admin 第821页的作品
-
css左边距, 什么是左边距
CSS(层叠样式表)中的左边距可以通过`marginleft`属性来设置。`marginleft`属性定义了元素左边的空白空间,即元素左边界与包含它的元素左边界之间的距离。 语法```cssmarginleft: length | percentage |...
-
linux查看开机启动项,Linux系统查看开机启动项的详细指南
1. systemd(适用于大多数现代Linux发行版,如Ubuntu 15.04及以上版本、Fedora、CentOS 7及以上版本等): 使用`systemctl listunitfiles type=service state=enabled`...
-
湖南大数据,驱动现代化建设的核心动力
1. 政务大数据平台: 湖南省政务服务和大数据中心建立了湖南政务大数据公众门户,提供政务数据的公开和共享服务。2. 大数据交易所: 湖南大数据交易所有限公司依托长沙市数据局的“城市超级大脑”数据中台,已汇聚政务数据总量达263.15亿条,并在交易所...
-
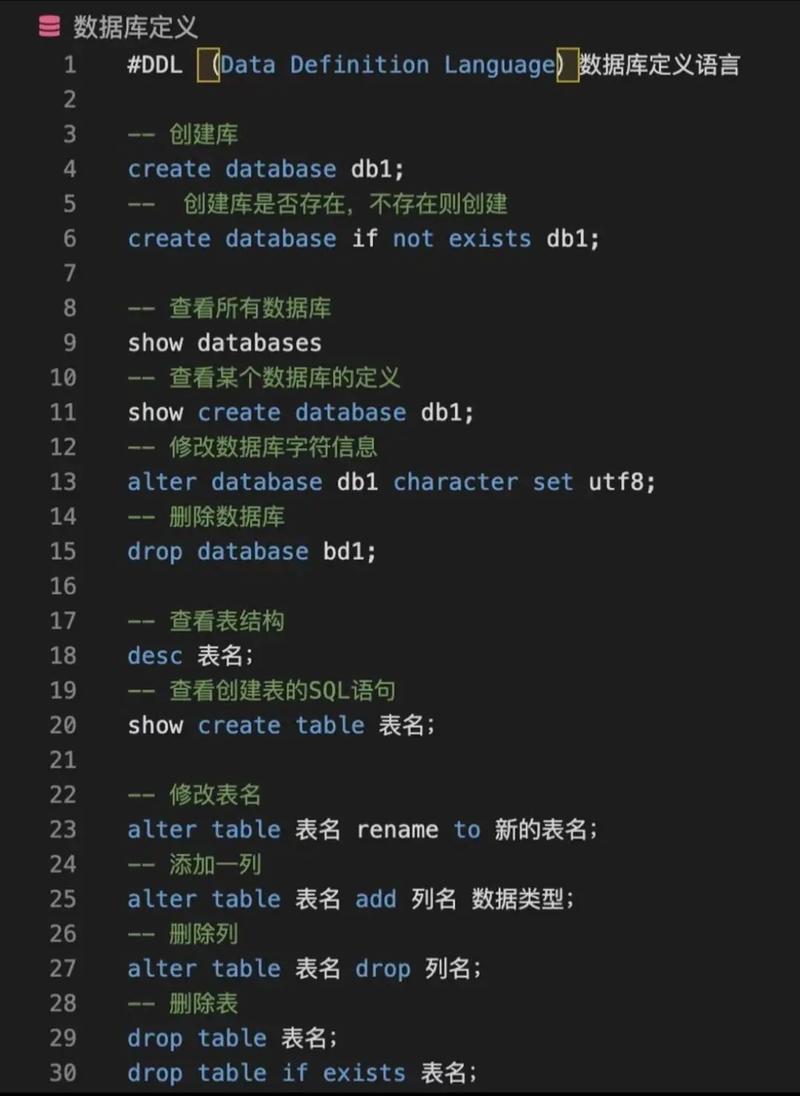
sql数据库导出,方法、步骤与注意事项
1. 使用SQL语句导出: 使用SELECT INTO OUTFILE语句将查询结果导出到文件。 使用mysqldump工具导出整个数据库或特定表。2. 使用编程语言导出: 使用Python、Java等编程语言连接数据库,然后读取数据并写...
-
html多行注释,```html HTML注释示例
在HTML中,多行注释可以通过使用``结束注释来实现。下面是一个例子:```html HTML注释示例 这是一个段落。在这个例子中,``标记了注释的结束。注释中的内容不会在浏览器中显示,但可以帮助其他开发者理解代码。HTML多行注释:提...
-
css强制换行
在CSS中,你可以使用 `whitespace` 属性来控制文本的换行行为。如果你想要强制文本在某个特定点换行,你可以使用 `wordwrap` 或 `overflowwrap` 属性。下面是一些例子:1. 使用 `whitespace` 属性:```cs...
-
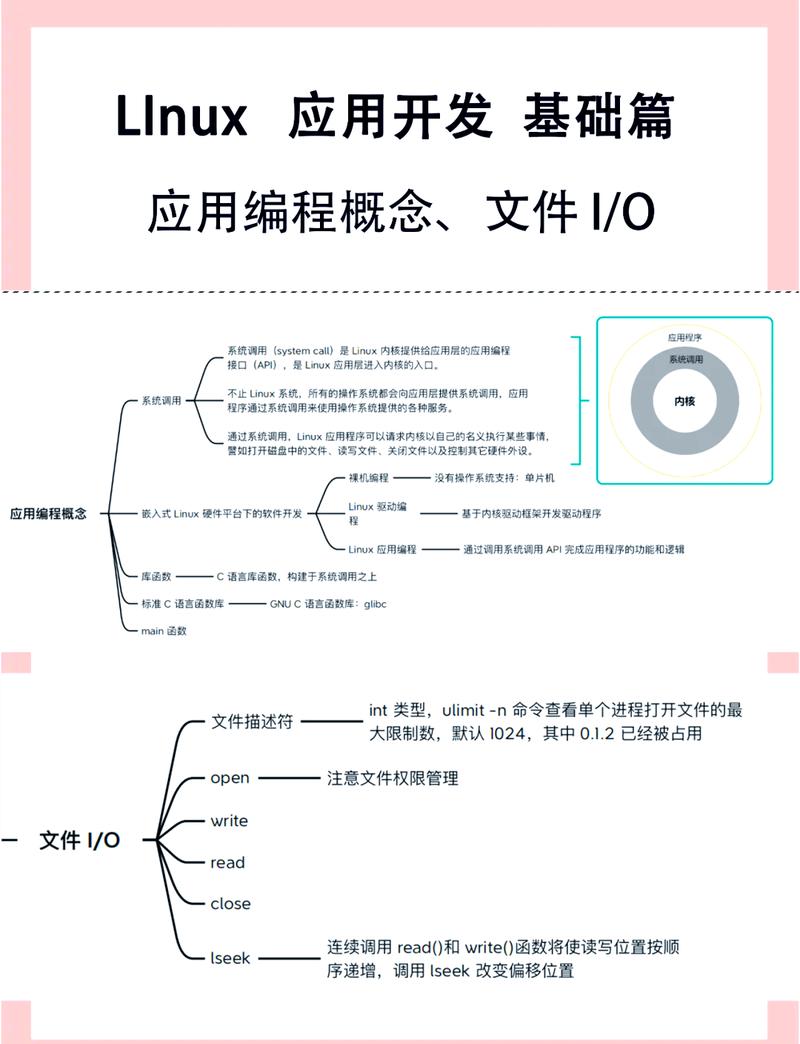
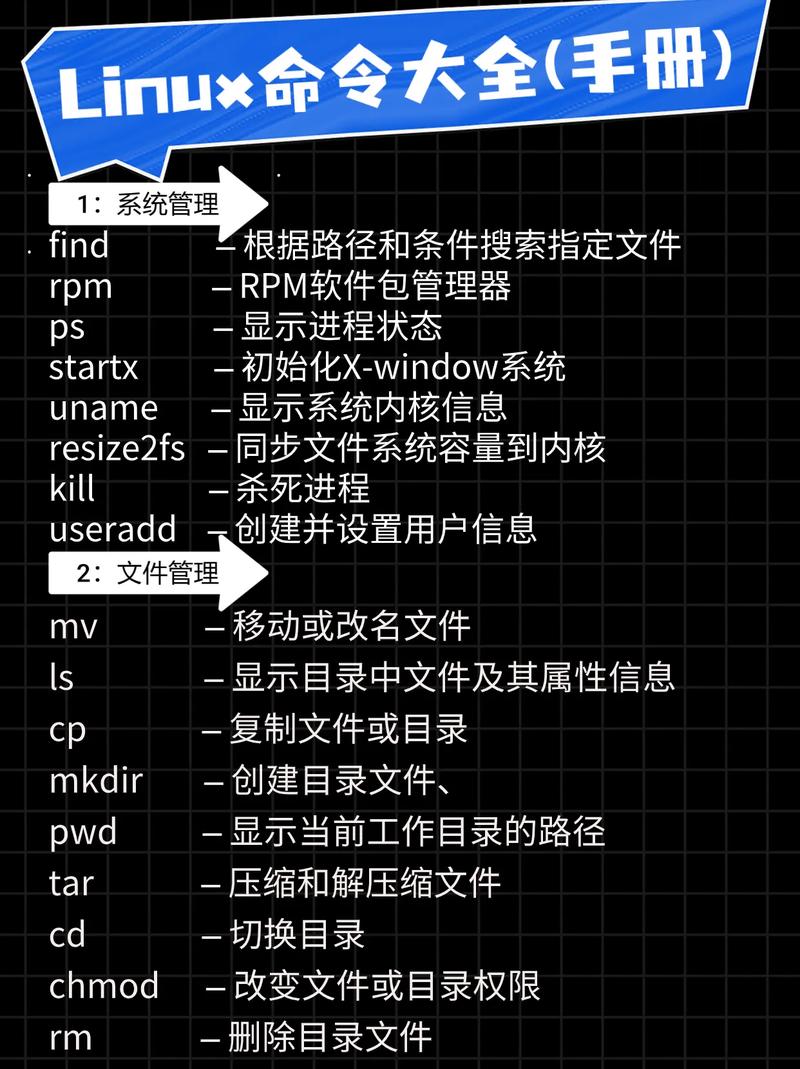
自学Linux,从入门到精通
1. 选择一个Linux发行版: Ubuntu:适合初学者,用户界面友好。 Fedora:适合希望使用最新技术的用户。 Debian:稳定且广泛使用,适合服务器。 CentOS:基于Red Hat Enterprise Linux,...
-
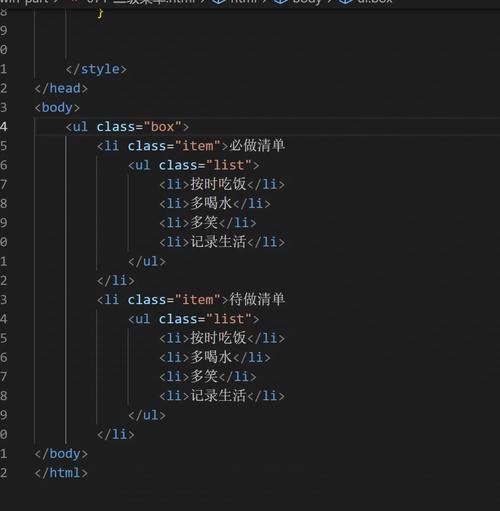
jquery查找父级元素, jQuery查找父级元素的方法
在jQuery中,可以使用`parent`方法来查找元素的直接父级元素。这个方法返回最近的父级元素,如果元素没有父级,则返回``元素。例如,假设有一个HTML结构如下:```html ```如果你想找到`grandchil...
-
html教材,HTML简介
电子书和纸质书1. 《HTML5从入门到精通(第4版)》 由清华大学出版社出版,适合初学者,内容详尽,包括HTML5基础、设计网页文本内容、使用列表、超链接、使用图像、表格的应用等。 2. 《Head First HTML与CSS(第2版)》...
-
vue下载文件流
在Vue中下载文件流通常涉及到以下几个步骤:1. 在服务器端设置响应头,以便将响应内容作为文件下载。2. 在Vue组件中,通过JavaScript发起一个HTTP请求到服务器端。3. 将服务器响应的内容以Blob对象的形式接收,并使用`URL.create...