分类:前端开发3098
-
html的注释, HTML注释的重要性
HTML注释是用于在HTML文档中添加注释的标记。注释不会显示在浏览器中,但是可以帮助其他开发者理解代码的功能。HTML注释使用 `` 结束。例如:```html``` HTML注释的重要性在HTML文档中,注释是一种非常有用的工具,它可以帮助开发者更好地...
-
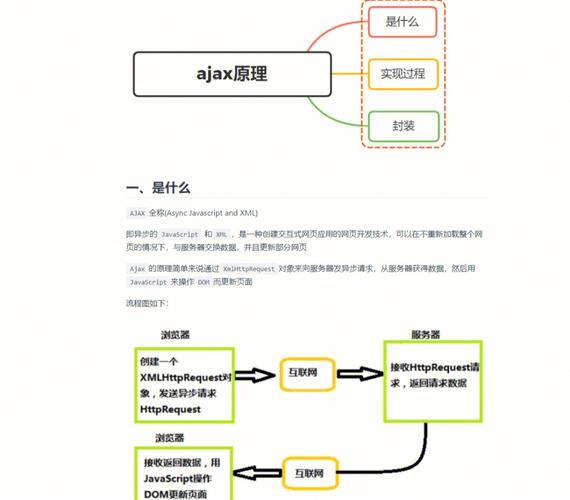
jquery实现ajax, Ajax基本概念
在 jQuery 中,`$.ajax` 方法是用于执行异步 HTTP(Ajax)请求的。它是一个简单但功能强大的方法,允许你指定各种参数来定制请求的行为。下面是一个基本的 `$.ajax` 请求的示例:```javascript$.ajax {...
-
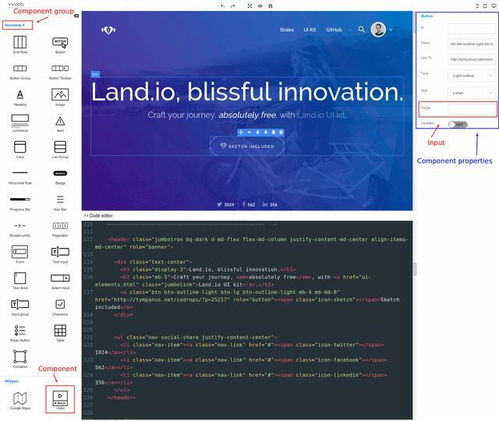
html拖拽布局生成页面
HTML拖拽布局是一种网页设计技术,它允许用户通过拖放元素来创建和修改网页布局。这种技术通常用于网页编辑器或网站构建工具中,以便非技术人员可以轻松地设计和构建网站。以下是一个简单的HTML拖拽布局示例,它使用JavaScript和HTML来实现基本的拖拽功...
-
vue修饰符, 什么是Vue修饰符?
Vue修饰符(Modifiers)是Vue.js提供的一种特殊指令,用于告诉Vue在处理事件监听或绑定表达式时,应采取特定的行为。修饰符通常用于`von`指令(即`@`符号)和`vbind`指令(即`:`符号)。 事件修饰符事件修饰符用于处理事件监听,常见...
-
vue点击按钮跳转页面,vue点击按钮跳转到另一个页面
在Vue中,点击按钮跳转页面通常使用Vue Router来实现。以下是一个简单的示例,展示如何使用Vue Router在点击按钮时跳转到另一个页面。首先,确保你已经安装了Vue Router。在你的项目中,你可以通过以下命令安装Vue Router:```...
-
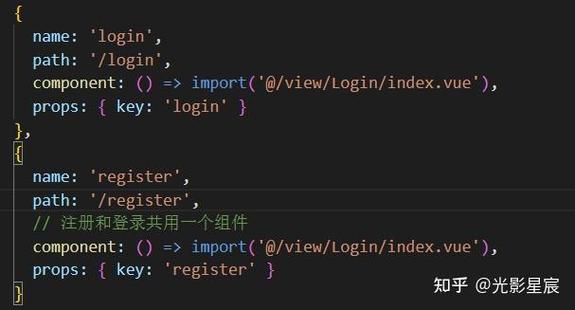
vue怎么跳转页面, 什么是Vue Router?
在Vue中,页面跳转通常使用`vuerouter`来实现。`vuerouter`是Vue.js官方的路由管理器,它允许你定义路由映射,将URL路径和组件关联起来。以下是如何使用`vuerouter`实现页面跳转的步骤:1. 安装vuerouter:如果你的...
-
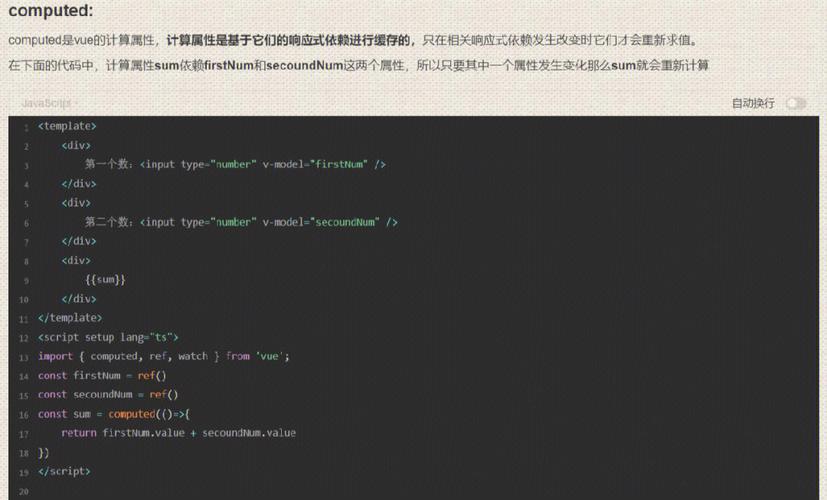
vue的computed, 什么是Computed属性?
在Vue.js中,`computed`属性是一个非常有用的功能,它允许我们声明依赖于其他数据的响应式属性。`computed`属性是基于它们的依赖进行缓存的。只有当依赖发生变化时,计算属性才会重新计算。这使得计算属性比方法更加高效,尤其是在处理大量数据时。...
-
html网页制作实验报告
实验报告:HTML网页制作实验三、实验步骤1. 打开文本编辑器,创建一个新的文本文件,命名为“index.html”。2. 在文件中输入以下代码,创建一个基本的HTML结构:```html 我的第一个网页 欢迎来到我的第一个网页 这是一个...
-
css鼠标事件
CSS(层叠样式表)本身并不直接支持鼠标事件。鼠标事件通常是在HTML文档中使用JavaScript来处理的。CSS可以用来定义鼠标事件发生时的样式变化,比如鼠标悬停(`:hover`)时的样式。1. `:hover` 当用户将鼠标悬停在元素上时应用的样...
-
html中字体颜色,html字体颜色代码怎么写
2. 使用内联样式:```html这是蓝色字体3. 使用内部样式表:```htmlp { color: green;}这是绿色字体4. 使用外部样式表:```html这是在styles.css中定义的字体颜色```在`styles.css`文件中:```...