分类:前端开发3098
-
html文字, HTML入门基础教程
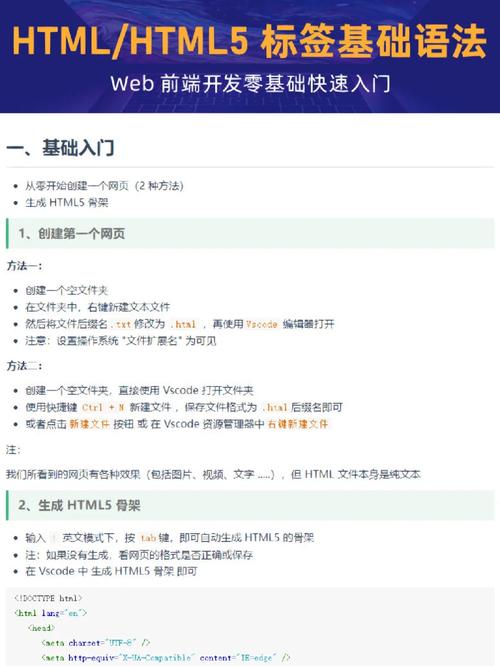
HTML入门基础教程 什么是HTML? HTML文档的基本结构一个标准的HTML文档通常包含以下结构:```html 网页标题 欢迎来到我的HTML教程...
-
简单的html登录页面,```html 登录页面
以下是一个简单的HTML登录页面的示例代码:```html 登录页面登录页面 用户名: 密码: function login { var username = document.getElementById.value; var pas...
-
react项目实战
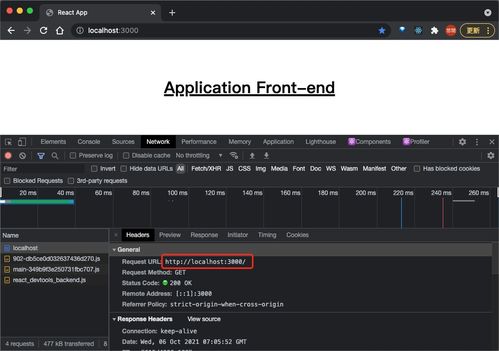
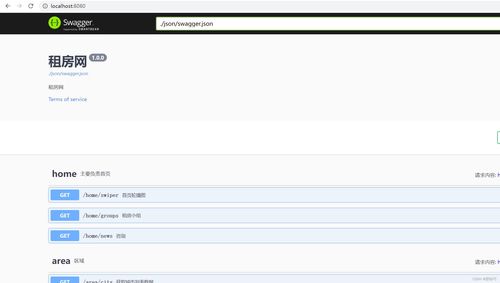
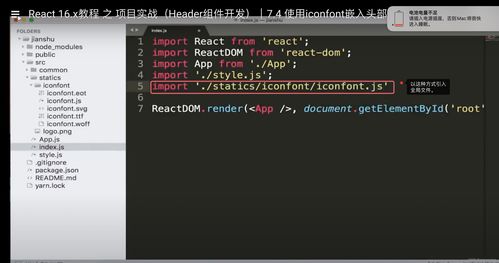
React项目实战指南React作为当前最流行的前端框架之一,以其组件化、声明式和高效的特点,广泛应用于各类Web应用开发。以下是一份React项目实战指南,帮助您快速上手并掌握React开发技巧。 1. 环境搭建 安装Node.js: React基...
-
html5有哪些新特性, 多媒体支持
3. Canvas元素:``元素允许在网页上绘制图形和动画,提供了强大的图形处理能力。4. SVG集成:HTML5支持SVG(可缩放矢量图形),允许在网页上直接嵌入矢量图形。5. 地理定位:HTML5提供了地理定位API,允许网站根据用户的地理位置提供定制...
-
vue国际化, 什么是Vue国际化?
Vue国际化通常指的是为Vue.js应用程序添加多语言支持。这涉及到翻译文本、日期、货币格式等,以便在不同地区和语言环境下提供一致的体验。以下是实现Vue国际化的一些常见步骤和工具:1. 选择国际化库: vuei18n:这是最常用的Vue国际化库,它...
-
html5搜索框代码,```htmlSearch Box Example
HTML5搜索框通常包含一个``元素,类型设置为`search`,以及一个``元素来提交搜索请求。以下是一个基本的HTML5搜索框代码示例:```htmlSearch Box Example Search: Search在这个示例中:你可以根据需要...
-
css盒子模型是什么, 什么是CSS盒子模型?
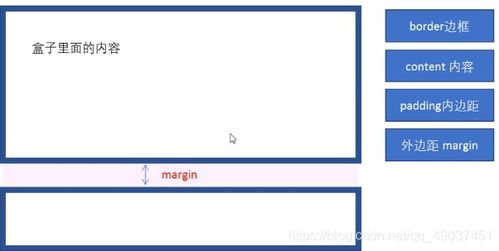
CSS盒子模型的基本组成部分:1. 内容(Content):这是盒子模型的核心部分,包含了实际要显示的元素内容,如文本、图片等。2. 内边距(Padding):这是内容与边框之间的空白区域。内边距的设置会影响元素的总体尺寸。3. 边框(Border):这...
-
css图片透明度, 透明度属性概述
在CSS中,你可以使用 `opacity` 属性来设置图片的透明度。`opacity` 的值范围从 0.0(完全透明)到 1.0(完全不透明)。以下是一个简单的例子:```cssimg { opacity: 0.5; / 50% 的透明度 /}```如果...
-
html容器,盒子模型的html代码怎么写
在HTML(超文本标记语言)中,容器是一个用于包裹其他HTML元素的元素,它为这些元素提供了一个结构化的环境。容器可以用来组织内容、应用样式以及实现其他各种功能。以下是几种常见的HTML容器元素:1. ``:最常用的通用容器,没有特定的语义,但可以通过CS...
-
css动画效果,css动画效果网站
CSS动画效果是通过CSS样式来创建动画,使网页元素能够动态地变化。CSS动画主要使用`@keyframes`规则和`animation`属性来实现。 @keyframes 规则`@keyframes`规则定义了动画的中间步骤,它允许你创建动画序列。`@k...