分类:前端开发3098
-
css参考手册, 概述
以下是几个推荐的CSS参考手册资源,您可以根据需要选择合适的进行查阅:1. W3School CSS参考手册 提供了CSS的各种属性和值的详细介绍和示例,包括布局、背景、边框、动画、文本、列表等。您可以按照字母顺序或者属性名称查找您需要的C...
-
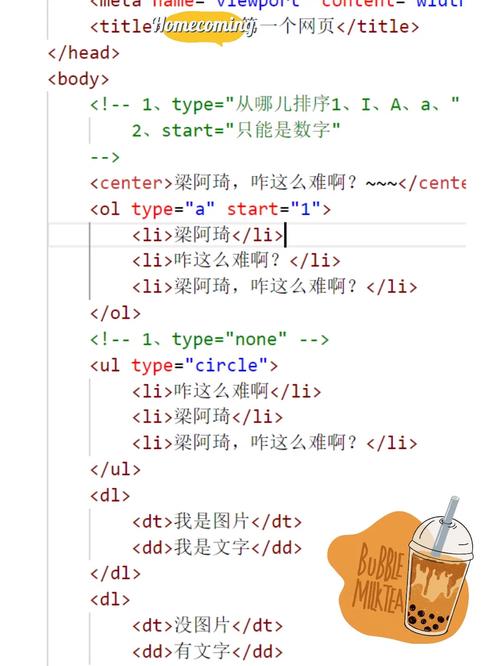
html首行缩进代码,```html首行缩进示例 .indent { textindent: 2em; / 缩进2个字符宽度 / }
在HTML中,首行缩进通常可以通过CSS来实现。以下是一个简单的例子,展示了如何使用CSS来为段落添加首行缩进:```html首行缩进示例 .indent { textindent: 2em; / 缩进2个字符宽度 / } 这是一个首行缩进的段...
-
什么是html文件,什么是html文件格式
HTML文件,即超文本标记语言(HyperText Markup Language)文件,是一种用于创建网页的标准标记语言。它定义了网页的结构和内容,并通过标记来描述网页中的文本、图像、链接、表单等元素。HTML文件通常以`.html`或`.htm`为扩展...
-
vue移动端组件库,助力开发者打造高效、美观的移动应用
1. Vant 特点:由有赞团队开源,全面支持Vue 3,并且支持微信小程序和支付宝小程序。Vant 3的性能极佳,组件平均尺寸小于1KB(min gzip),内置65 个高质量组件,覆盖了主流使用场n 2. Cubeui 特点:由滴滴...
-
jquery点击跳转页面,```htmljQuery Click Redirect$.ready{ $.click{ window.location.href = https://www.example.com; }qwe2;}qwe2;
在 jQuery 中,你可以使用 `.click` 方法来绑定一个点击事件到指定的元素上,并在该事件触发时执行跳转页面的操作。通常,这可以通过修改元素的 `href` 属性或使用 `window.location.href` 来实现。以下是一个简单的示例,...
-
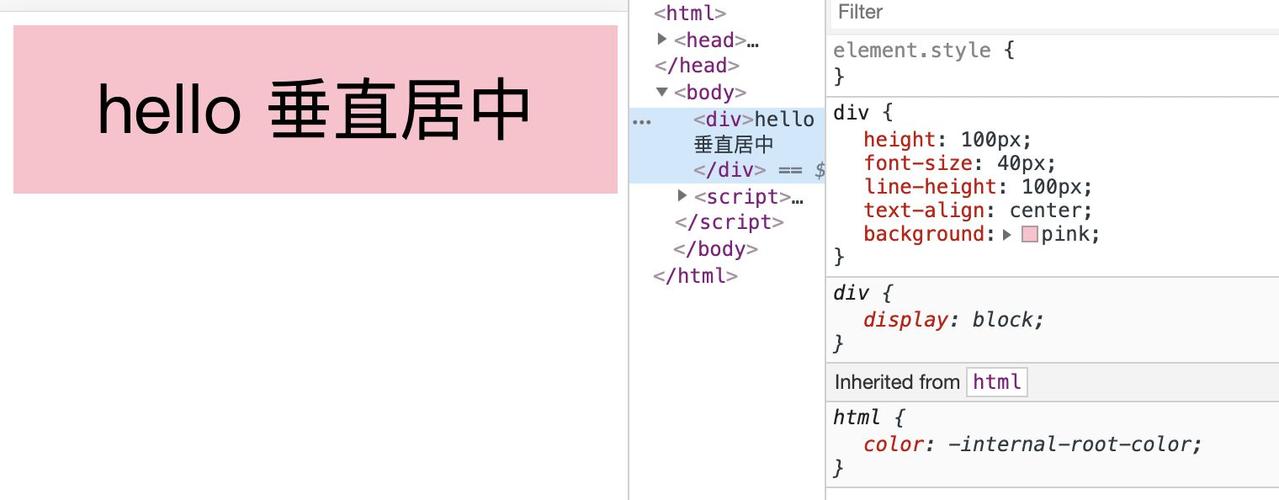
css垂直居中对齐,css水平垂直居中代码
1. 使用`lineheight`和`height`属性: 对于单行文本,可以设置`lineheight`与`height`相同,这样文本就会垂直居中。2. 使用`flexbox`: 通过设置父元素的`display`属性为`flex`,然后设...
-
css精华, CSS 基础知识
1. 选择器:选择器是CSS中用来选择要改变样式的HTML元素的部分。例如,`h1`选择器会选择所有的``元素。2. 属性和值:属性是CSS中用来描述HTML元素样式的键值对。例如,`color: red;`表示将文本颜色设置为红色。3. 嵌套:CSS允许...
-
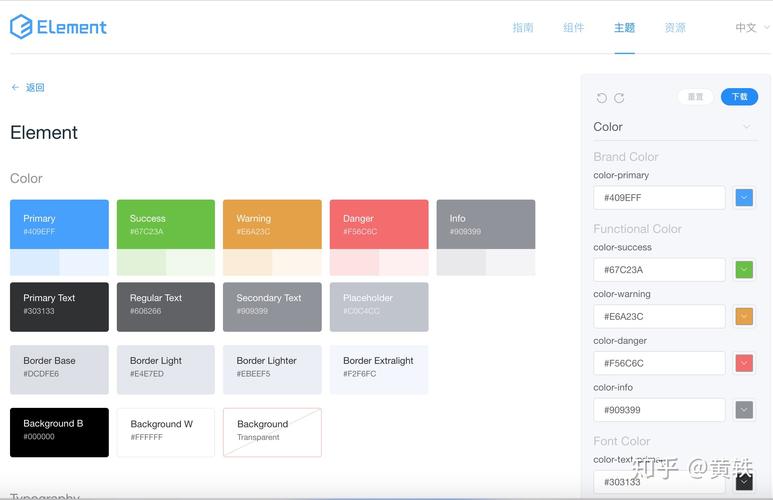
css设置颜色,css设置字体颜色
1. 颜色名称: CSS支持一系列预定义的颜色名称,例如 `red`、`blue`、`green` 等。这些颜色名称易于记忆和理解。 ```css .example { color: red; } ```2. 十六进制颜色代码:...
-
css悬浮效果,```htmlCSS Hover Effect Example .hoverbox { width: 200px; height: 200px; backgroundcolor: f0f0f0; transition: backgroundcolor 0.5s ease; }
CSS悬浮效果通常指的是当用户将鼠标悬停在某个元素上时,该元素会发生一些视觉上的变化,如颜色、大小、位置等。这种效果可以增强用户的交互体验,使网站更加生动和吸引人。1. 背景颜色变化:当鼠标悬停在元素上时,改变元素的背景颜色。2. 边框变化:改变元素的边框...
-
css加粗,css加粗属性
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等)文档样式的样式表语言。在CSS中,加粗文本可以通过使用`fontweight`属性来实现。 基本语法要使文本加粗,您可以将`fontweight`属性的值设置为`bold`。...