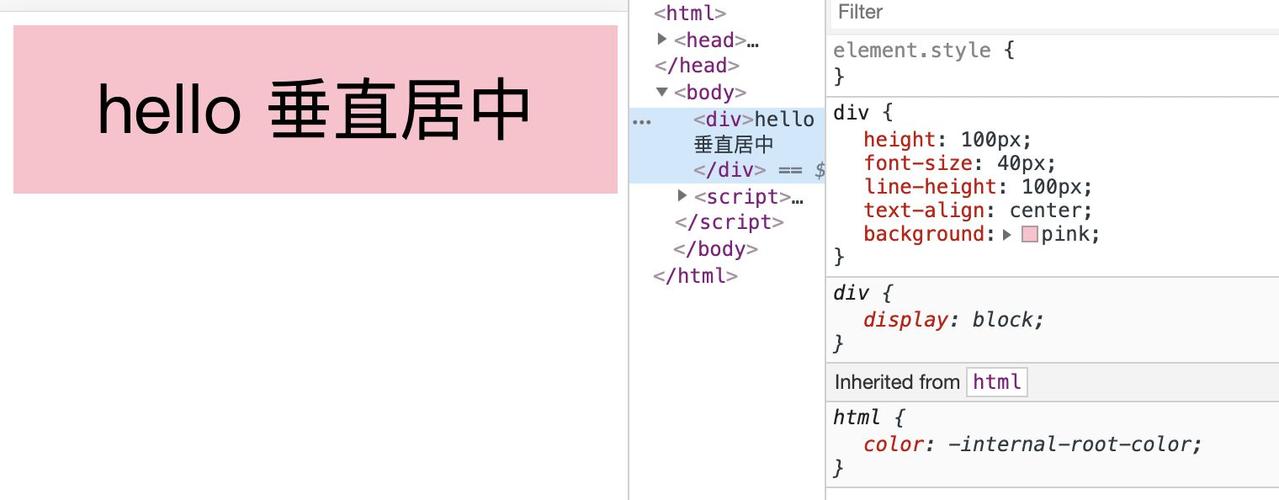
css行间距, 行间距的基本设置
CSS中设置行间距可以通过`lineheight`属性来实现。`lineheight`属性定义了行框的高度,它可以是具体的数值(如`20px`)、百分比(如`150%`)或者是一个无单位的值(如`1.5`,表示行高是字体大小的1.5倍)。例如,要设置一个段...
-
html转换成word, 示例HTML内容html_content = Sample HTML Welcome to My Website This is a sample paragraph.
要将HTML内容转换为Word文档,你可以使用Python的`pythondocx`库。这个库允许你创建和修改Word文档。首先,你需要从HTML中提取文本内容,然后使用`pythondocx`库将这些内容添加到Word文档中。以下是一个简单的示例,展示了...
-
jquery通过name获取元素, 什么是name属性
在 jQuery 中,你可以使用 `$` 来选择页面上的元素。如果你想要通过元素的 `name` 属性来获取元素,你可以使用以下选择器:```javascript$qwe2;```这里的 `elementName` 是你想要选择的元素的 `name` 属性...
-
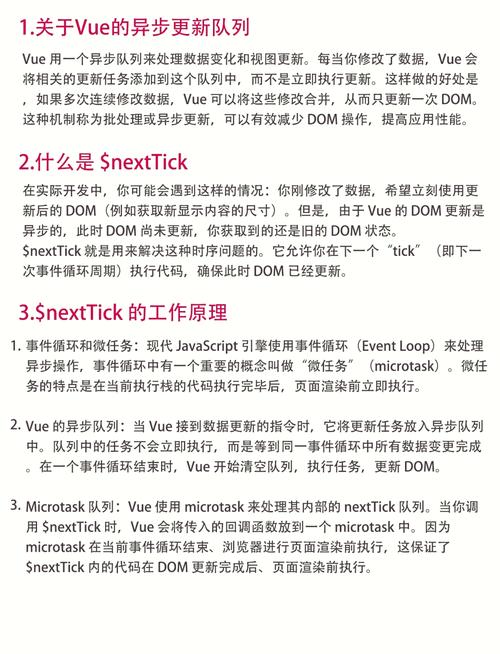
vue中nexttick的作用, 什么是nextTick?
在Vue中,`nextTick` 是一个全局 API,它的作用是在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,可以在回调中访问更新后的 DOM。Vue 实现响应式数据更新时,通常是异步执行的。当你在 Vue 实例中修改了数据...
-
html课程总结
一、课程目标二、课程内容1. HTML简介:了解HTML的历史、发展、作用以及与CSS和JavaScript的关系。12. 实战项目:通过实际项目练习,将所学知识应用于实际网页制作中。三、课程重点1. 掌握HTML基本语法和结构,能够创建简单的网页。3....
-
jquery在线手册, 什么是jQuery?
1. jQuery API 中文文档: 该文档涵盖了从 jQuery 1.x 到 3.x 的所有版本,提供了详细的API参考。2. W3school jQuery 参考手册: W3school 提供了完整的 jQuery 参考手...
-
html网页代码,免费html代码烟花特效复制
好的,我可以帮助你理解 HTML 网页代码。HTML(HyperText Markup Language)是用于创建网页的标准标记语言。它描述了一个网页的结构和内容。下面是一个简单的 HTML 页面的示例:```html 我的第一个 HTML 页面我...
-
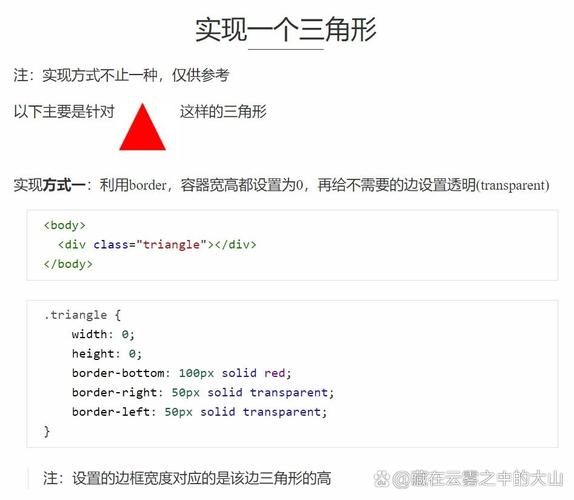
css实现三角形,css如何实现三角形
在CSS中,你可以使用边框来实现一个三角形。下面是一个简单的示例:```css.triangle { width: 0; height: 0; borderleft: 50px solid transparent; borderright: 50p...
-
css隐藏滚动条样式,css隐藏滚动条但能滚动
CSS中隐藏滚动条可以通过设置`overflow`属性为`hidden`来实现。但这种方法会将整个滚动区域隐藏,包括内容。如果只是想隐藏滚动条,但保留内容,可以使用以下方法:1. 使用`::webkitscrollbar`伪元素来隐藏滚动条。这种方法只适用...
-
微博html5版,全新体验,畅享社交新篇章
微博HTML5版是新浪微博推出的一个基于HTML5技术的网页版应用,它提供了更好的兼容性和性能,同时为用户带来了更便捷的登录方式。以下是关于微博HTML5版的详细信息: 简介微博HTML5版是利用HTML5技术实现的微博网页版应用,可以在多种设备上流畅运行...