分类:前端开发3098
-
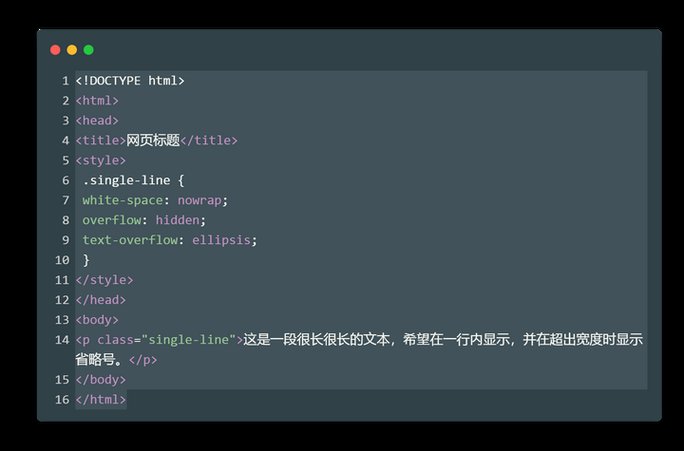
css不换行, 什么是CSS不换行
下面是一个例子:```cssp { whitespace: nowrap;}```这段代码将应用于所有的 `` 元素,使它们的内容不会自动换行。如果你只想针对特定的元素或部分内容,你可以将 `whitespace: nowrap;` 应用于该元素。```...
-
html怎么跳转页面,```html 页面跳转示例
在HTML中,你可以使用``(锚)元素来创建页面之间的跳转链接。这个元素通常包含一个`href`属性,该属性指定了链接的目标URL。当你点击这个链接时,浏览器会导航到指定的URL。下面是一个简单的例子:```html 页面跳转示例 欢迎来到主页...
-
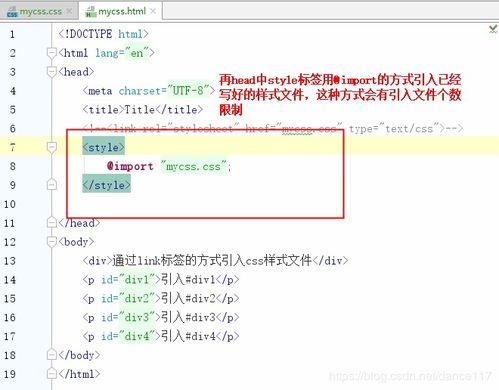
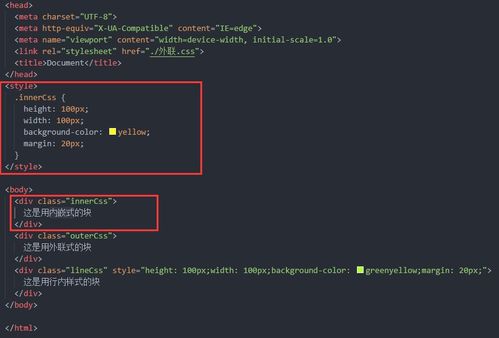
引入css
1. 内联CSS内联CSS是直接在HTML元素中添加`style`属性来定义样式。这种方式简单直接,但缺点是样式无法复用,每个元素都需要单独定义。```html 内联CSS示例 这是一个红色的段落。 这是一个蓝色的段落。```html...
-
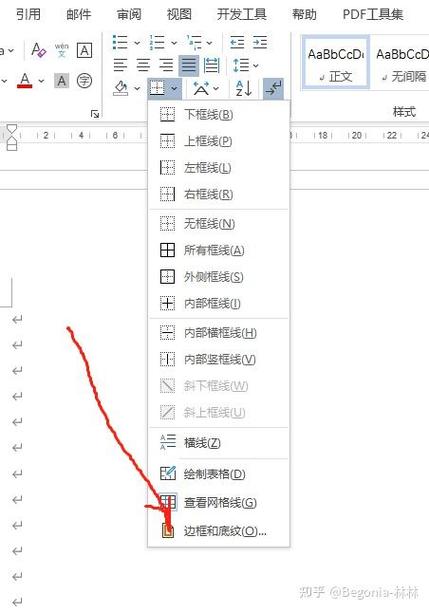
css虚线代码
CSS中创建虚线效果通常涉及到使用边框(border)属性。下面是一个简单的示例,展示了如何使用CSS创建一个具有虚线边框的元素:```css.dashedborder { border: 2px dashed 000; / 2px宽的黑色虚线边框 /}...
-
vue模板语法
Vue模板语法是Vue.js框架中用于声明式地描述UI结构和逻辑的一种语法。它允许开发者使用简洁的模板来创建动态内容,而不是直接编写HTML。Vue模板语法主要包含以下几部分:1. 插值表达式:用于在模板中插入数据,格式为 `{{ expression }...
-
html相对定位,html相对定位代码
在HTML中,相对定位(Relative Positioning)是一种定位技术,它允许您相对于元素在文档流中的正常位置来定位元素。这意味着您可以通过指定元素相对于其正常位置的偏移量来改变元素的位置。使用相对定位时,元素原本在文档流中的位置仍然保留,其他元...
-
vue代码规范,vue官网中文文档
1. 文件结构: 将Vue组件、路由、存储、API等分别放在不同的文件夹中。 使用PascalCase命名法为组件命名,如`UserProfile.vue`。 使用KebabCase命名法为文件命名,如`userprofile.vue`。...
-
html中引入js,```html 内联脚本示例
在HTML中引入JavaScript有几种常见的方法:```html 内联脚本示例 // 这里是JavaScript代码 document.write;```html 外部脚本示例...
-
vue封装组件,vue封装组件的过程
封装 Vue 组件是提高代码复用性和可维护性的重要手段。下面是一个简单的 Vue 组件封装示例,我们将创建一个简单的计数器组件。1. 创建一个新的 Vue 组件文件,例如 `Counter.vue`。2. 在这个文件中,我们将定义一个 Vue 组件,它将包...
-
html图像,```html 我的网页
以下是一个简单的HTML图像示例:```html 我的网页我的网页这是一个示例图像:HTML图像:网页视觉元素的灵魂...