admin 第846页的作品
-
红帽子linux,引领开源潮流的Linux操作系统
红帽子Linux(Red Hat Enterprise Linux,简称RHEL)是一款在企业级服务器和云计算环境中广泛使用的高可靠性操作系统。以下是对红帽子Linux的详细介绍: 基本信息红帽子Linux是由红帽公司(Red Hat)开发的企业级Linu...
-
windows10怎么连接网络,windows10怎么连接无线网
在Windows 10上连接网络通常是一个简单的过程。以下是几种常见的方式:1. 使用WiFi连接: 确保你的设备已经启用了WiFi。 点击屏幕右下角的网络图标(通常显示为一个无线信号图标)。 从列表中选择你想要连接的WiFi网络。...
-
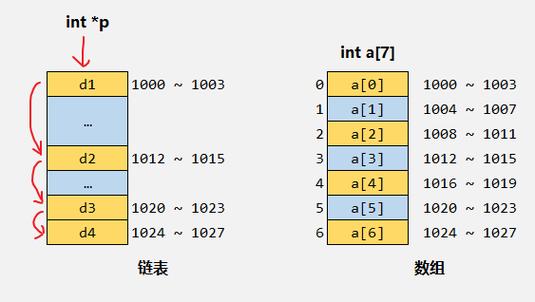
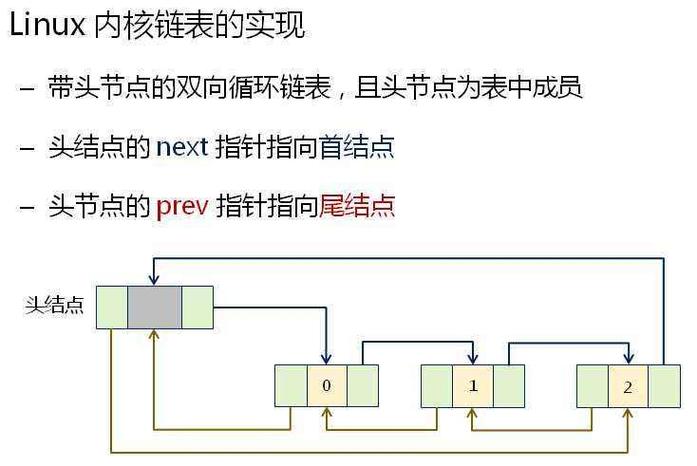
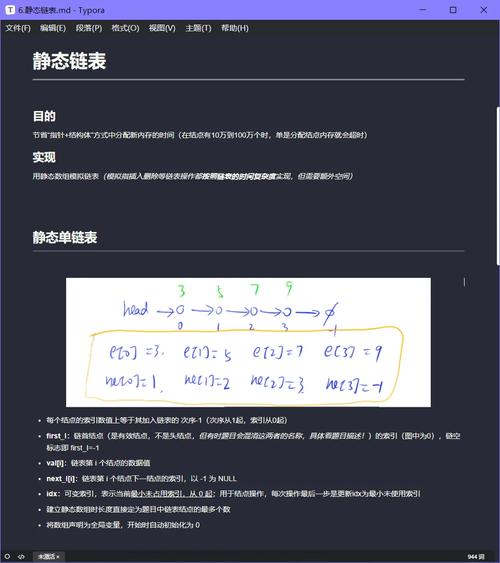
linux链表,二、链表的基本概念
Linux内核中广泛使用了链表数据结构。链表是一种常见的数据结构,它由一系列节点组成,每个节点包含数据部分和指向下一个节点的指针。在Linux内核中,链表被用于实现各种数据结构和算法,如进程管理、内存管理、文件系统等。Linux内核中的链表通常使用宏定义来...
-
html语义化, HTML语义化的意义
3. 使用HTML5的语义化元素:HTML5引入了一些新的语义化元素,如``、``、``、``等,这些元素可以更准确地描述网页的结构和内容。 HTML语义化的意义在构建网页的过程中,HTML语义化是一个至关重要的概念。它不仅有助于提升用户体验,还能优化搜索...
-
全局css,```html Global CSS Example / 全局CSS样式 / body { fontfamily: Arial, sansserif; backgroundcolor: f0f0f0; margin: 0; padding: 0; }
全局CSS(Global CSS)通常指的是应用于整个网页或多个页面的CSS样式。这种样式通常定义在网站的根目录下,以便于在所有页面中共享和使用。全局CSS有助于保持网站的一致性和可维护性。在全局CSS中,可以定义网站的字体、颜色、边距、填充、背景等基本样...
-
vue与react,Vue.js 简介
Vue.js 和 React.js 都是现代流行的前端JavaScript框架,它们各自有独特的特点和优势,适用于不同的场景和需求。 Vue.js1. 简洁易学:Vue.js 的设计哲学是简洁和易用,它采用了声明式渲染,使得代码更易于理解和维护。2. 渐进...
-
数据库数据库,数据库概述
“数据库数据库”可能是指关于数据库的数据库。在计算机科学中,数据库是一个用于存储、管理和检索数据的系统。关于数据库的数据库这个概念可能有些模糊。如果我们考虑“关于数据库的数据库”是指一个包含有关各种数据库系统的信息的数据库,那么这样的数据库可能包含以下内容...
-
vue传值方式, 父向子组件传值
在Vue中,有几种主要的传值方式,包括:1. Props:父组件通过`props`向子组件传递数据。子组件通过在`props`定义中声明接收的数据来获取这些值。例如:```javascript// 父组件 import ChildComponent fr...
-
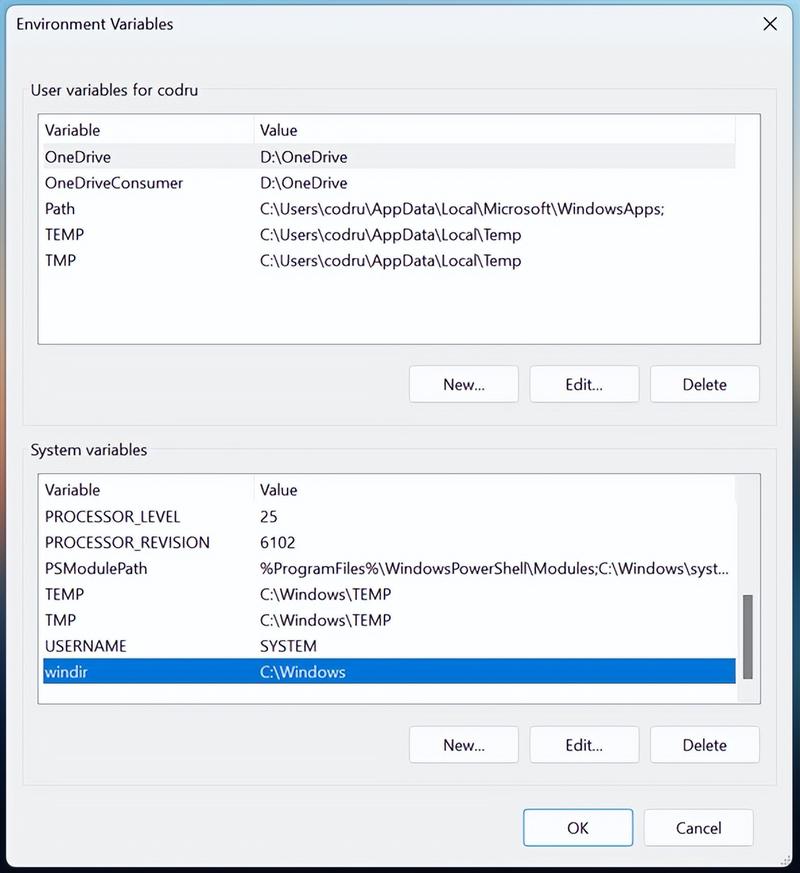
windows环境变量,什么是Windows环境变量?
在Windows操作系统中,环境变量是一组键值对,用于存储与系统相关的信息,如路径、临时文件夹位置、用户名等。这些变量可以被程序在运行时使用,以确定如何执行任务。环境变量对于系统的正常运行非常重要,尤其是在安装和运行程序时。在Windows中,环境变量可以...
-
医院数据库管理系统,医院数据库管理系统概述
1. 病人信息管理:记录病人的基本信息,如姓名、年龄、性别、联系方式等,以及病人的医疗历史、诊断结果、治疗计划等。2. 医疗记录管理:存储和管理病人的医疗记录,包括病历、检查报告、手术记录等,方便医生随时查看和更新。3. 药品库存管理:跟踪药品的库存情况,...