分类:前端开发3098
-
html5广告,新时代的数字营销利器
HTML5广告是一种利用HTML5技术开发的应用程序或网站广告,它们通常包含交互元素和动态效果,可以与用户进行互动,并在各种设备上运行。以下是HTML5广告的一些主要特点和优势:1. 跨平台兼容性:HTML5广告可以在任何设备或浏览器上无需插件直接运行,确...
-
css多行省略,css多行显示省略号
在CSS中,如果你想实现多行文本的省略,可以使用以下方法:1. 使用`display: webkitbox;`和`webkitlineclamp`属性。这是webkit浏览器特有的属性,可以限制显示的行数。2. 使用`overflow: hidden;`和...
-
css手风琴效果
CSS手风琴效果是一种常见的网页设计效果,它可以让用户通过点击或悬停来展开或收起内容区域,从而节省页面空间并提高用户体验。以下是一个简单的CSS手风琴效果的示例代码:HTML部分:```html Section 1 Sectio...
-
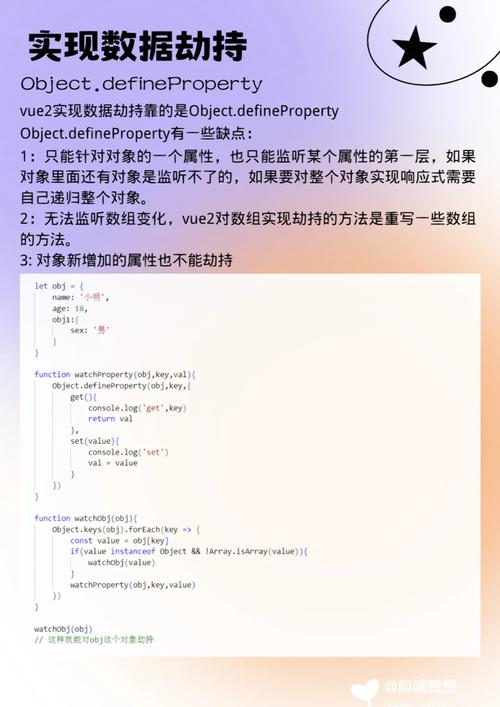
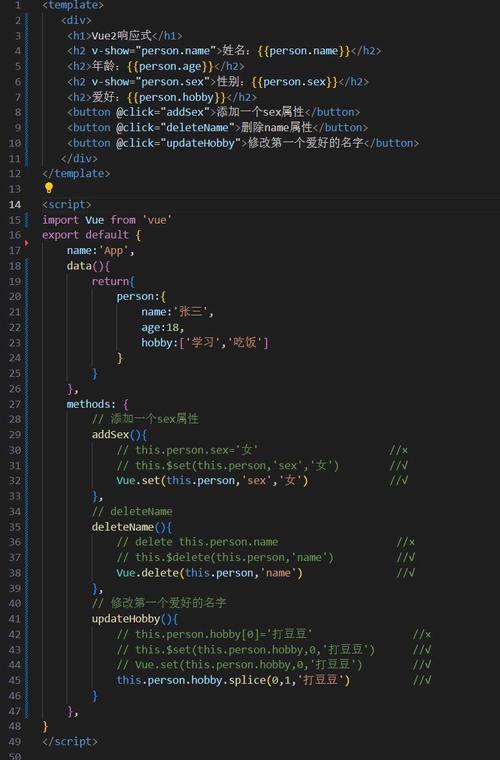
vue数据劫持,揭秘Vue.js的响应式原理
在Vue中,数据劫持是指Vue通过使用Object.defineProperty方法来劫持(监听)对象属性的变化,从而在属性被修改时执行特定的操作。这是Vue实现响应式系统的核心之一。Vue中的数据劫持主要分为以下几个步骤:1. 定义响应式数据:在Vue实...
-
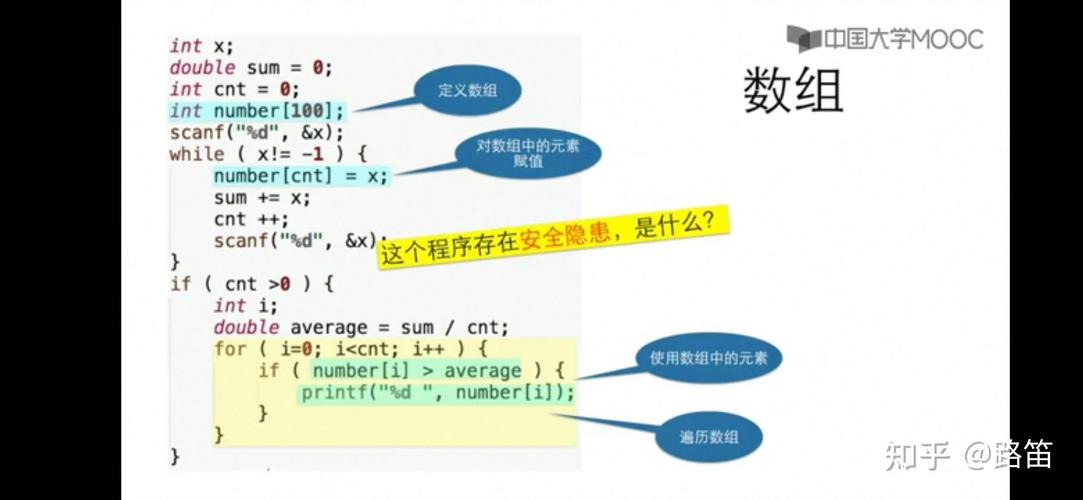
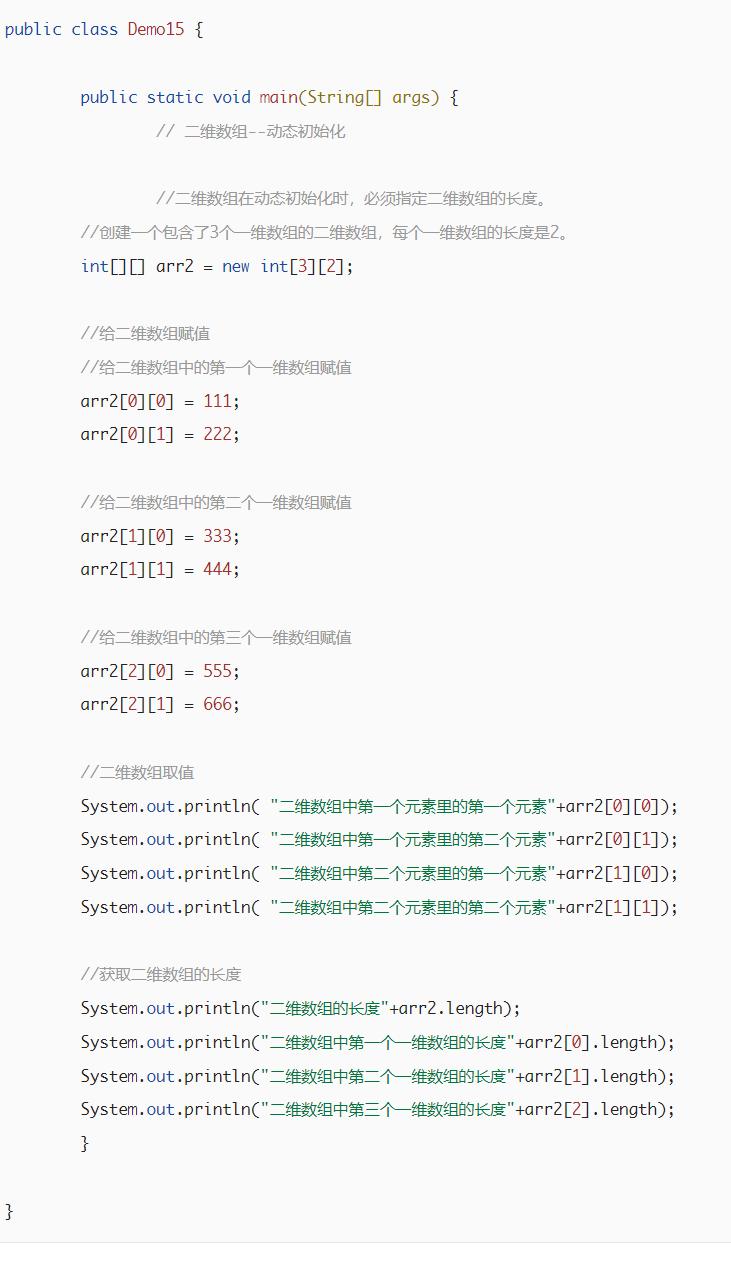
vue定义数组,vue定义数组并赋值
在 Vue 中,你可以使用 `data` 函数来定义数组。以下是一个简单的例子,展示如何在 Vue 组件中定义一个数组:```javascript {{ item }} export default { data {...
-
css字体大小怎么设置, 字体大小的基础知识
在CSS中,字体大小可以使用多种单位来设置,包括像素(px)、点(pt)、英寸(in)、厘米(cm)、毫米(mm)、em、rem等。下面是一些常用的设置方法:1. 像素(px):这是最常用的单位,表示屏幕上的像素点。例如,`fontsize: 16px;`...
-
jquery添加css样式, 什么是jQuery
1. 设置单个CSS属性: ```javascript $.css; ``` 这将设置ID为`element`的元素的文本颜色为红色。2. 设置多个CSS属性: ```javascript $.css; ``` 这将同时设置...
-
html转义,HTML转义的重要性
HTML 转义字符用于在 HTML 中表示特殊字符。这些字符在 HTML 中有特殊含义,因此不能直接在 HTML 文档中显示。HTML 转义字符由一个字符序列组成,该序列以 `...
-
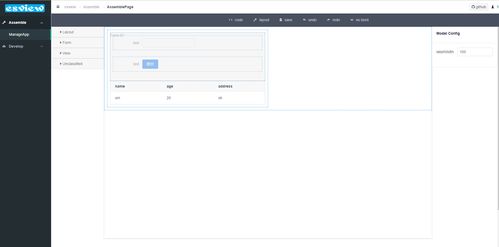
vue可视化,打造现代Web应用的视觉盛宴
1. Vue ChartJS:Vue ChartJS 是一个Vue.js的插件,它允许你使用Chart.js来创建各种图表,如线图、柱状图、饼图等。2. ECharts:ECharts 是一个使用JavaScript实现的开源可视化库,可以轻松地在Vue项...
-
vue聊天组件,构建高效、互动的Web聊天应用
3. vuebeautifulchat 特点:提供一个类似于内部通信的聊天窗口,可以免费包含在任何项目中,但不提供通信功能,仅提供前端vue视图组件。 4. JwChat极简聊天框组件 特点:基于Vue和ElementUI,包含表情包功能...