分类:前端开发3098
-
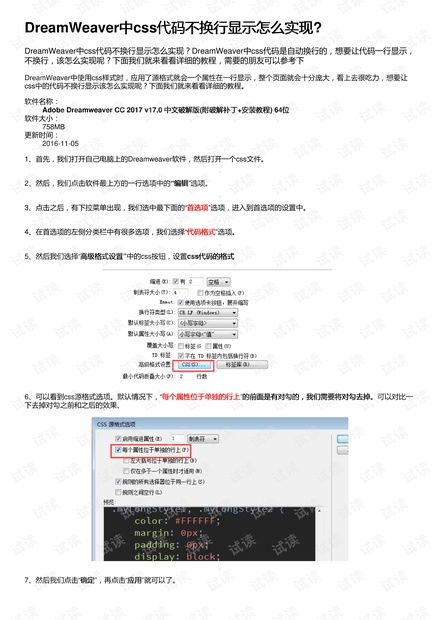
vue换行, 使用CSS样式进行换行
Vue中实现文本换行的多种方法详解在Vue.js开发中,文本换行是一个常见的需求。Vue默认情况下并不支持直接在模板中使用换行符(如`\`)进行换行。为了在Vue中实现文本换行,我们可以采用多种方法。本文将详细介绍几种常用的Vue文本换行方法,帮助开发者...
-
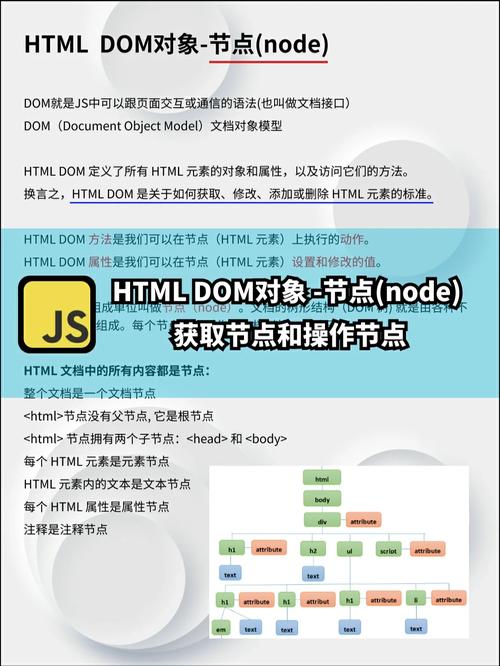
html文献,二、HTML的发展历程
关于HTML文献,我为你整理了一些有用的资源和参考资料:2. HTML5论文参考文献合集 包含了近三年最新的HTML5论文参考文献范例,适用于移动设备开发等领域。 3. HTML5与CSS3论文参考文献(50个最新范例) 该资源介绍...
-
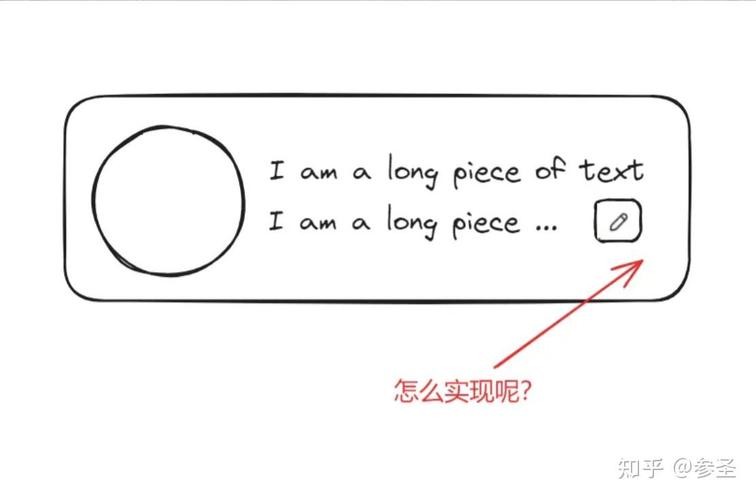
css强制不换行, 什么是CSS强制不换行?
以下是一个示例代码:```css.pnowrap { whitespace: nowrap;}``````html 这是一段不会换行的文本,即使内容非常长也不会换行。```在这个例子中,`.pnowrap` 类将应用于 `div` 元素,使得其内的文本...
-
html如何插入视频, 视频格式支持
要在HTML中插入视频,你可以使用``元素。这个元素允许你在网页中嵌入视频文件。以下是一个基本的示例:在上面的代码中:确保视频文件位于与HTML文件相同的目录中,或者提供正确的路径。你也可以使用相对路径或绝对路径来引用视频文件。 如何在HTML中插入视频...
-
html背景颜色透明
在HTML中,要设置背景颜色为透明,您可以使用CSS(层叠样式表)来实现。下面是一个简单的示例,展示如何将一个元素的背景颜色设置为透明:```html .transparentbackground { backgroundcolor: rgba;...
-
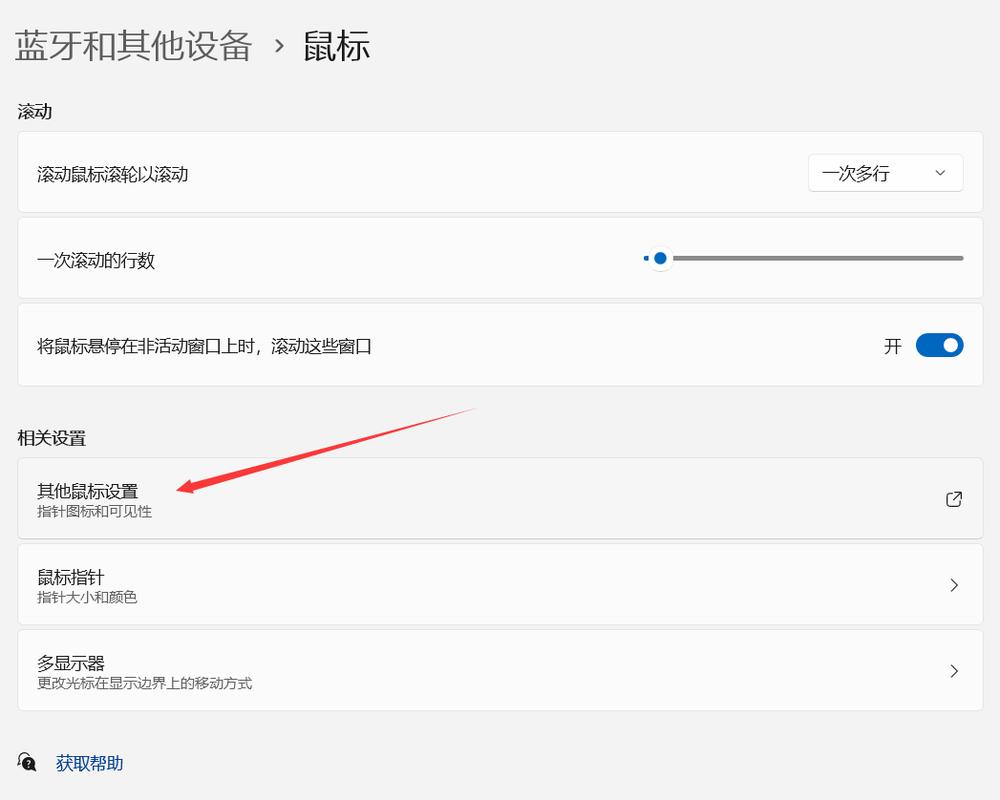
css改变鼠标样式, cursor属性简介
要改变CSS中的鼠标样式,你可以使用`cursor`属性。这个属性允许你指定当鼠标悬停在元素上时,显示的鼠标光标类型。下面是一些常用的`cursor`值: `default`:默认的光标。 `pointer`:指示链接的指针(通常是一个小手)。 `text...
-
html5标签属性大全,```html
10. HTML5标准属性 `class`:规定元素的类名。 `id`:规定元素的唯一ID。 `style`:规定元素的行内样式。 `title`:规定有关元素的额外信息。 `lang`:规定元素中内容的语言代码。 `dir`:规定元素中内容的文本方向。...
-
vue轮播图,vue轮播图遍历
Vue轮播图实现指南:从基础到高级应用在Web开发中,轮播图是一种常见的交互式组件,用于展示图片、广告、新闻等内容。Vue.js作为一款流行的前端框架,提供了丰富的工具和组件,使得开发者可以轻松实现轮播图功能。本文将详细介绍如何在Vue中实现轮播图,从基...
-
html素材,HTML素材的种类
1. 模板王:模板王提供超过10000个免费的网页模板,包括个人网站模板、企业网站模板、响应式网站模板、手机网站模板等。你可以在这里找到各种类型的模板,非常适合不同的网站需求。3. HTMLDesign:HTMLDesign提供高质量的免费HTML模板,设...
-
vue 酒店,Vue.js在酒店预订管理系统中的应用与优势
您好,请问您是想了解关于“Vue酒店管理系统”还是“北京VUE酒店”呢?这两者有所不同,请您明确一下。Vue.js在酒店预订管理系统中的应用与优势Vue.js是由尤雨溪(Evan You)于2014年创建的一个渐进式JavaScript框架。它允许开发者使...