分类:前端开发3098
-
vue事件修饰符, 什么是事件修饰符?
1. `.stop`:阻止事件冒泡。2. `.prevent`:阻止事件的默认行为。3. `.capture`:使用捕获模式添加事件监听器。4. `.self`:只当事件是从事件绑定的元素本身触发时才触发回调。5. `.once`:事件只触发一次,然后自动...
-
vue父组件向子组件传递数据, 什么是Props?
在Vue中,父组件向子组件传递数据是一种常见的操作。这可以通过使用props来实现。props是Vue组件的一个选项,用于接收来自父组件的数据。以下是父组件向子组件传递数据的步骤:1. 在父组件中定义要传递的数据。2. 在父组件的模板中使用子组件,并通过属...
-
html5语法, HTML5语法概述
HTML5语法概述HTML5作为现代网页开发的核心技术之一,引入了许多新的特性和改进,使得网页设计和开发更加高效和便捷。本文将详细介绍HTML5的语法,帮助读者更好地理解和应用这一技术。 HTML5文档结构...
-
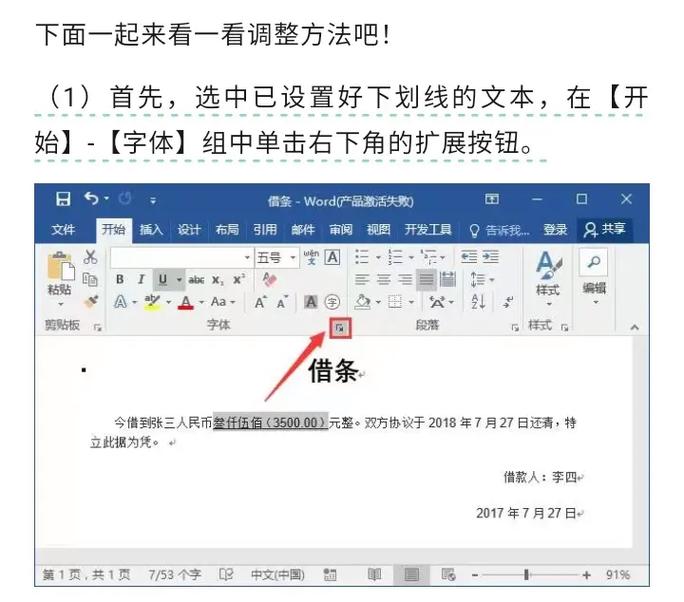
html文字下划线,设置与优化指南
```html这是带有下划线的文字。``` 使用CSS```html.underline { textdecoration: underline;}这是带有下划线的文字。在上述CSS示例中,我们定义了一个类`.underline`,它将`textdeco...
-
vue和react,渐进式框架的典范
Vue和React是目前最流行的两个前端JavaScript框架,它们各自有独特的特点和优势。以下是它们的一些主要区别:1. 起源与发展: Vue:由前Google工程师尤雨溪(Evan You)于2014年创建,其设计灵感来自于AngularJS。...
-
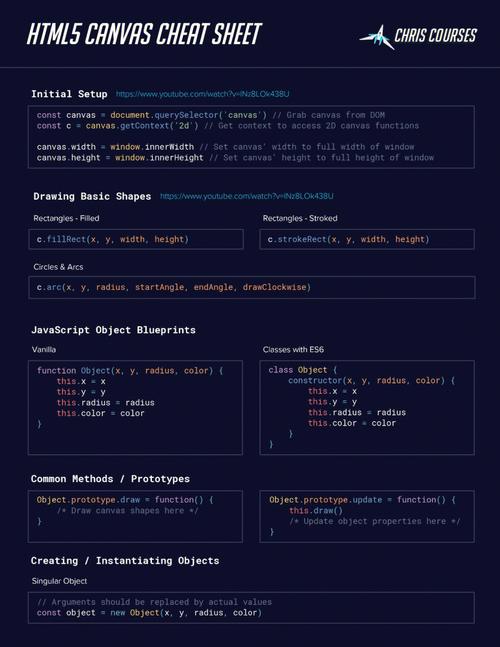
html5canvas, HTML5 Canvas 简介
HTML5 Canvas 是 HTML5 提供的一个 JavaScript API,用于在网页上绘制图形。它允许开发者通过 JavaScript 代码在网页上创建动态的、交互式的图形。Canvas 元素本身没有任何绘图功能,它只是提供了一个画布,JavaS...
-
vue父子组件,```vue 这是子组件
在 Vue.js 中,父子组件是一种常见的组件关系,用于构建可复用的用户界面。以下是关于 Vue 父子组件的一些基本概念和操作步骤: 基本概念1. 父组件:包含其他组件的组件。2. 子组件:被其他组件包含的组件。3. 组件通信:父子组件之间可以通过 pro...
-
html表格合并单元格,二、合并单元格的基本概念
在HTML中,您可以使用`colspan`和`rowspan`属性来合并单元格。`colspan`属性用于水平合并单元格,而`rowspan`属性用于垂直合并单元格。 colspan 属性```html 合并两列的单元格 单元格1...
-
jsp和html区别, 什么是HTML?
JSP(JavaServer Pages)和HTML(HyperText Markup Language)都是用于创建网页的技术,但它们有本质的不同。1. 定义: HTML:是一种用于创建网页的标记语言,它定义了网页的结构和内容。HTML主要用于描述...
-
jquery和bootstrap,jQuery简介
jQuery 和 Bootstrap 是两种非常流行的前端技术,它们各自有不同的特点和用途。下面是对它们的一些基本介绍:1. jQuery:jQuery 是一个快速、小巧且功能丰富的 JavaScript 库。它使 HTML 文档的遍历和操作、事件处理、动...